
initialとは
要素のプロパティに初期値を適用する。
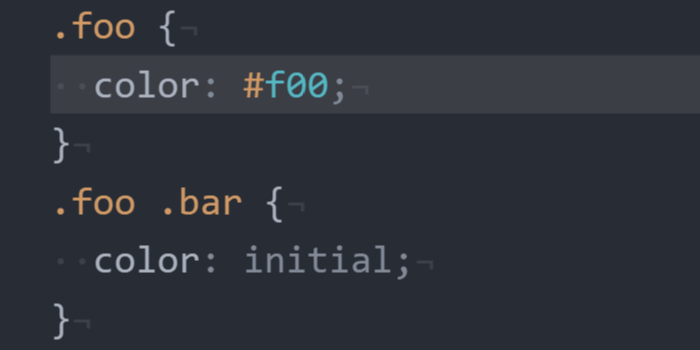
例えば下記のコードの場合、.fooにcolor:redを指定しても.foo .barにcolor:initialを指定すれば色は初期値の黒になる。
/* HTML
<div class="foo">
<div class="bar">test</div>
</div>
*/
.foo {
color: red;
}
.foo .bar {
color: initial;
}
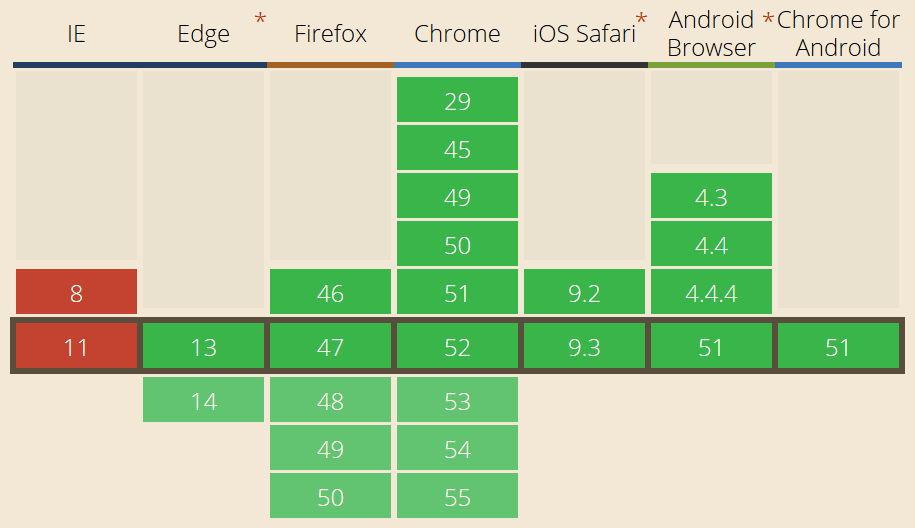
IE11はinitial未対応
CSSを使用していると適用しているプロパティを初期化したいことは多いため積極的に使いたくなるがIE11はinitial未対応のため使用するのは避けたほうが良い。

initialは適応されているプロパティを初期化するものなので、適用されないとデザインが大きく崩れてしまうことがあるので注意が必要だ。