
目次
1. セルの幅を自動調整
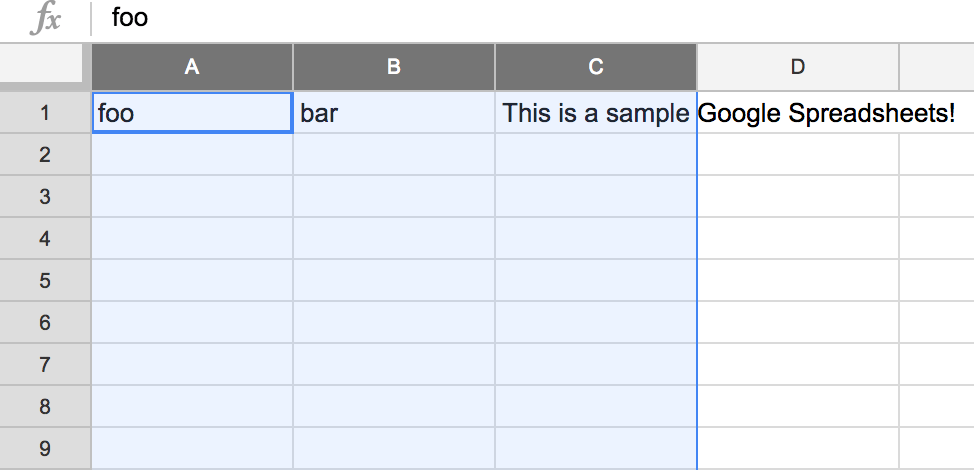
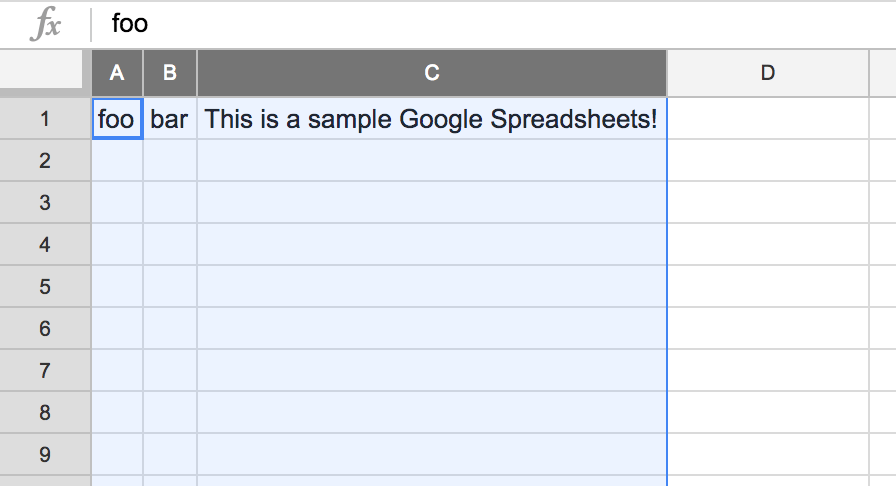
セルの列を選択してA・B・Cなどと書かれている部分の間をカーソルが➡に変わったときにダブルクリックすると文字列に合わせてセルの幅が自動調整される。 

