
ファイル形式によるエラーのケースが多発
ある日のこと、ユーザーから画像ファイルをアップしても画像が表示されないというお問い合わせが来た。
結論から言うとログを確認したところWebP画像がアップされた形跡があり、該当のWebサイトではWebP画像には対未対応なのが原因だった。(jpg, png, gifのみ)
inputタグのtype="file"アップロード可能なファイル形式が前述の3種類だけというWebサイトは多いと思うが、ファイル形式のチェックはアップロード前ではなくアップロード後に実行されていることが多い。
そのため最近はWebPがアップ不可だと知らないユーザーがアップしてしまいエラーになるケースが多い。
accept属性でファイル形式制限
accept属性を<input type="file">で使用すればファイル形式を制限することができる。
使い方は簡単で以下のようにタグにaccept属性を付けて値に拡張子をカンマ区切りで付けるだけだ。
※ 以降に配置されているファイルを選択ボタンはサンプルなので押してもファイルはアップロードされません。(ファイル名の表示のみ)
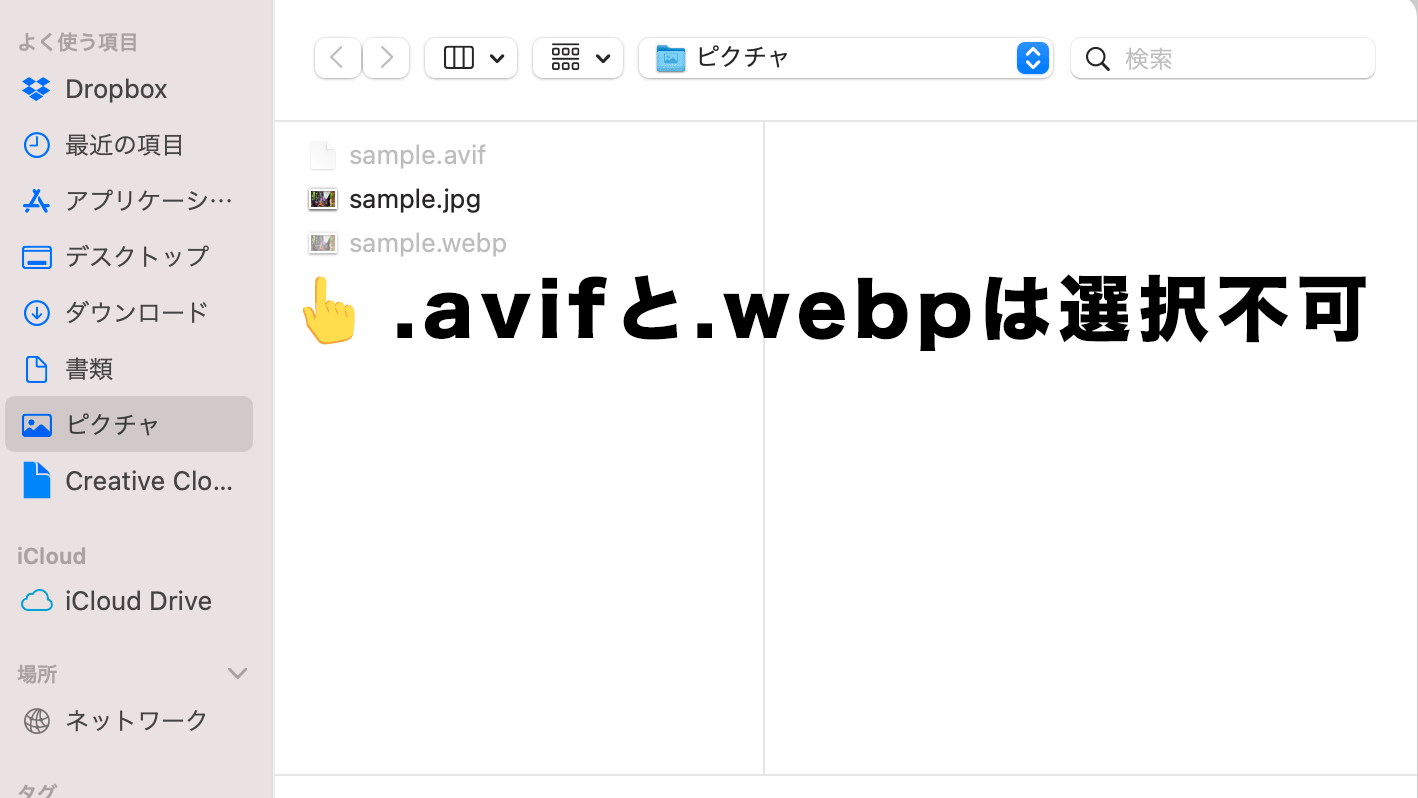
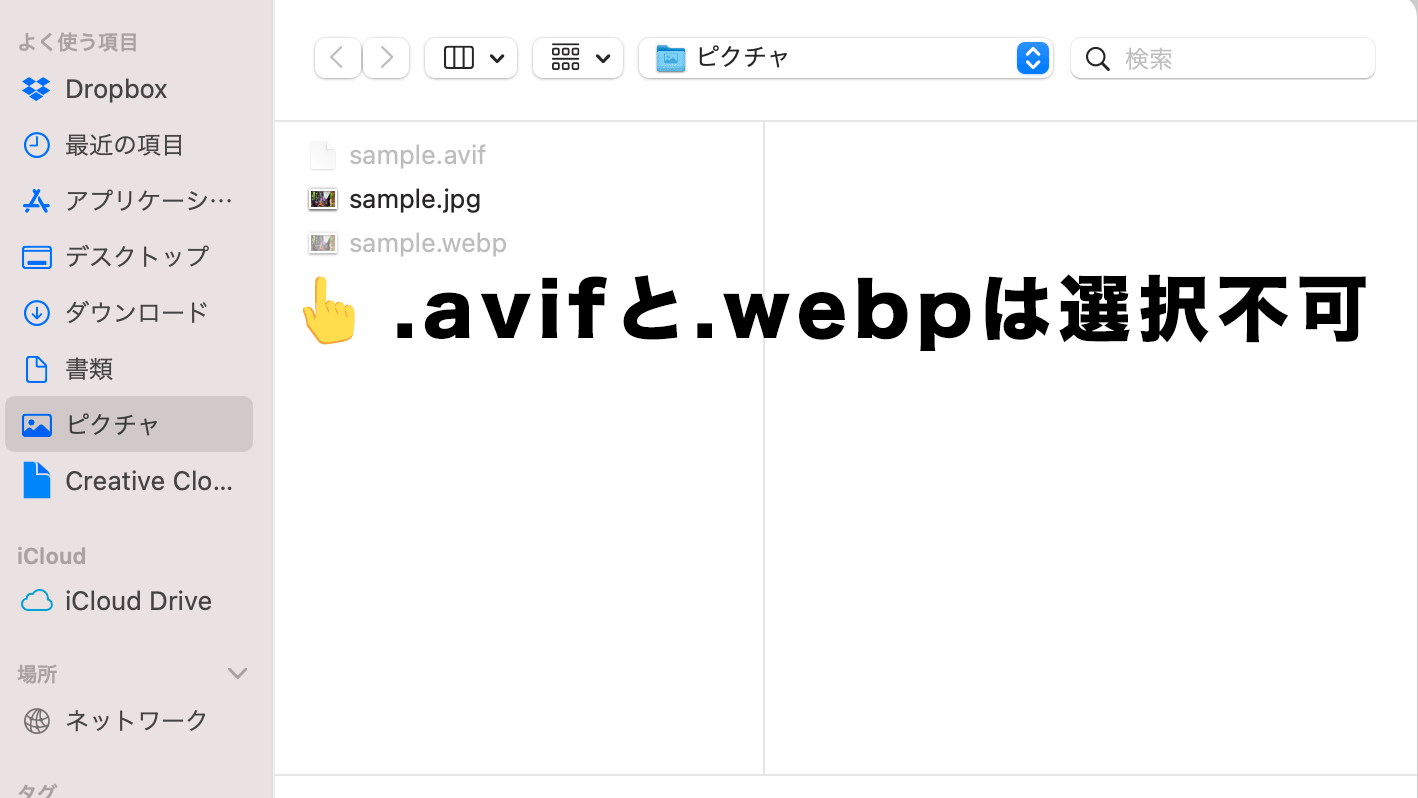
<input type="file" accept=".jpg, .jpeg, .png, .gif">

