
目次
2014年6月10日にFirefox 2.0リリース
2014年6月10日にFirefox 2.0の安定版がリリースされた。拡張機能を追加すれば1.xでも使用できる機能もあるが個別にインストールする手間が省けるのでありがたい。インストールするにはFirefoxのバージョンが30以上である必要があるため注意。
Firebug 2.0 インストール
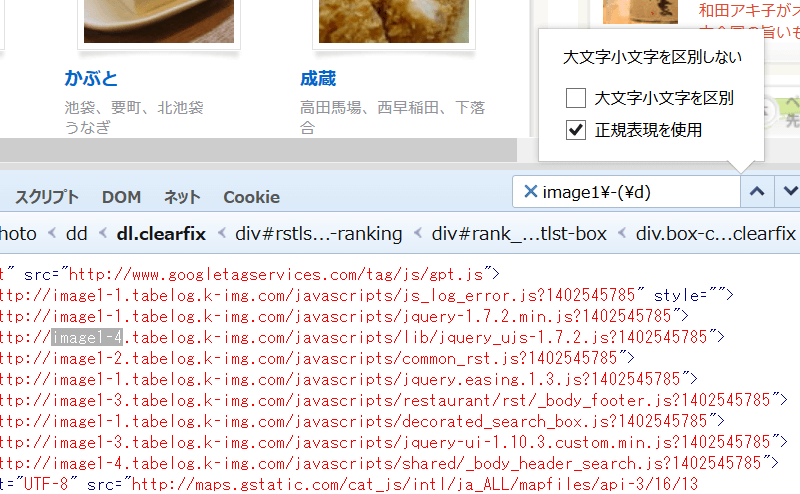
HTMLの正規表現検索
いままではFirebugで検索するときは1つの文字列でしか検索できなかったが正規表現が使用可能になったことでimage1\-(\d)(これはimage1-[0~9の数字]を意味する)のような検索が可能になった。

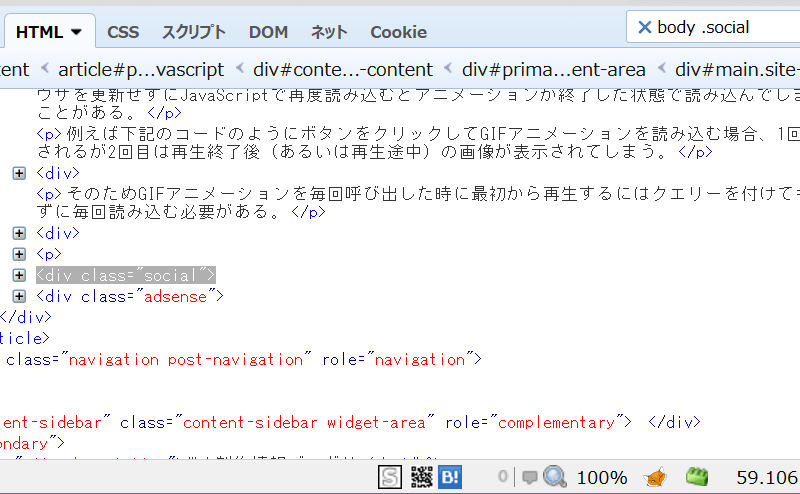
CSSセレクタでのHTML検索
正規表現では検索しづらいCSSセレクタでのHTML検索が可能になった。

