
Google Fontsとは
Google FontsはWebフォントとして無料で提供されているサービス。
2010年に発表されてから多くのWebサイトで使用されている。
Noto Sans JPとは
GoogleとAdobeが共同開発したフォント。
Google Fontsで一番人気のフォントで最近話題になったデジタル庁のWebサイトでも使用されている。
Noto Sans JPとは別にNoto Serif JPのフォントもあるので、パソコンには両方インストールしておくと良いだろう。
https://fonts.google.com/specimen/Noto+Sans+JP
https://fonts.google.com/specimen/Noto+Serif+JP
フォントのインストール方法
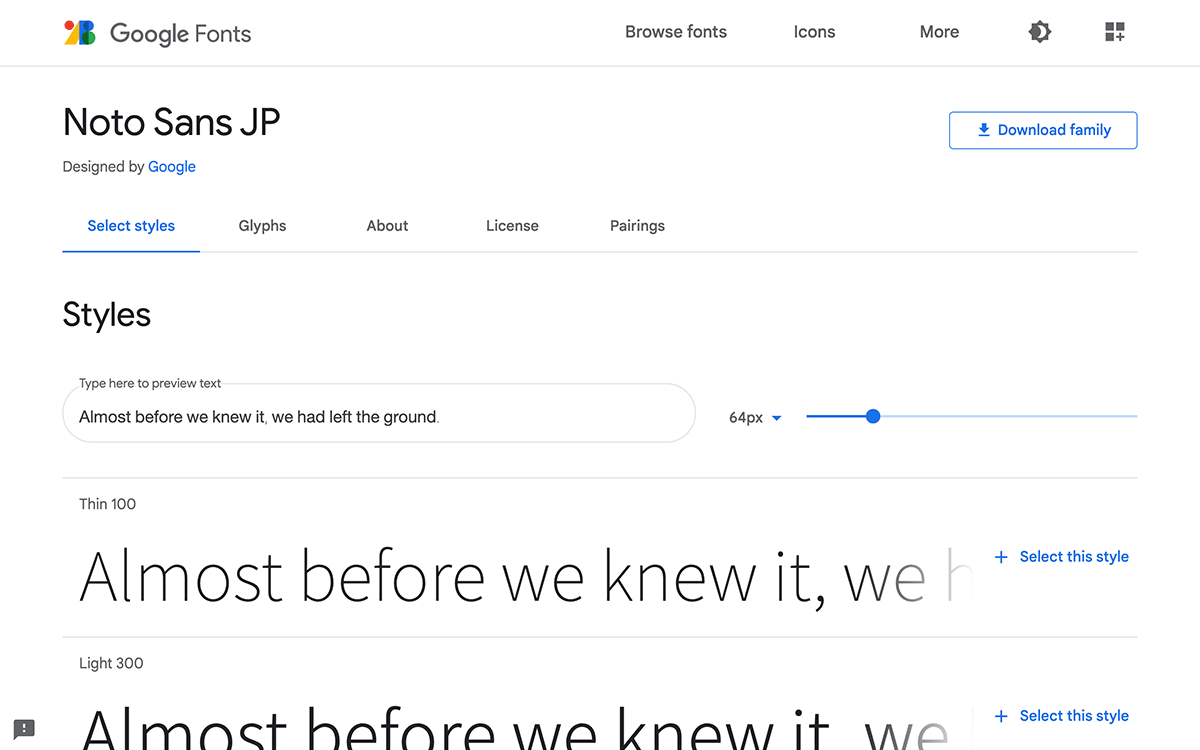
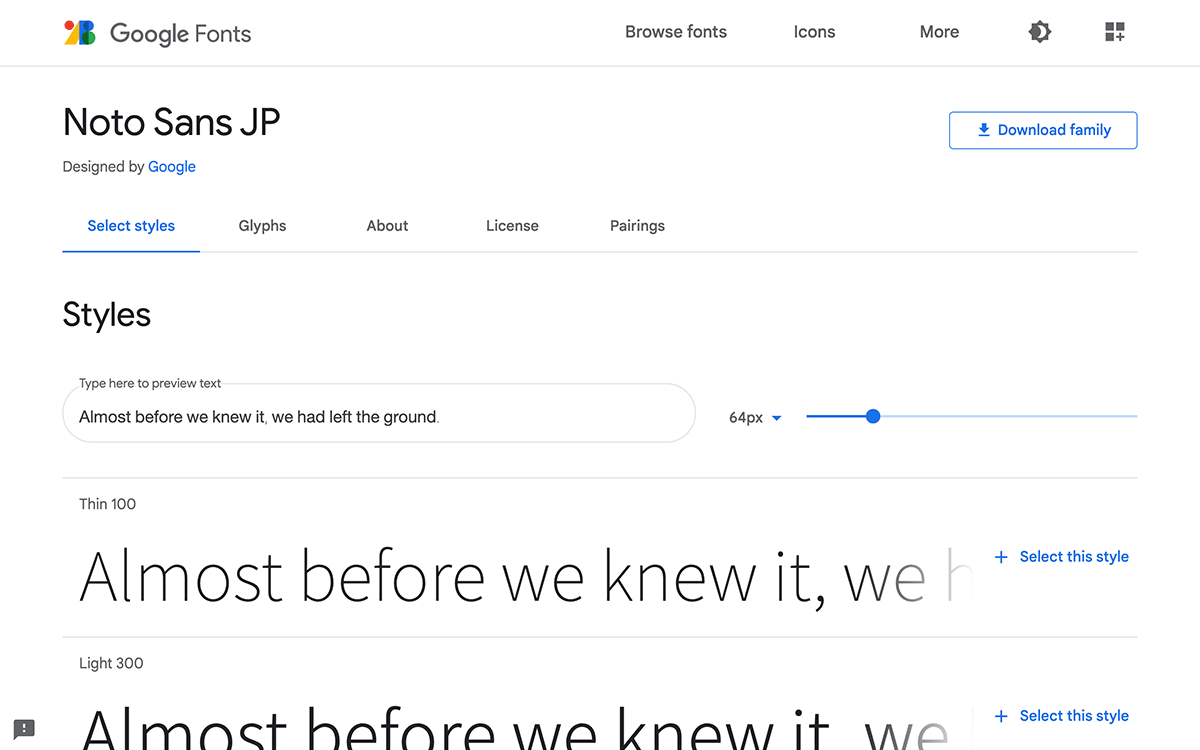
Google Fontsの各種フォントのページ右上の「Download family」のボタンを押してzipファイルをダウンロードする。
Download familyのボタンはブラウザのウィンドウ幅が狭いと表示されないので注意。

zipファイルを解凍するとフォントファイルが入っている。
