
format-detectionについて
下記のようにmetaタグにname="format-detection"とcontent属性のtelephone,email,addressなどにnoを指定することで自動リンクを無効にすることができるようになる。
<meta name="format-detection" content="telephone=no, email=no, address=no">
なぜ無効化が必要なのか
telephone,email,addressはそれぞれ電話番号、メールアドレス、住所のことだが例えばサイト内に何らかの顧客番号などの記載があり、それが電話番号のフォーマットと同じ場合は(iOSだと)電話番号のリンクに自動変換されてしまうため、そのような事態を防ぐために指定される。
iOSとAndroidの違い
下図のようにiOSとAndroidではリンクに自動変換されるものとされないものが異なる。そのため特に自動的にリンクを変換する必要がなければtelephone=no, email=no, address=noをはじめから指定しておくと良い。
| iOS | Android | |
|---|---|---|
| 電話番号 | リンクに変換される | リンクに変換されない |
| メールアドレス | リンクに変換されない | リンクに変換される |
| 住所 | リンクに変換されない | リンクに変換される |
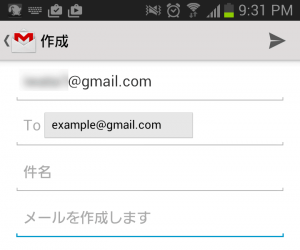
Androidだとメールアドレスをタップするとメールソフトが起動する

Androidだと(英語の)住所をタップすると地図アプリが起動する

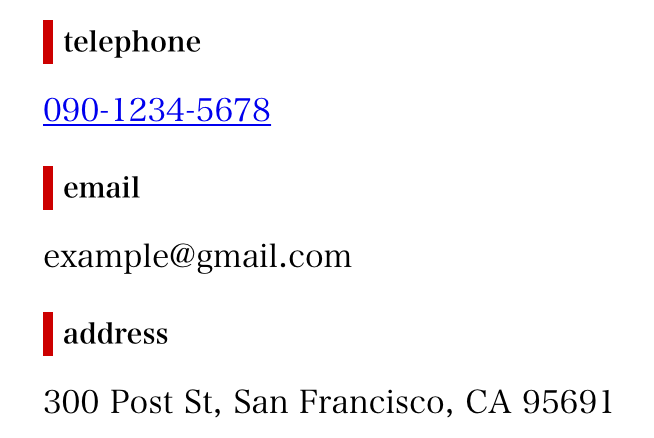
サンプル
telephone,email,addressの指定をしない