
以下の6ステップでGrunt環境を構築できる(Windowsの場合)
目次
1. node.jsインストール
下記のサイトからnode.jsをダウンロードしてインストールする
2. ファイルを保存するフォルダを作成
例としてgruntという名前のフォルダをC:\に作成
3. コマンドプロンプトを開いてcd C:\grunt
コマンドプロンプトを開いてGruntのファイルを保存するフォルダに移動
cd C:\grunt
4. package.jsonファイルの作成
コマンドプロンプトでnpm initと入力。name:とかversion:とかを聞かれるがとりあえず未入力でEnterを押してすべて無視。
npm init
5. Gruntインストール
npm install grunt --save-dev
6. プラグインをインストール
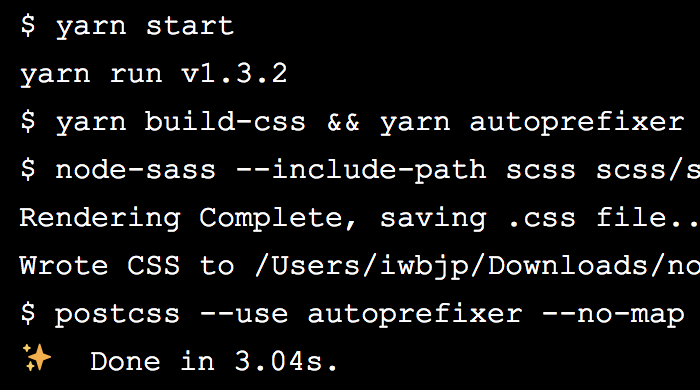
Gruntのプラグインページで必要なものをインストールしてGruntfile.jsに必要事項を記述しコマンドプロンプトでgruntと入力して実行。
プラグインの利用方法はそれぞれことなるため各プラグインの詳細ページを参照する。
例えばjshintをインストールして使用したい場合はコマンドプロンプトで
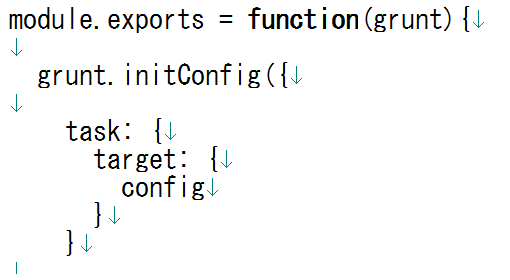
npm install grunt-contrib-jshintと入力してインストールしたあとgruntフォルダにGruntfile.jsを作成して下記のように記述したあとにコマンドプロンプトでgruntと入力して実行する。(gruntフォルダにjsフォルダを作成してjshintでバリデートをするjsファイルを入れておく)
module.exports = function(grunt){
grunt.initConfig({
jshint: {
src: 'js/*.js'
}
});
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.registerTask('default', ['jshint']);
};
gruntフォルダ内のファイル構成のサンプル