
Chromeのスクローラーのフォーカスの仕様変更
スクローラーとはスクロール可能な要素のことで、例えば以下のような要素です。
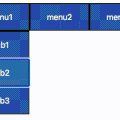
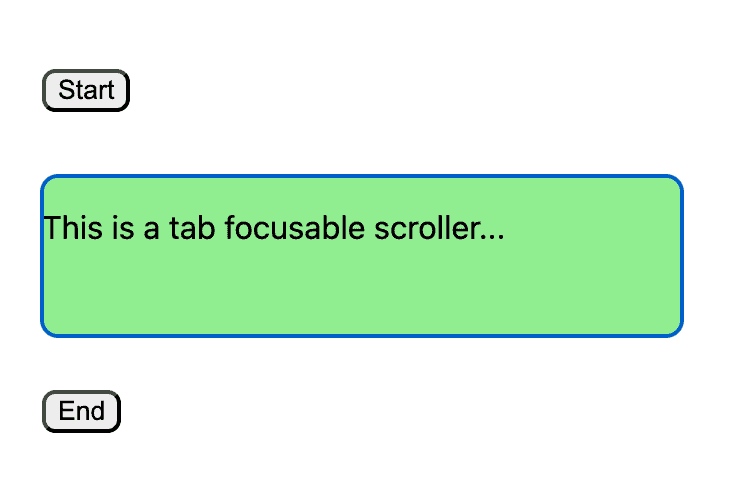
Chrome v127以降でキーボードのタブキーを使用してフォーカスすると、スクローラー部分がフォーカスされていることが確認できます。
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
スクローラーのサンプル
CSS
.scroller-sample {
overflow: auto;
width: 20em;
height: 5em;
margin-bottom: 1em;
border: 1px solid #CCC;
}
:focus {
outline: 1px solid lightgreen;
}逆に言うとキーボードのタブキーを使用してフォーカスしていなくても、Chrome バージョン127からはいままでフォーカスされていなかった要素がフォーカスされるようになりました。
スクローラーをフォーカスされないようにする方法
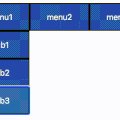
Chrome バージョン127以前のようにスクローラーをフォーカスされないようにしたい場合は、「tabindex="-1"」を要素に追加します。
HTML
<div class="scroller-sample" tabindex="-1">
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
<div>tabindex="-1"を追加</div>
</div>tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex="-1"を追加
tabindex属性ではクリック時のフォーカスは無効化できない
tabindexはその名の通りタブキーによるフォーカスを許可または防止するための属性なので、マウスでクリックしたときのフォーカスは無効化できません。
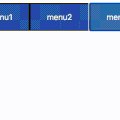
そのため、CSSで:focusにoutlineプロパティを何も適用していない場合は、キーボードのタブキーのフォーカス時はデフォルトの青枠が表示され、マウスでクリックしたときは枠線が表示されないという状態になってしまいます。
CSSで:focusにoutlineプロパティを何も適用していないサンプル
以上のようなスクローラーに関する仕様変更がありましたので、要素をスクロール可能にする際は表示内容がおかしくならないよう注意が必要です。
参考: キーボードのフォーカス可能なスクローラー | Blog | Chrome for Developers