Windowsの場合はコントロールパネルの「デスクトップのカスタマイズ」から「フォント」を開いてフォントファイルをドラッグ&ドロップでインストールできる。
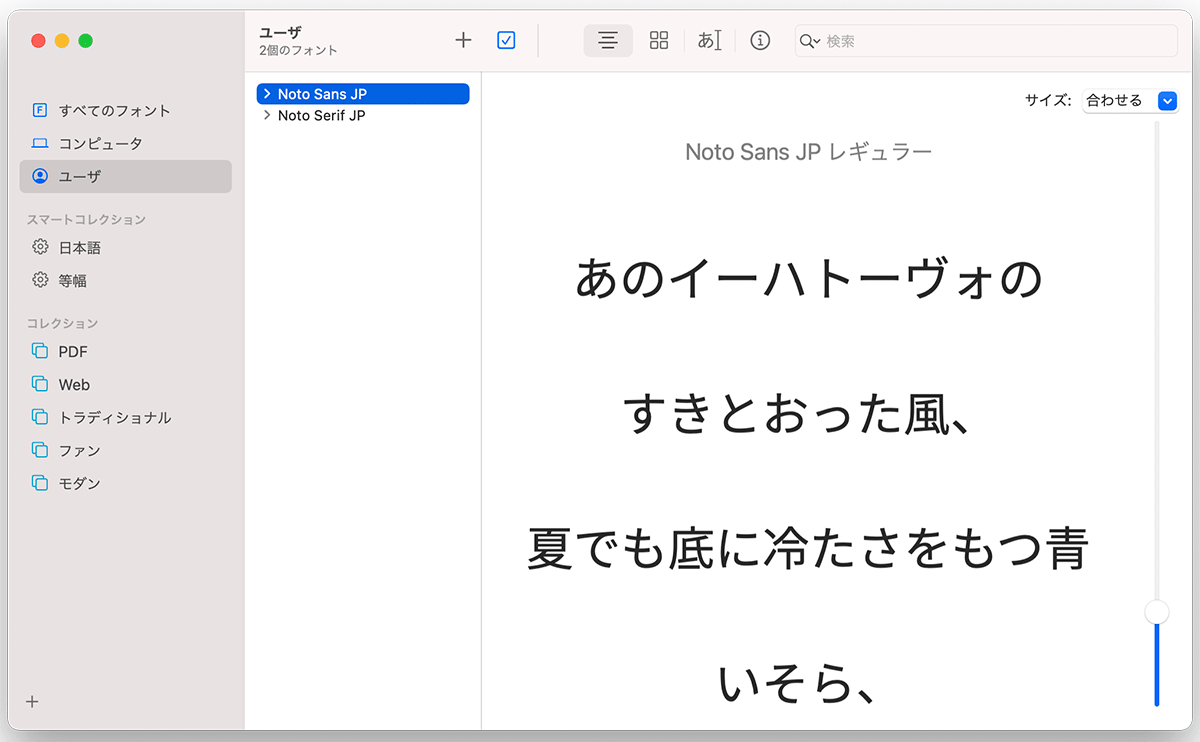
Macの場合はアプリケーションにある「Font Book.app」を開いてフォントファイルをドラッグ&ドロップでインストールできる。

WebサイトでWebフォントを使用する方法
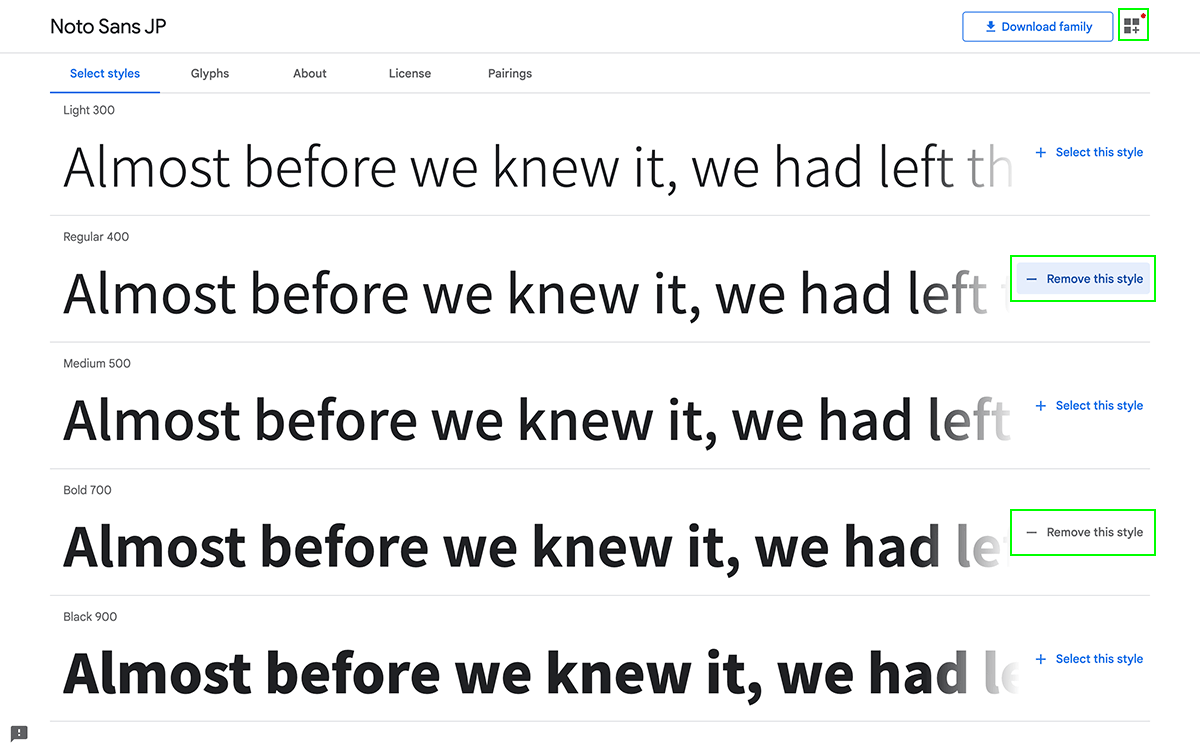
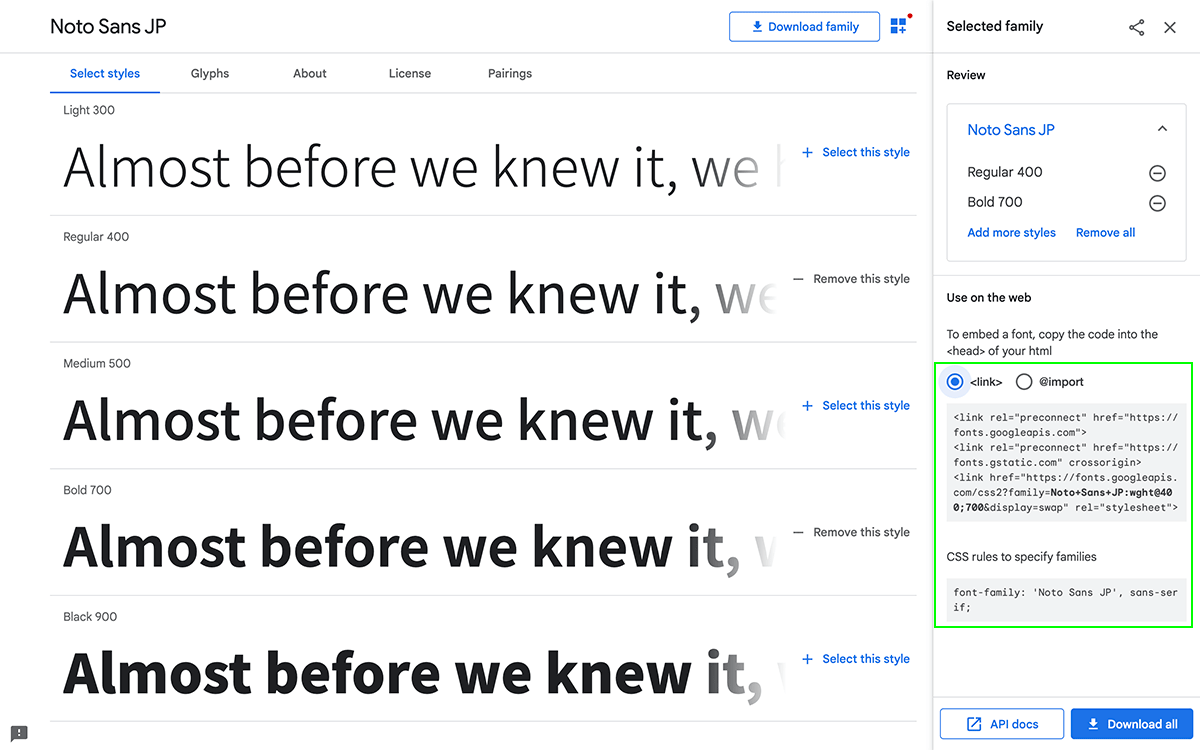