2. 交互の背景色を表示
Googleスプレッドシートの場合
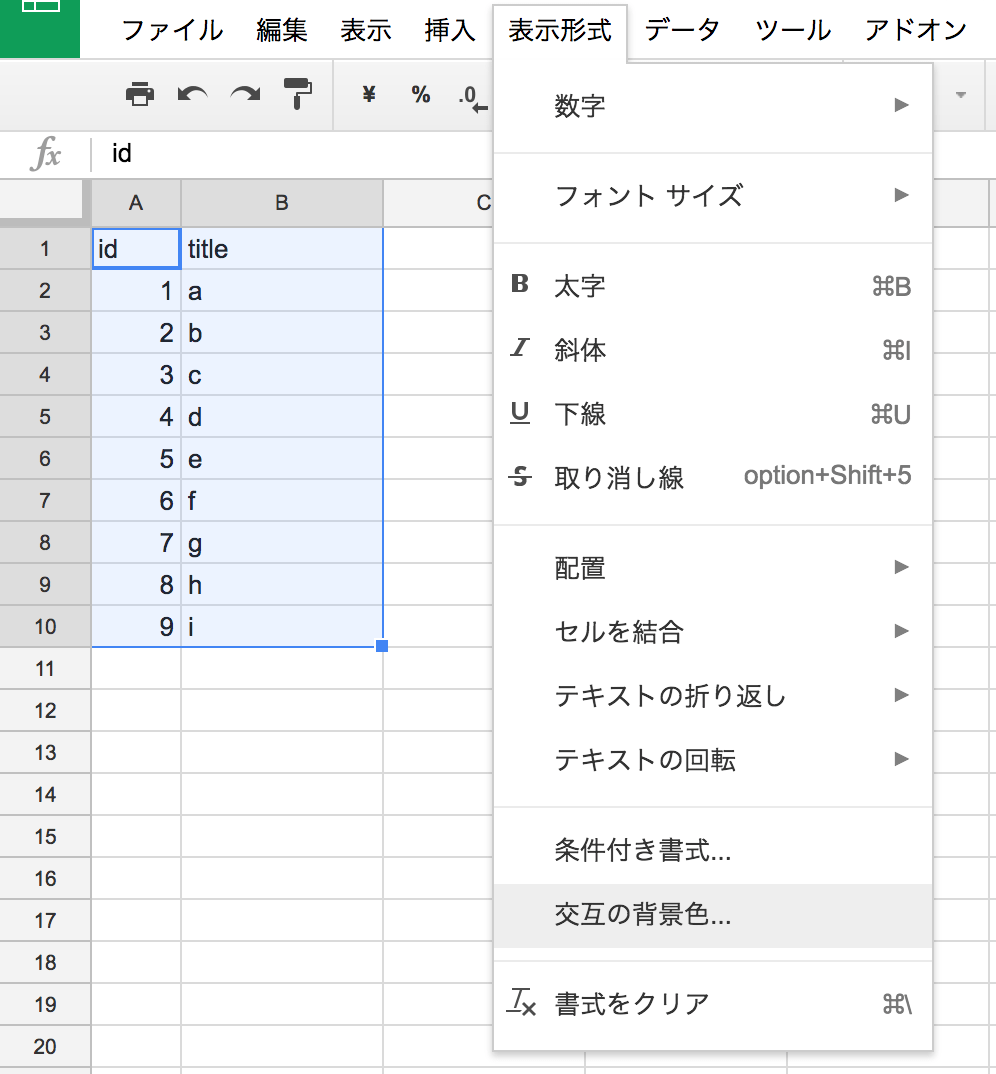
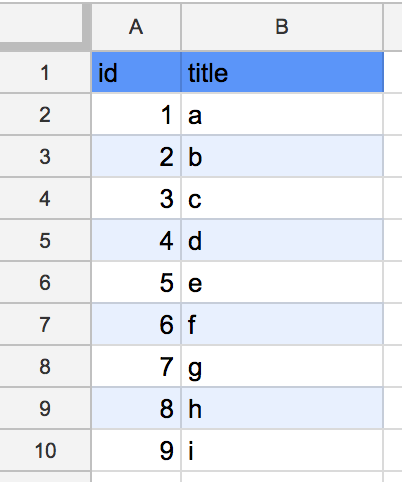
データのあるセルの範囲を選択して、表示形式 => 交互の背景色…を実行すると背景色を付けて見やすくすることができる。

