
表の列テキストだけコピーしたい
ChromeでWebサイトの表(tableタグ)の列テキストだけコピーしたいことがある。
例えば下表のコードネーム(2列目)だけをコピーするなどだ。
| バージョン | コードネーム | リリース |
|---|---|---|
| 2.3.3 | Gingerbread | 2010年12月17日 |
| 4.0.3 | Ice Cream Sandwich | 2011年10月18日 |
| 4.1.x | Jelly Bean | 2012年7月9日 |
| 4.4 | KitKat | 2013年10月31日 |
| 5.0 | Lollipop | 2014年11月3日 |
| 6.0 | Marshmallow | 2015年10月5日 |
| 7.0 | Nougat | 2016年8月23日 |
| 8.0 | Oreo | 2017年8月21日 |
コピーする際はカーソルをテキストに当ててドラッグするのが一般的だが左から右に選択範囲を広げてコピーすることはできるが、上から下にドラッグして表の列のテキストだけをコピーすることは通常はできない。

ChromeのConsoleで列テキストだけコピー
ChromeのConsoleを使用すればWebサイトの表(tableタグ)の列テキストだけコピーすることができる。
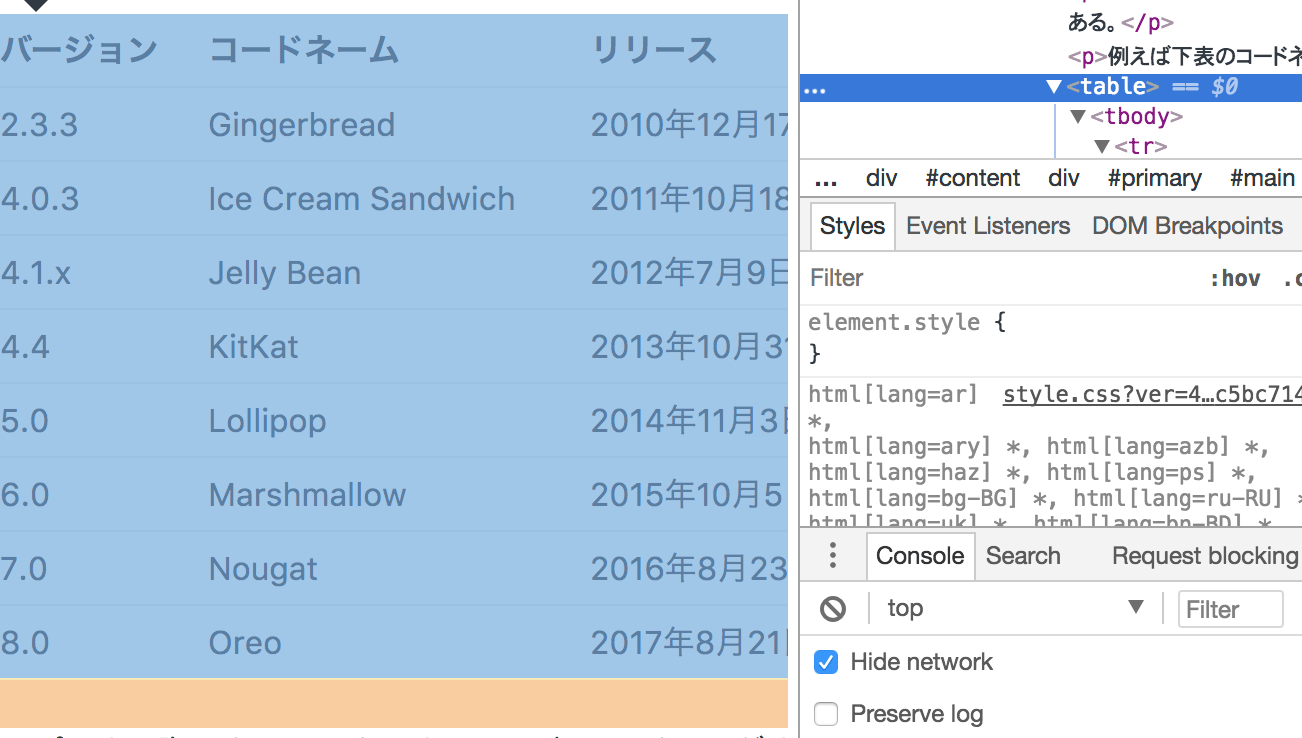
まずデベロッパーツールを開き、Elementsタブを開いてコピーしたい表(tableタグ)を選択する。

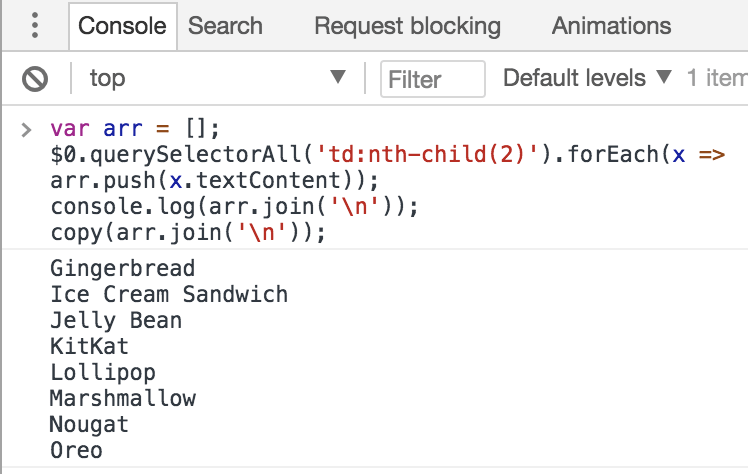
table選択後にConsoleに下記のスクリプトを貼り付けて実行すれば列テキストをクリップボードにコピーすることができる。
1列目をコピーする場合はtd:nth-child(1)、2列目をコピーする場合はtd:nth-child(2)のように書き換える。

var arr = [];
$0.querySelectorAll('td:nth-child(2)').forEach(x => arr.push(x.textContent));
console.log(arr.join('\n'));
copy(arr.join('\n'));
