
translate属性とは
Webページを翻訳するかどうかをyesかnoで指定できる。
Google翻訳に翻訳させたくない場合はHTMLタグにtranslate="no"を指定すれば翻訳されない。
copyrightにはtranslate属性が必須
ほとんどのWebサイトにはフッター部分にコピーライト(©)が英語表記で付いている。
Google翻訳はコピーライト部分を正しく翻訳できないためtranslate="no"が必須です。
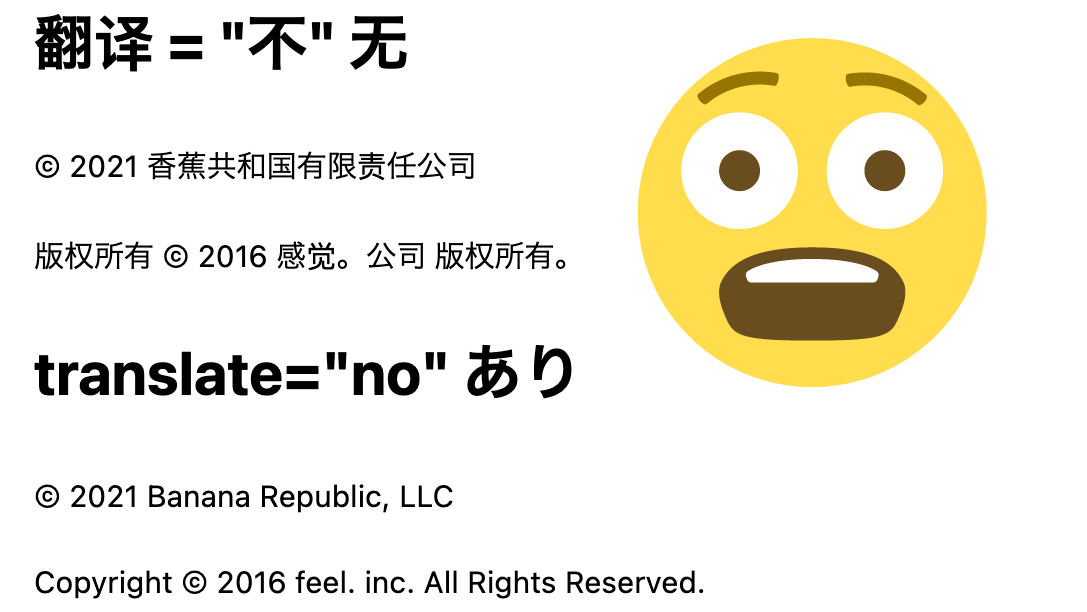
例えばBanana RepublicというWebサイトのフッターには「© 2021 Banana Republic, LLC」というコピーライトが記載されているが、Google翻訳で日本語にページを翻訳すると「©2021バナナリパブリック、LLC」になってしまう。
■ 翻訳前 © 2021 Banana Republic, LLC ■ 翻訳後 ©2021バナナリパブリック、LLC
最初に述べたとおりコピーライトは通常は英語表記なので日本語にすると間違った表記になってしまう。
これは日本語から別言語に翻訳する場合も同様で、例えば有限会社 フィールという企業のフッターには「Copyright © 2016 feel. inc. All Rights Reserved.」というがあるが、日本語から中国語(簡体字)に翻訳すると以下のようになる。
■ 翻訳前 Copyright © 2016 feel. inc. All Rights Reserved. ■ 翻訳後 版权所有 © 2016 感觉。公司 版权所有。
中国語の「感觉」は日本語の「感覚」と同じ意味なので「感觉。公司」は間違った表記です。
※ 中国だと英語の企業名の中国語表記がある場合もあるが(例: Google => 谷歌)、有限会社 フィールは中国語表記は存在しない。
以上の理由によりiwb.jpでは以下のようにcopyrightにtranslate="no"を付けることを推奨している。
<div id="footer">
<a href="https://iwb.jp/">
<small translate="no">© iwb.jp</small>
</a>
</div>
ちなみにsmallタグは著作権表示に使用されるHTMLタグ。
translate="no"により翻訳されないサンプルページを用意しましたので、Google翻訳で変わらないか確認してみてください。