
2012年12月7日にWeb開発ツール「Firebug 1.11.0」が公開された。
目次
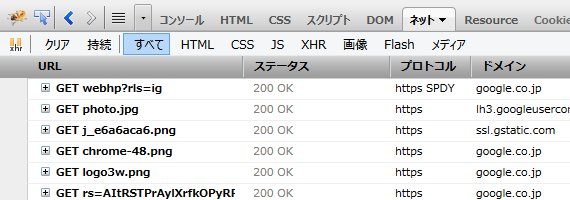
SPDYのサポート
ネット→すべてのプロトコルで確認可能に。プロトコルはデフォルトでは表示されていないので表示する場合は右クリックしてプロトコルを選択する。GoogleのトップページはすべてのファイルにSPDYが使用されているわけではないのか。

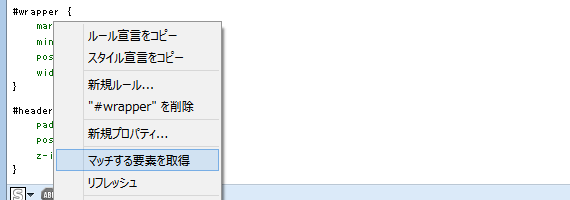
CSSクエリーセレクターツール
CSSタブからセレクタを右クリックして「マッチする要素を取得」を選択するとセレクタが適応されているHTML要素が表示される。

include()でJavaScriptを読み込む
コンソールにinclude("https://iwb.jp/s/a.js")と入力し実行するとJavaScriptファイルが読み込める。 ※https://iwb.jp/s/a.jsの中身はalert("success");
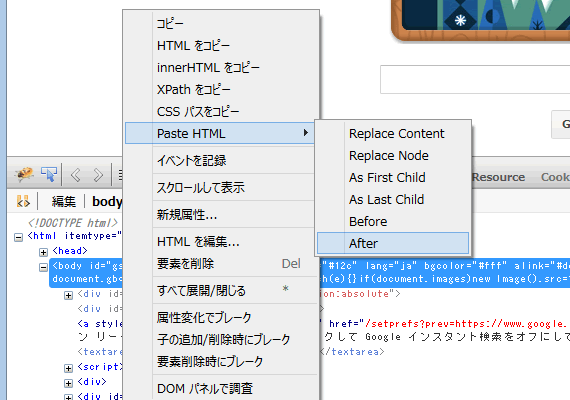
Paste HTML
HTMLを右クリックし、Paste HTMLから多様な貼り付けおよび置換を選択できるようになった。

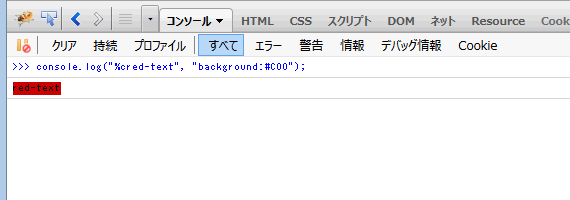
ログのCSSスタイル適応
console.log()にCSSスタイルを適応しテキスト色や背景色を指定できるようになった。
※先頭に%cを付けるとCSSスタイルを適応。

console.log("%cred-text", "background:#C00");
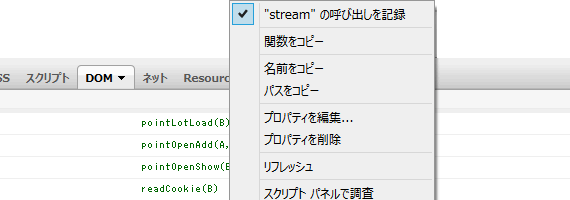
function関数のログ表示
DOMのfunction関数名を右クリックして「"hoge"の呼び出しを記録」をオンにするとコンソールから関数の呼び出しを見ることができる。画像はstream()の例。

$()と$$()コマンド
$()はquerySelector()、$$()はquerySelectorAll()として使用できる。例えばコンソールに$$(".last")を実行すれば.lastがついているものをすべて表示してくれる。
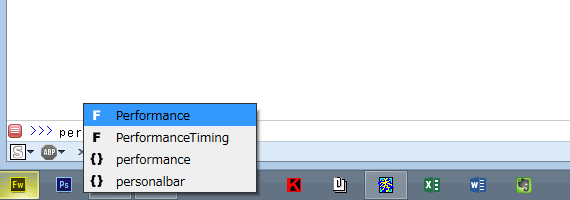
コンソールのコマンドラインでの自動補完のサポート強化