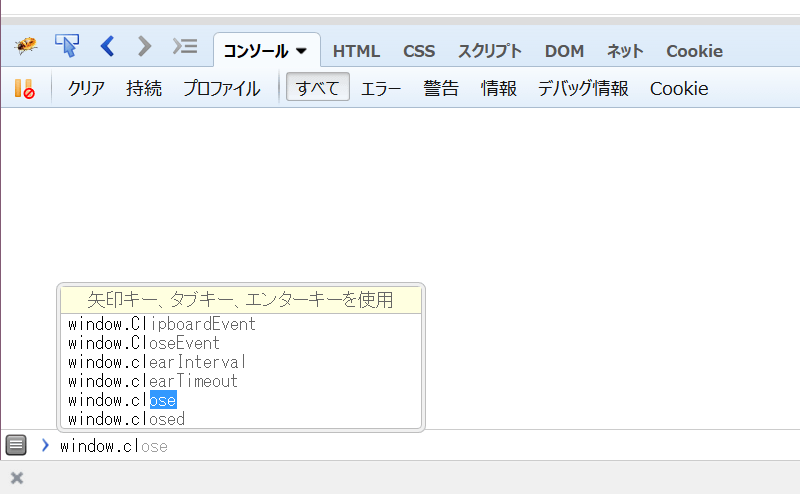
JavaScriptの入力補完
「window.cl」のように途中まで入力すると入力候補が表示されるようになった。
いままではJavaScriptの入力補完にはFirebug Autocompleterという拡張機能が必要だった。

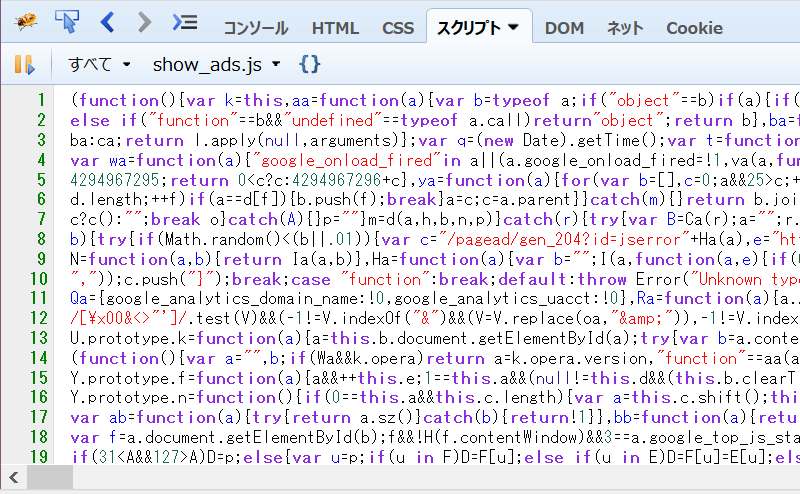
JavaScriptのシンタックスハイライト
シンタックスハイライトでコードが色分けされるようになったので見やすくなった。
いままではJavaScriptのシンタックスハイライトにはFireRainbowという拡張機能が必要だった。

