
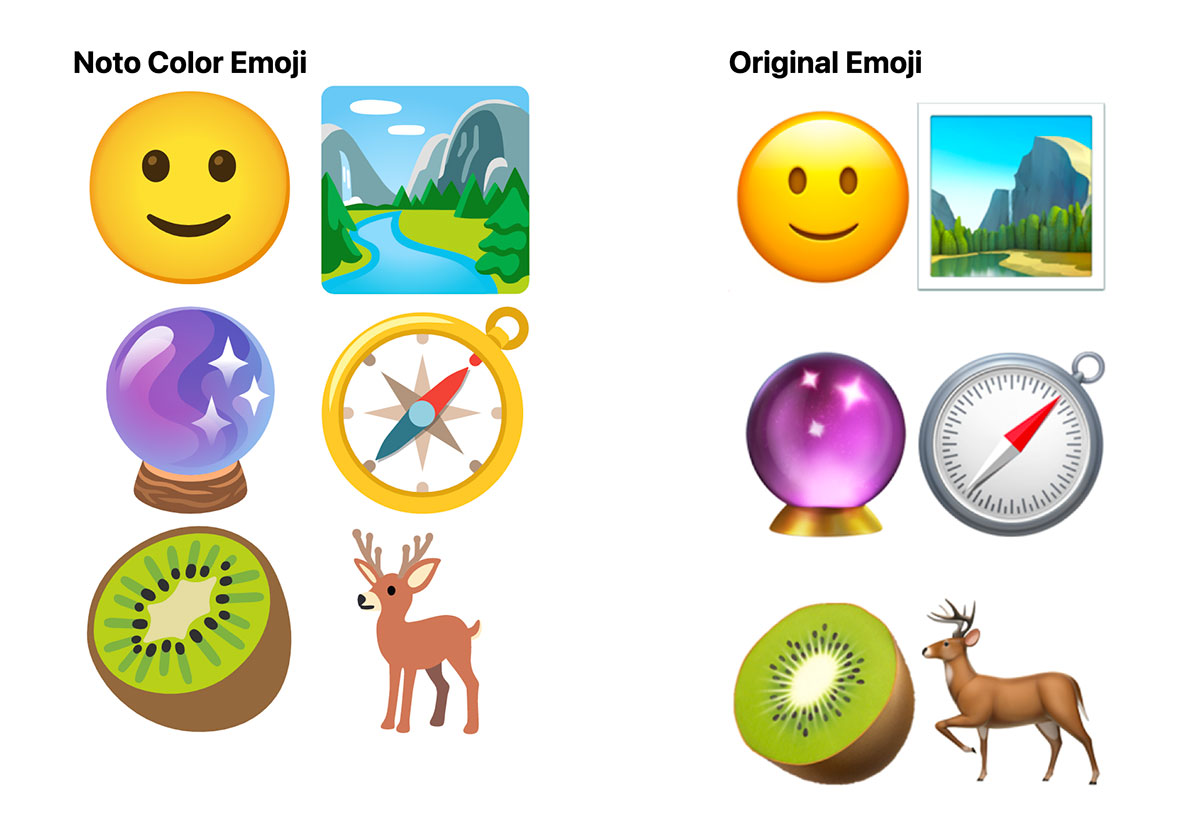
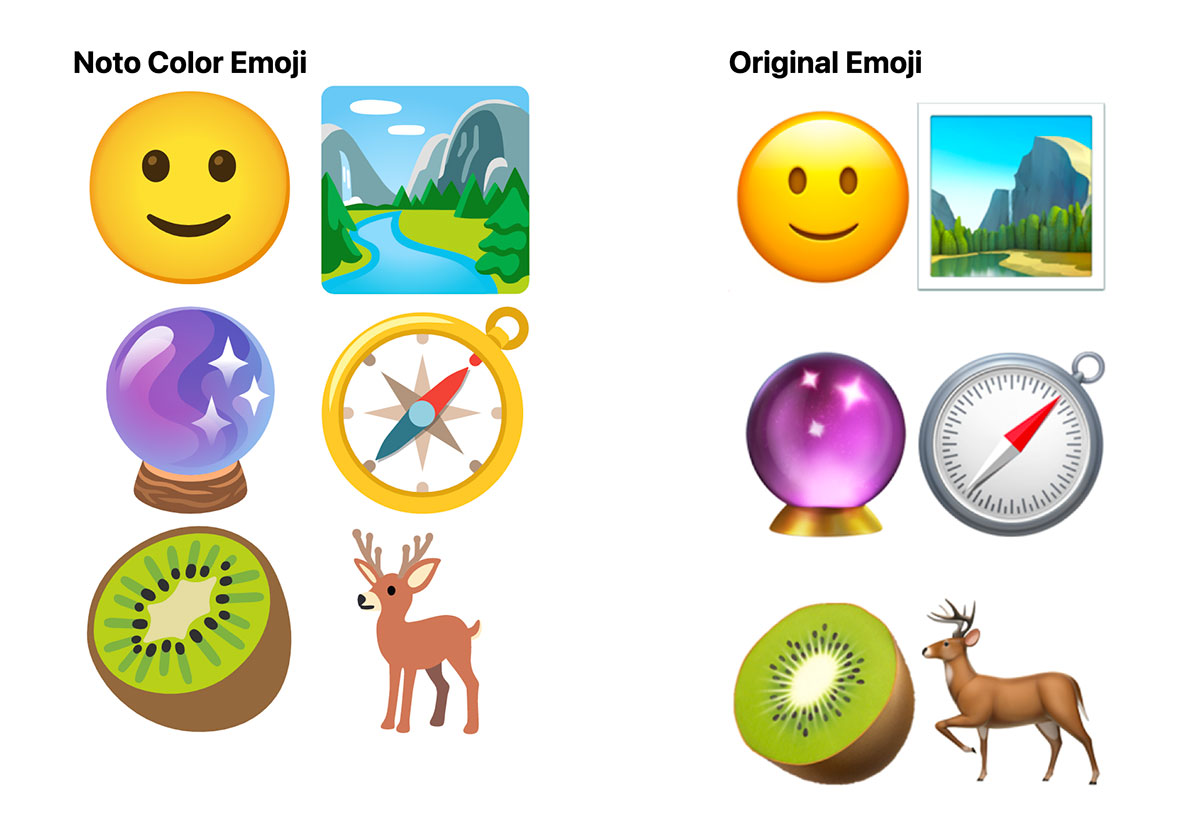
絵文字をNoto Color Emojiで同じ見た目に
emojiとは絵文字のことで 💻 や 🥹 などがあります。
emojiはOSによって見た目が変わります。😵
しかし、emojiはOSや使用デバイスが異なっていたとしても、きれいに同じ見た目で表示させたいことが多いです。😀
そんなときはGoogle FontsのNoto Color Emojiを使用すれば実装できます。🎉
Noto Color Emojiの使い方
Google FontsのWebサイトからNoto Color Emojiをダウンロードはできない。
Webサイトで使用する場合は以下のコードをHTMLとCSSで利用します。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Color+Emoji&display=swap" rel="stylesheet">
font-family: 'Noto Color Emoji', sans-serif;
@importも使用可能ですが<link>のほうが読み込みが速いのでオススメです。
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Color+Emoji&display=swap');
</style>
HTMLとCSSにコードを貼り付ければ絵文字がNoto Color Emojiで表示されているのを確認できます。
Noto Color Emojiは通常の絵文字(emoji)と違ってどのOSでも同じ見た目で表示されます。
また、ベクター形式なので拡大してもきれいに表示される利点があります。

Google FontsのNoto Color Emojiを使用したサンプル