
目次
justify-content: space-betweenとは
CSSのdisplay: flexでjustify-content: space-betweenを使用すれば要素を均等に配置することができる。
floatと違って右端の要素にmargin-right: 0を付ける必要がなく、clearfixも必要もないため最近は多くのサイトで使用されている。
たまに不要な余白があることがある
たまに左端か右端(あるいはその両端)に不要な余白が追加されているサイトを見かける。
このようなケースは3つの原因が考えられる。
原因その1 marginが付与されている
justify-content: space-betweenが指定されていても要素にmargin-rightなどが指定されている場合は位置がずれるため余白が発生する。
要素にmargin: 0 !importantを追加して余白がなくなるようであればこれが原因。
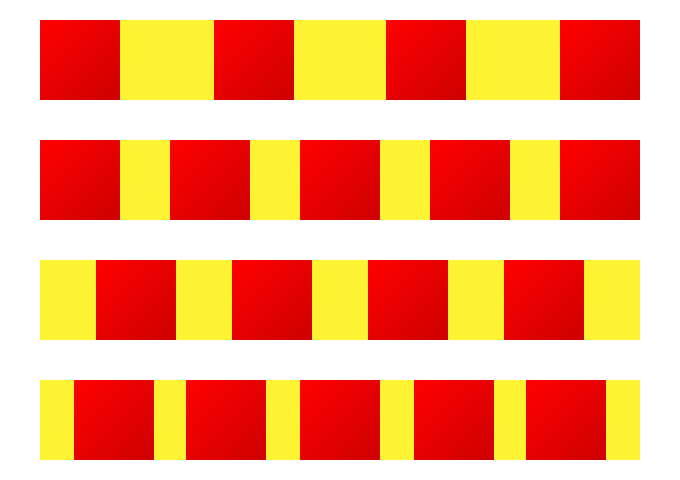
原因その2 justify-content: space-around
space-around均等に配置する値だがspace-betweenと違って左端と右端にも余白を均等に追加してしまう。
CSSのflexboxに使い慣れていないと間違えてこちらを指定してしまうことがある。
原因その3 content: ""が追加されている
::beforeや::afterでcontent: ""が追加されるとその分の余白が追加されてしまう。
元々floatを使用していたがflexboxに変更してclearfixの::beforeや::afterを残してしまっていたなどのケースがよくある。
CSSのflexboxでjustify-contentのspace-betweenが効かないサンプル