
Webサイトのリダイレクトについて
Webサイトのリダイレクトをしたい場合は大きく分けて以下の3つの方法が存在する。
- .htaccess
- meta refresh
- JavaScriptのlocation.href
SEO的にはサーバーにステータスコードを送信できる.htaccessでリダイレクトさせるのが好ましいが、何かしらの理由によりJavaScriptのlocation.hrefでリダイレクトさせているケースも多い。
しかし、JavaScriptのlocation.hrefのリダイレクトは使い方を間違えるとリダイレクトで遷移させるのに時間がかかってしまうため注意が必要です。
meta refreshはW3Cで非推奨
meta refreshはW3Cで非推奨となっています。
将来的には使えなくなる可能性もあるので極力使わないほうが良いでしょう。
meta refreshは画像などを読み込む
例えばiwb.jpのリダイレクト先がexample.comのように固定の場合はmeta refreshでリダイレクトされることが多い。
しかし、meta refreshはJavaScriptと異なりリダイレクトされるまでに画像などを読み込んでしまうデメリットがある。
<meta http-equiv="refresh" content="0;URL=https://www.example.com">
JavaScriptの場合はheadタグの直後にlocation.hrefがあれば画像などが読み込まれることはないです。
逆に言うとbodyの閉じタグ付近にlocation.hrefの処理がある場合、画像などを読み込んでからリダイレクトしてしまうため、注意が必要です。
<!DOCTYPE html>
<html lang="ja">
<head>
<script>
location.href = 'https://www.example.com/'
</script>
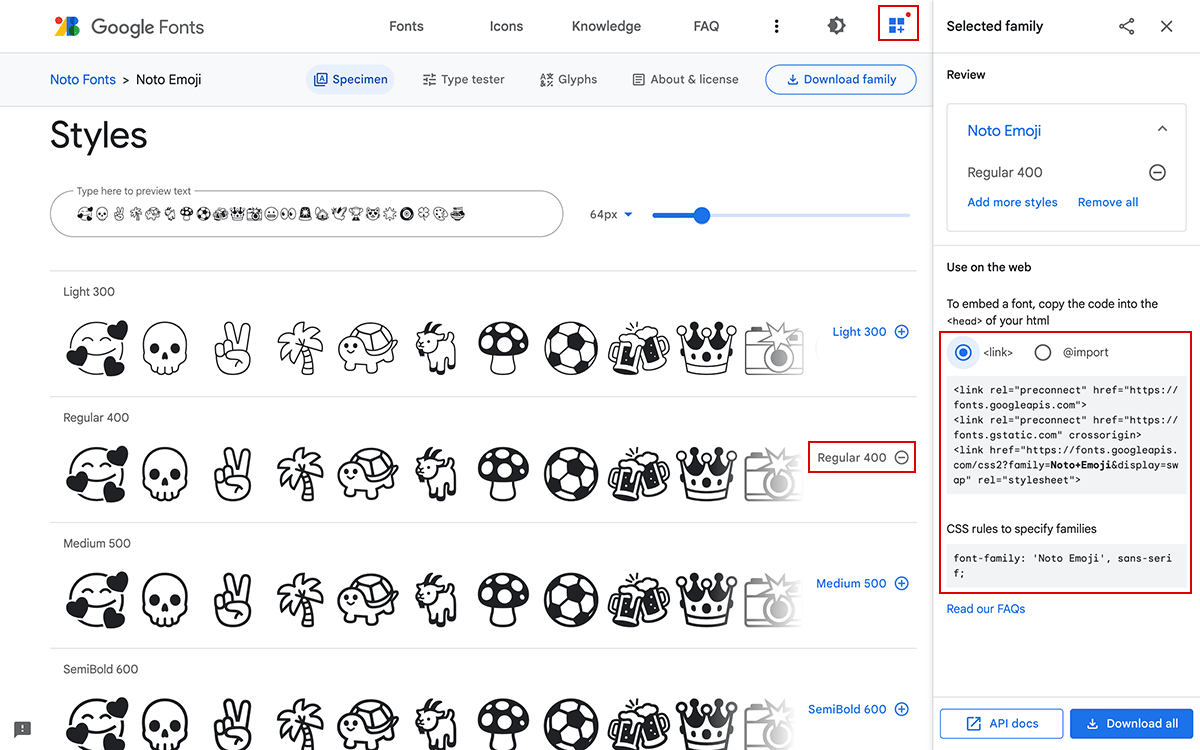
ただし、コード内に「rel="preconnect"」がある場合はリダイレクト時に先読みで読み込んでしまうので、読み込みたくない場合は該当のコードは削除してください。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Emoji&display=swap" rel="stylesheet">