Font Awesomeとは
Webサイトでアイコンフォントを使用できるサービスです。
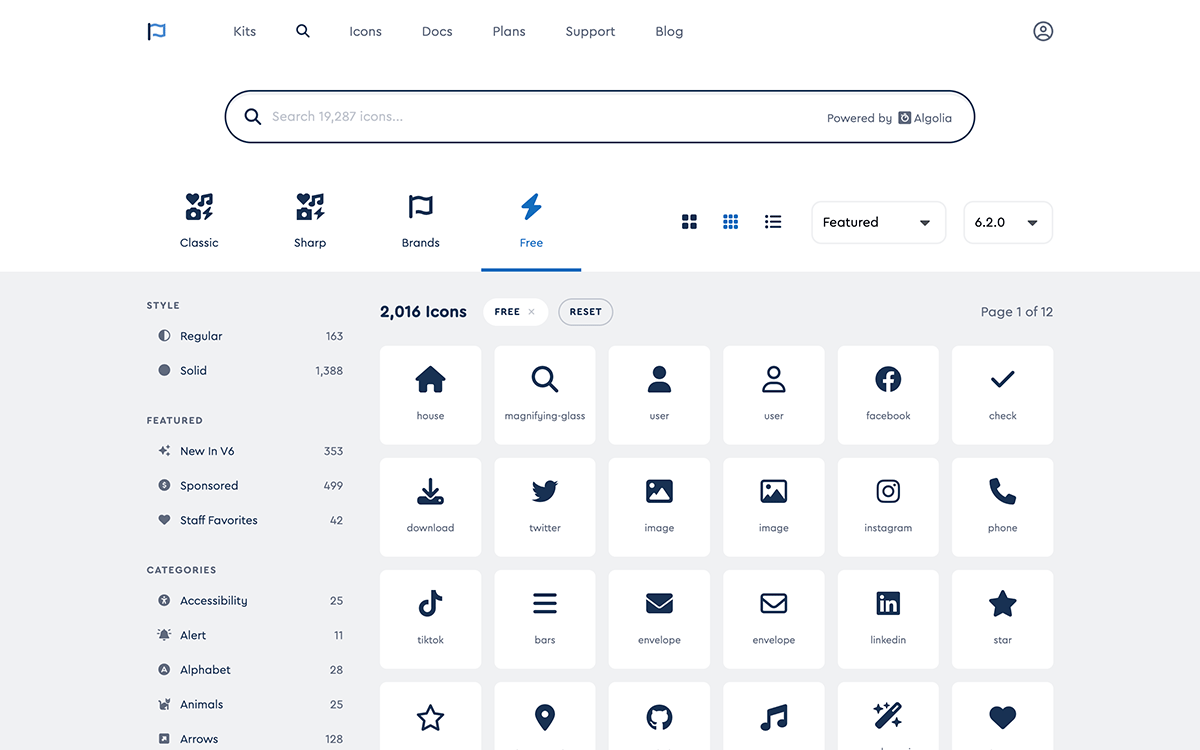
アイコンフォントを使用できるサービスは色々ありますが、その中でもFont Awesomeは使いやすく、2022年10月現在は無料でも2,016種類が使用可能。
Font Awesome 6の「6」はバージョン番号で現在の最新バージョンは6.2です。
バージョン5などの古いバージョンも使えますが、特に理由がなければ最新バージョンを使用することをオススメします。
Font Awesome 6の導入手順
Font Awesome 6を導入するには大きく分けて「Font AwesomeにログインしてKitを設定後にscriptを読み込む」か「CSSを読み込む」の2パターンがありますが、この記事ではより簡単な「CDNでCSSを読み込む」方法の導入手順で解説します。
まず、以下のコードをHTMLに貼り付けてCDNからCSSを読み込みます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
次にFont AwesomeのFreeアイコンの中から使用したいアイコンをクリックしてコードをコピーします。
<!-- 例 -->
<i class="fa-solid fa-house"></i>
Font Awesomeの検索ページは以下のURLからアクセスできます。
https://fontawesome.com/search?o=r&m=free

以上の手順だけでフォントアイコンが表示可能になります。
Font Awesomeは一般的なWebサイトで使用される無料アイコンが一通り揃っており、商用利用も可能なので導入すればWebサイトのアイコンの使用が楽になるのでオススメです。
Font Awesome 6のフォントアイコンを使用したサンプル
Font Awesomeのサイズ変更
Font AwesomeはCSSクラスを追加することで2倍や10倍などの大きさに変更できます。
.fa-1x { font-size: 1em }
.fa-2x { font-size: 2em }
.fa-3x { font-size: 3em }
/* 中略 */
.fa-10x { font-size: 10em }
2.5倍などのCSSクラスで用意されていない倍率の場合は要素に「font-size: 2.5em」を指定します。