この背景色は塗りつぶしのリセットでは消えない。

Excelの場合
ホーム => テーブルとして書式設定
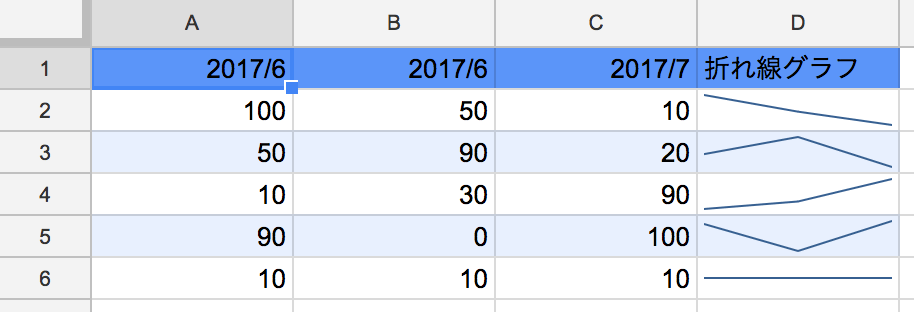
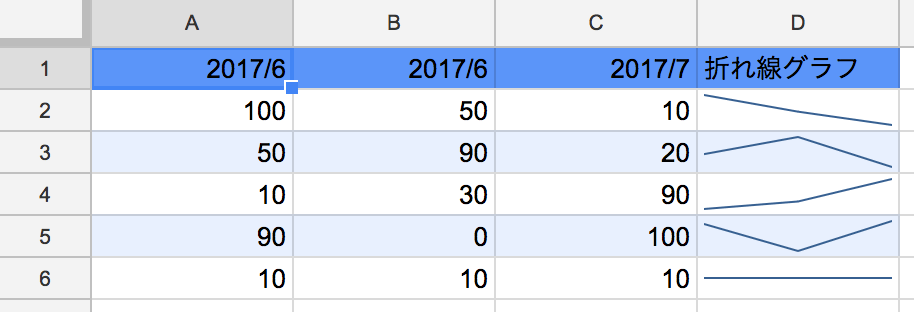
3. 折れ線グラフを表示させる
Googleスプレッドシートの場合
SPARKLINE関数で「=SPARKLINE(A2:C2)」のように数値のある範囲を指定すると折れ線グラフを表示できる。

Excelの場合
挿入 => スパークライン => 折れ線
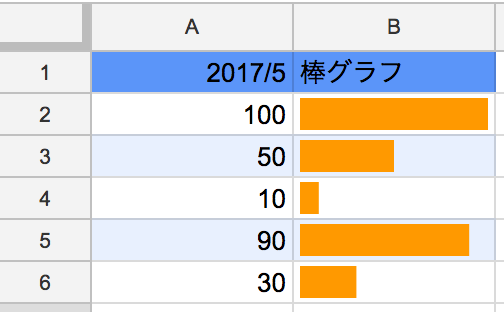
4. 棒グラフを表示させる
Googleスプレッドシートの場合
SPARKLINE関数で「=SPARKLINE(A1,{"charttype","bar";"max",100})」のように数値のある範囲を指定すると棒グラフを表示できる。

Excelの場合
ホーム => 条件付き書式 => データバー
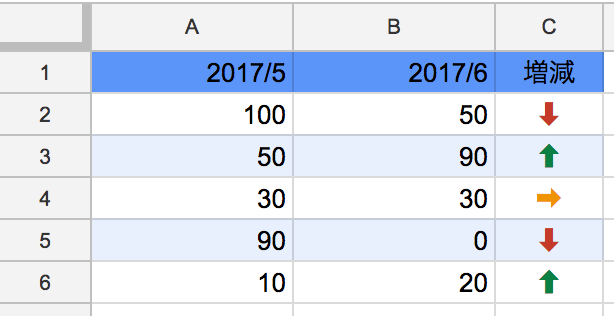
5. 数値の増減を矢印で示す
Googleスプレッドシートの場合
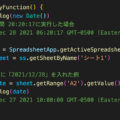
Excelのデータバーのようにセル内に矢印を入れる関数などが用意されていないためスクリプトエディタで下記のように自分で関数を作成する必要がある。
function dataArrow(a, b) {
var x;
if (a > b) {
x = '↓';
} else if(a < b) {
x = '↑';
} else {
x = '→';
}
return x;
}
これで「=dataArrow(A2, B2)」のように指定すれば数値の増減を矢印で示すことができる。(色は条件付き書式で付ける)

Excelの場合
ホーム => 条件付き書式 => アイコンセット
6. セルに画像を表示する
Googleスプレッドシートの場合
IMAGE関数を使い、「=IMAGE("foo.png")」のように指定するとセル内に画像を表示することができる。
Excelの場合
IMAGE関数のようにセル内に画像を収める関数が存在しないため、挿入 => 図 で画像をセルに配置する。
7. セルにtitleタグの内容を表示
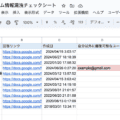
Googleスプレッドシートの場合
=IMPORTXML("https://iwb.jp;/", "//title") で取得。
Excelの場合
VBAで取得する
3分でわかるExcel VBAでIEを利用したHTMLのチェック方法
Googleスプレッドシートを利用しよう
ExcelよりもGoogleスプレッドシートのほうが便利な関数が多く、ソフトウェアがなくても利用できるなどの多くの利点があるため、特に理由がなければGoogleスプレッドシートを利用したほうが良い。