
FirebaseによるWebサイト公開方法
自分で作成したHTMLファイルをWebサイトで公開したい場合は一般的には…
- レンタルサーバーを契約
- HTMLファイルを作成する
- HTMLファイルをサーバーにアップロード
以上の手順が必要だ。
GoogleのFirebaseを使用すれば簡単な手順でWebサイトを無料で公開できる。
Firebaseのコンソールにログインする
手始めにGoogleアカウントでFirebaseのコンソール(管理画面)にログインする。
https://console.firebase.google.com/
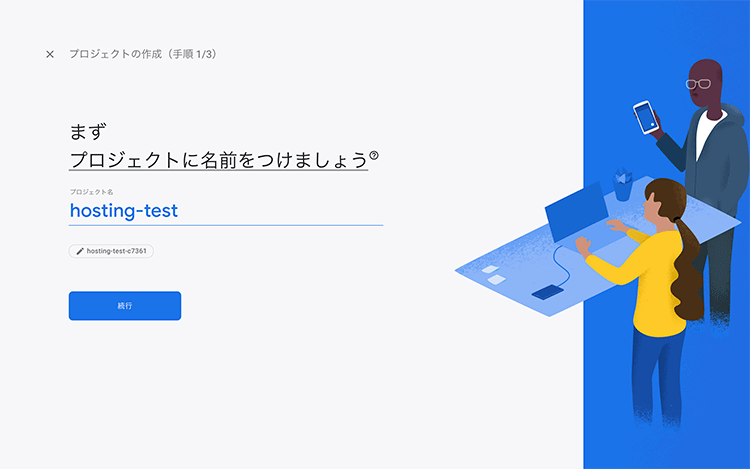
ログインしたら「プロジェクトを追加」を押してプロジェクトを作成する。

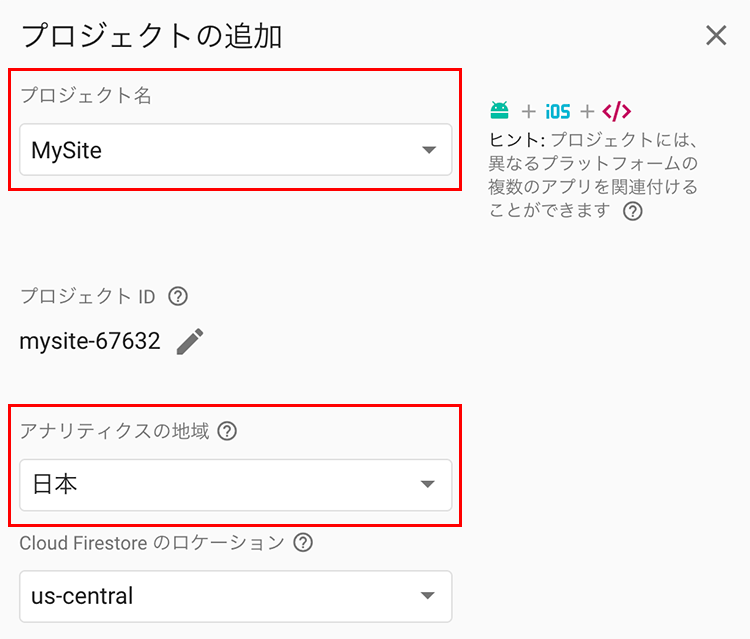
プロジェクト名は何でも良いので、MySiteで作成。アナリティクスの地域は日本にする。
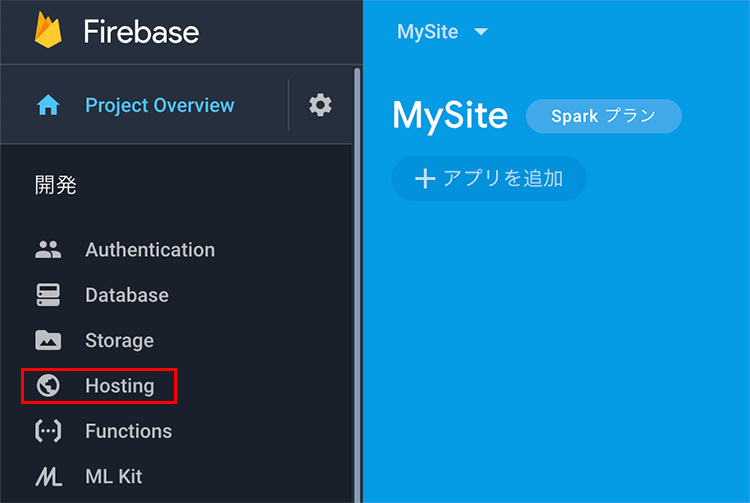
プロジェクト作成が完了するとProject Overviewのページに遷移する。
こちらのページのHostingをクリックする。