実際に上記のファイル形式しか選択できないようになっているか試して見てください。
(以下の画像を保存してご利用ください)



拡張子ではなくMIMEタイプで制限する場合は以下のようになる。
<p>
<label for="audio">Select audio</label>
<input type="file" id="audio" accept="audio/*">
</p>
<p>
<label for="video">Select video</label>
<input type="file" id="video" accept="video/*">
</p>
<p>
<label for="image">Select image</label>
<input type="file" id="image" accept="image/*">
</p>
accept="image/*" だと.webpや.avifなども選択可能。
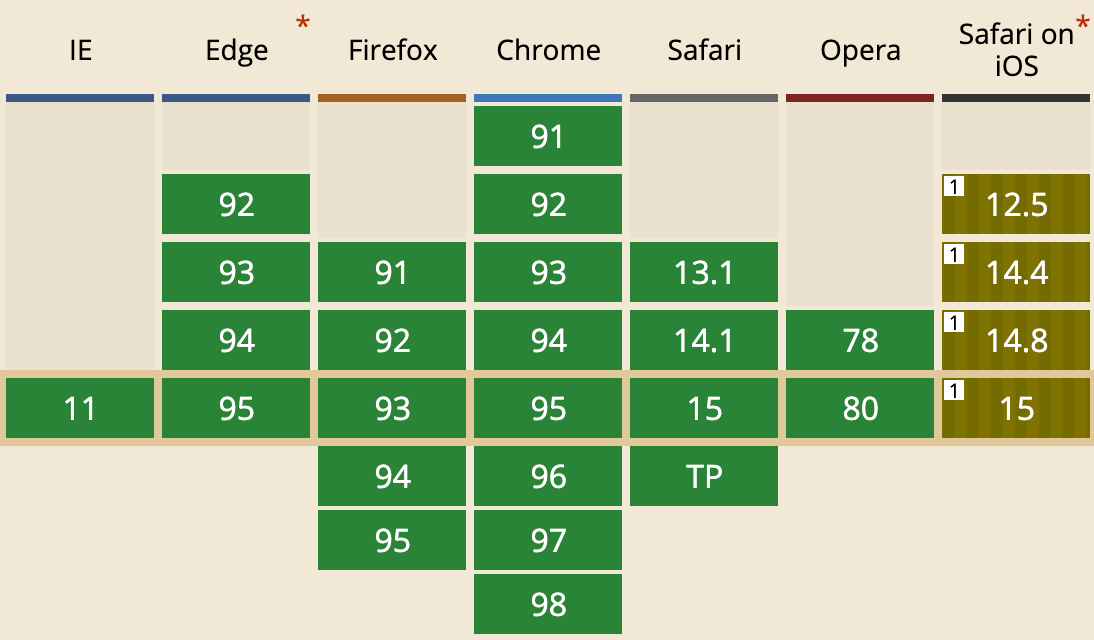
現在はMIMEタイプ指定はiOS Safariだと使用不可なので注意。

https://caniuse.com/input-file-accept