
CSSで連番を記述する方法
Emmetを使用すればHTMLであれば$記号を使用すれば下記のように記述することで連番を追加できる。
ul>li.s$$*3 ↓ <ul> <li class="s01"></li> <li class="s02"></li> <li class="s03"></li> </ul>
連番付きCSSの記述方法
例えば以下のようなCSSを記述したい場合…
.fz1 { font-size: 1px; }
.fz2 { font-size: 2px; }
.fz3 { font-size: 3px; }
.fz4 { font-size: 4px; }
.fz5 { font-size: 5px; }
このように記述して変換する。
{.fz$ {font-size: $px; }}*5
↓
.fz1 { font-size: 1px; }
.fz2 { font-size: 2px; }
.fz3 { font-size: 3px; }
.fz4 { font-size: 4px; }
.fz5 { font-size: 5px; }
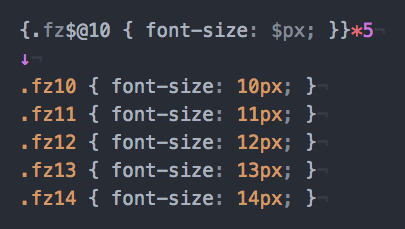
.fz10 { font-size: 10px; }からの連番の場合は$のあとに@10を付けて変換。
{.fz$@10 {font-size: $px; }}*5
↓
.fz10 { font-size: 10px; }
.fz11 { font-size: 11px; }
.fz12 { font-size: 12px; }
.fz13 { font-size: 13px; }
.fz14 { font-size: 14px; }
${newline}で改行も可能なので必要に応じて挿入する。
連番付きJSONデータもこれの応用で作成することが可能だ。