
Noto Emojiで絵文字を単色で色付け
emojiとは絵文字のことで 💻 や 🥹 などがあります。
emojiは文字ではないためCSSのcolorで色を変更することができません。
しかし、emojiを使ってcolorの色を変更したいことがあります。
そんなときはGoogle FontsのNoto Emojiを使用すれば実装できます。
Noto Emojiの使い方
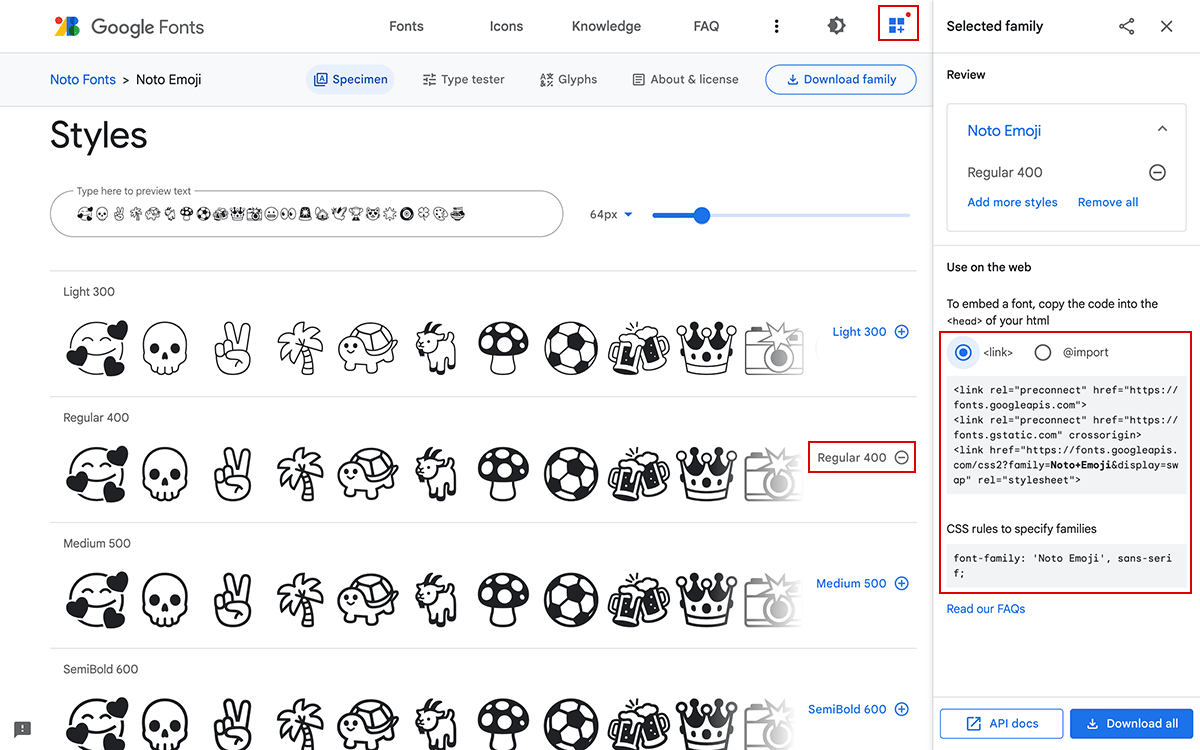
まずGoogle FontsのNoto EmojiのWebページにアクセスします。
https://fonts.google.com/noto/specimen/Noto+Emoji?query=noto+emoji
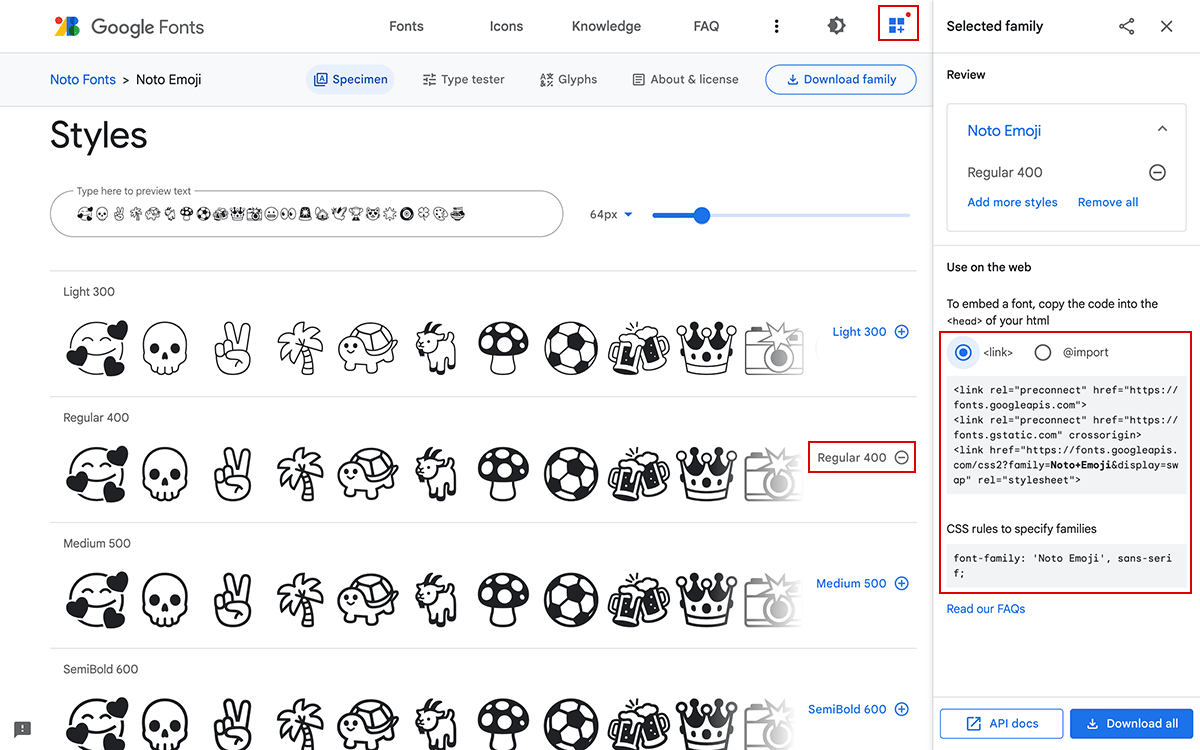
アクセスしたら「Regular 400」のフォントを選択して、画面右上の「Selected family」のアイコンを選択後に表示されるUse on the webのコードをコピーします。
※ 絵文字の線の太さを変えたい場合はRegular 400以外を選択してください。

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Emoji&display=swap" rel="stylesheet">
font-family: 'Noto Emoji', sans-serif;
@importも使用可能ですが<link>のほうが読み込みが速いのでオススメです。
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Emoji&display=swap');
</style>
HTMLとCSSにコードを貼り付けて絵文字を確認すると絵文字が単色(Noto Emoji)で表示されているのが確認できます。
Noto EmojiはCSSのcolorプロパティで色を変更できるため、以下のように色を変更できます。
.noto-emoji {
color: green;
font-family: 'Noto Emoji', sans-serif;
}
Google FontsのNoto Emojiを使用したサンプル