フォントのページの各フォントの右に「+ Select this style」を押してWebサイトで使用するフォントを選択する。
Webサイトで使用する場合はBoldのフォントもあれば必ず選択する。
Boldのフォントがないとfont-weight: bold;で太字にできないので注意。
選択したらページ右上の赤い丸が付いているアイコンをクリックする。

赤い丸が付いているアイコンをクリックするとHTMLとCSSのコードが表示されるので、これをコピーして貼り付ければWebサイトでWebフォントを使用できるようになる。

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<style>
body {
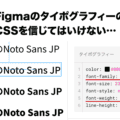
font-family: 'Noto Sans JP', sans-serif;
}
</style>
Webフォント(Noto Sans JP)を使用したサンプル
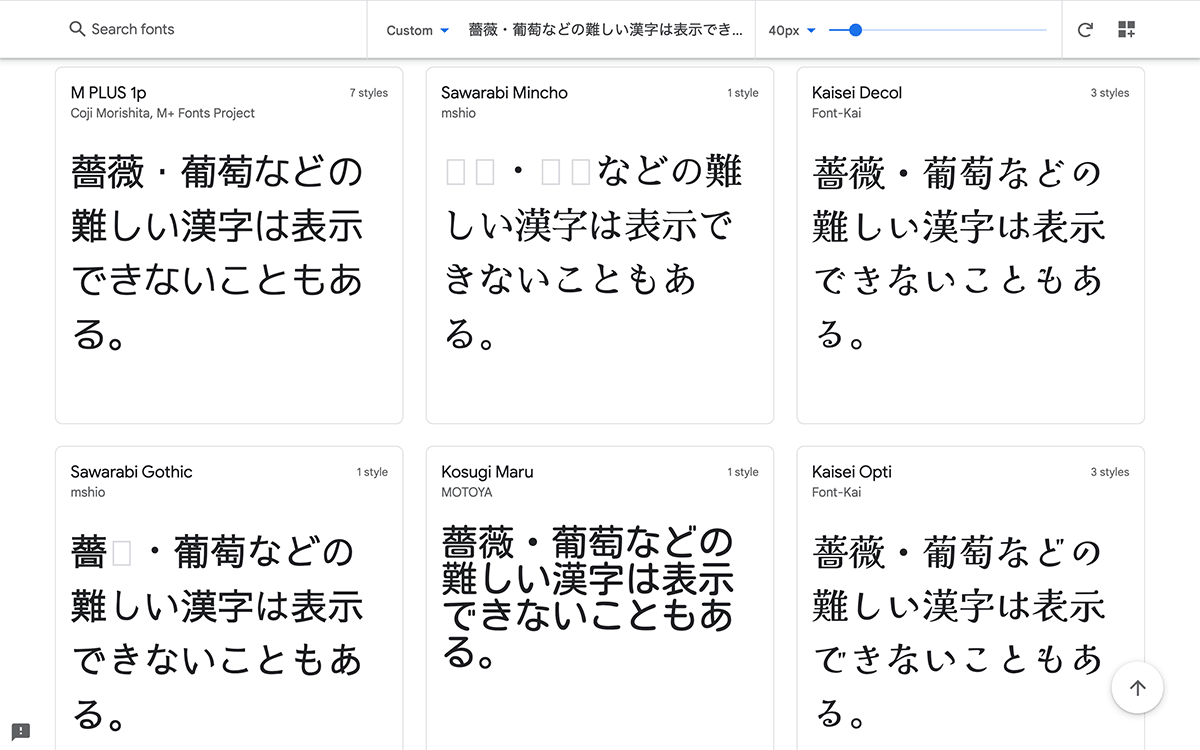
使用不可の文字があることがある
Google Fontsの日本語フォントの中には使用不可の文字があることがあるので注意。
使用する際は選択したフォントがWebサイトで文字化けしないか事前に確認したほうが良いだろう。