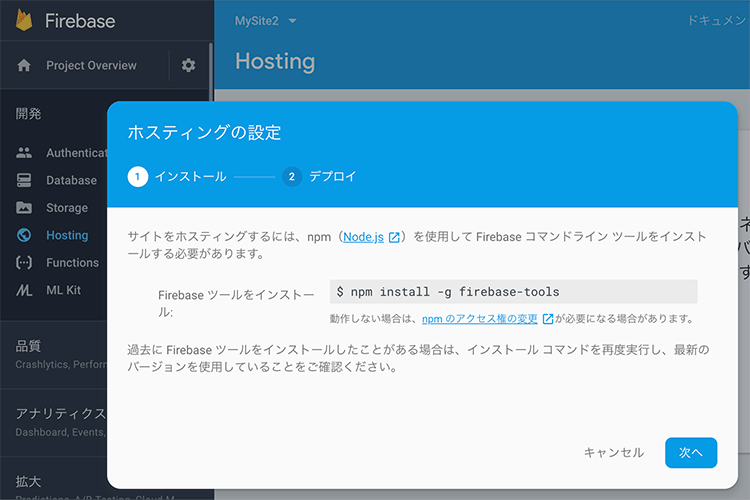
Hostingのページ内の「使ってみる」ボタンをクリックすると公開に必要なNode.jsやfirebaseのインストールおよび設定方法が表示される。

手順はターミナルかPowerShellを開いてfirebaseをインストール。
$ npm install -g firebase-tools
インストールしたらfirebase loginでログイン。
$ firebase login
あとは適当なフォルダを作成してfirebase initを実行する。
mkdir MySite && cd MySite && firebase init
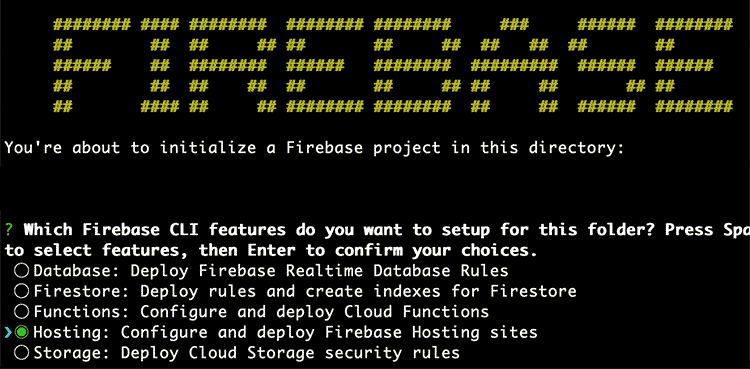
firebase initを実行すると? Which Firebase CLI〜という質問が表示されるのでHostingをスペースキーで選択してEnterを押す。
あとはプロジェクト名(MySite)を選択して他の質問は何も入力せずEnterを押せばpublic/index.htmlなどが生成される。
? Select a default Firebase project for this directory: mysite-67632 (MySite) i Using project mysite-67632 (MySite) === Hosting Setup Your public directory is the folder (relative to your project directory) that will contain Hosting assets to be uploaded with firebase deploy. If you have a build process for your assets, use your build's output directory. ? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? No ✔ Wrote public/404.html ✔ Wrote public/index.html i Writing configuration info to firebase.json... i Writing project information to .firebaserc... i Writing gitignore file to .gitignore... ✔ Firebase initialization complete!
ここまで完成したらあとはpublicフォルダ内のファイルを修正してfirebase deployを実行するだけでファイルがアップロードされてWebサイトを公開可能になる。
<!-- index.htmlをこのように修正 --> <h1>Hello world!</h1>
i:MySite $ firebase deploy === Deploying to 'mysite-67632'... i deploying hosting i hosting[mysite-67632]: beginning deploy... i hosting[mysite-67632]: found 2 files in public ✔ hosting[mysite-67632]: file upload complete i hosting[mysite-67632]: finalizing version... ✔ hosting[mysite-67632]: version finalized i hosting[mysite-67632]: releasing new version... ✔ hosting[mysite-67632]: release complete ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/mysite-67632/overview Hosting URL: https://mysite-67632.firebaseapp.com i:MySite $
Deploy履歴の閲覧やドメインの変更はFirebaseのHostingから可能。
https://mysite-67632.firebaseapp.com