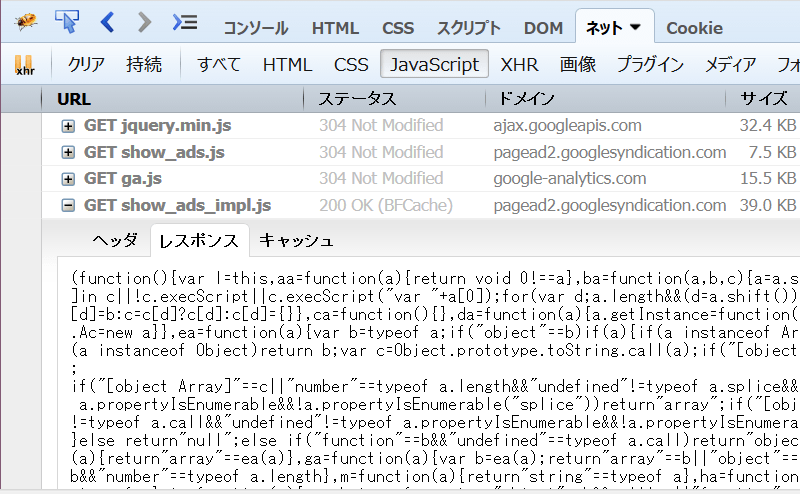
ただし、ネットのレスポンスのコード表示には対応していない。

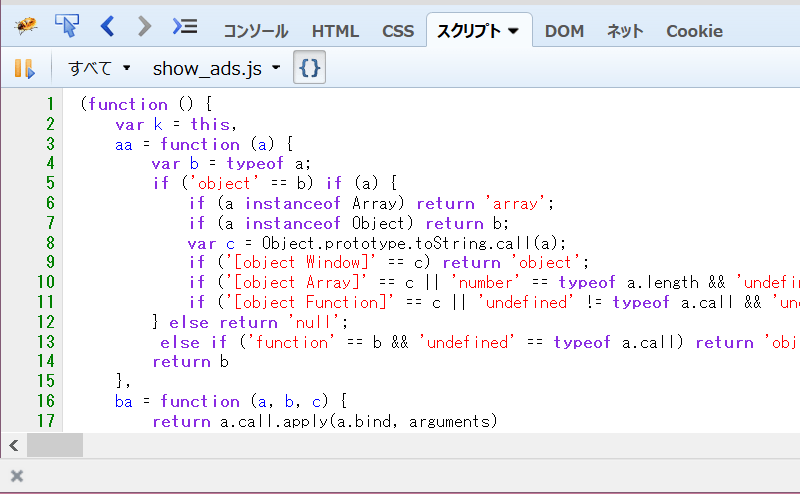
圧縮されたJavaScriptコードを整形
{}をクリックするとJavaScriptコードを整形して表示する。

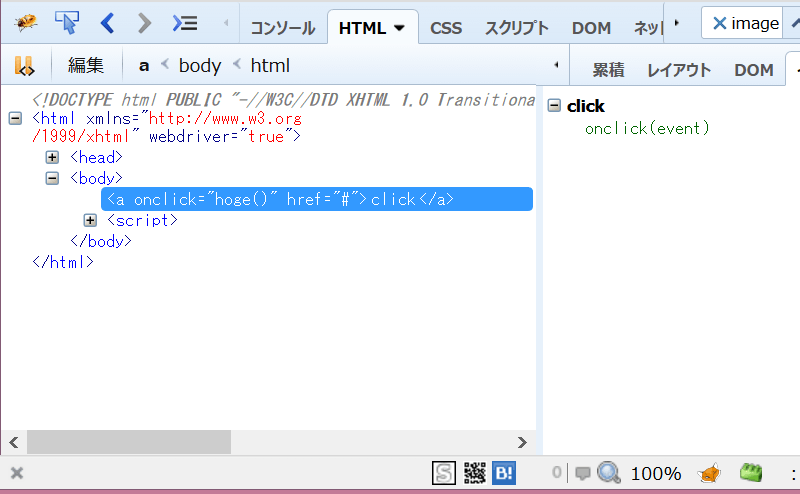
HTMLの選択したJavaScriptイベントを表示
HTMLの選択したJavaScriptイベントが右側のイベントタブに表示されるようになった。

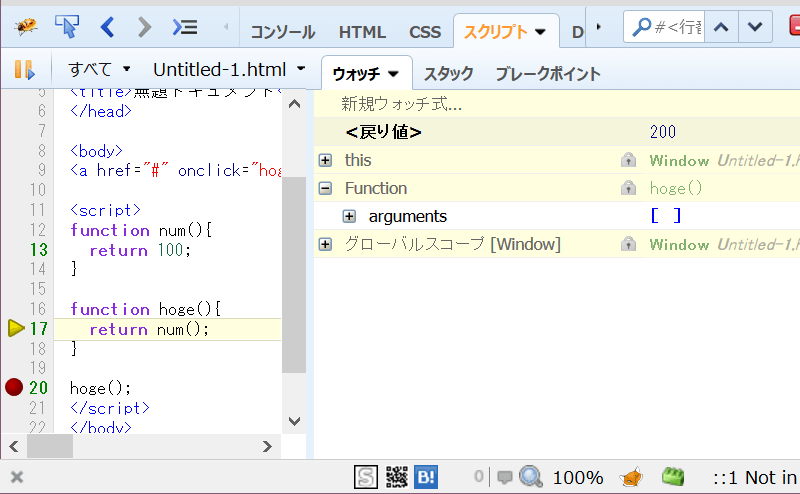
ウォッチの戻り値の確認と修正
JavaScriptの戻り値を確認したあとウォッチを200のように修正するとその後の戻り値は修正した戻り値を表示させることができる。