
UA(GA3)とGA4について
GoogleアナリティクスのUA(GA3)とGA4のコードを以下のようにHTMLコード内にそのまま貼り付けているWebサイトをたまに見かける。
GA4とはGoogleアナリティクス4 プロパティのことで2020年10月にリリースされた最新版のGoogleアナリティクスです。
UA(GA3)は旧来のGoogleアナリティクスで現在は両方のトラッキングコードがHTML内にあれば、どちらもWeb解析が可能。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-28123456-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-28123456-1');
</script>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-CK9PC5CD67"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-CK9PC5CD67');
</script>
ちなみにUA-ではじまるのがUA(GA3)でG-ではじまるのがGA4です。
現在GA4に移行せずにとりあえず両方入れてどちらも使える状態にしているサイトが多いですが、上記のコードだと可読性が悪い。
UA(GA3)とGA4のコードのまとめ方
UA(GA3)とGA4のコードは以下のように旧来のトラッキングコードがすでにある場合はgtag('config', 'G-CK9PC5CD67');を追記するだけでまとめて書くことができる。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-CK9PC5CD67"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456-1');
gtag('config', 'G-CK9PC5CD67');
</script>
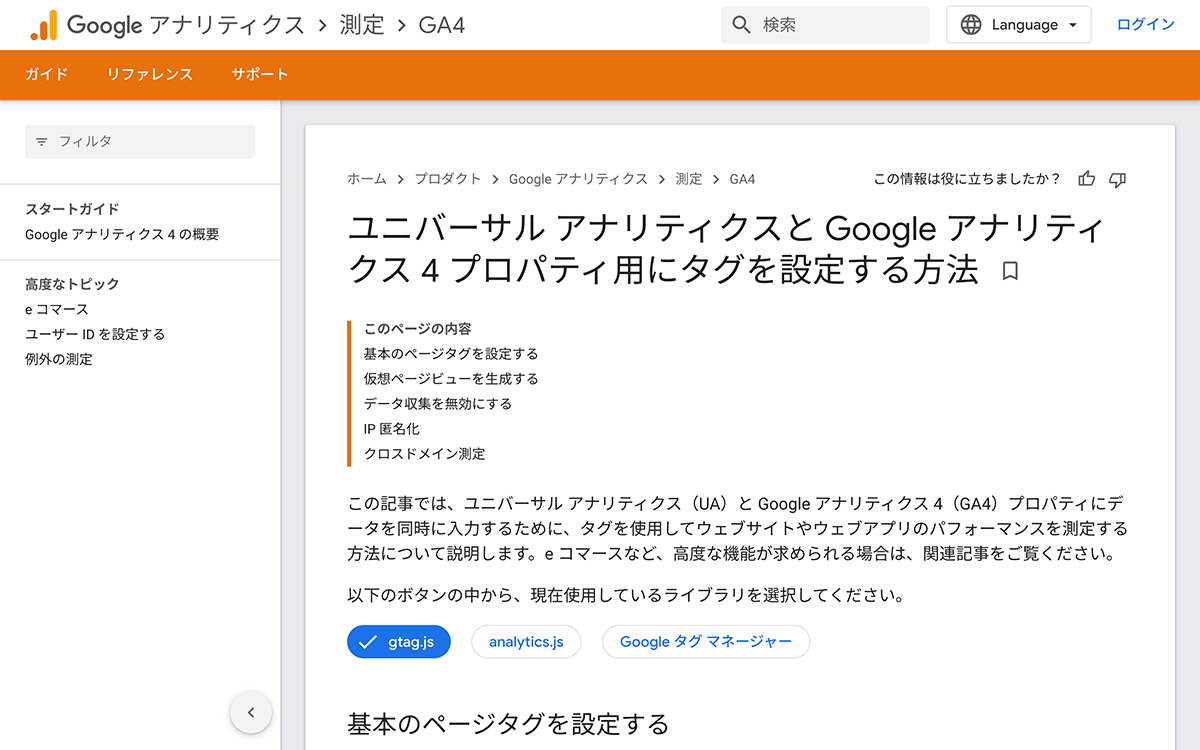
上記はGoogleアナリティクスの公式サイトにも掲載されている書き方なので問題なく測定できます。
ユニバーサル アナリティクスと Google アナリティクス 4 プロパティ用にタグを設定する方法