
Feedlyで記事タイトル表示ずれ
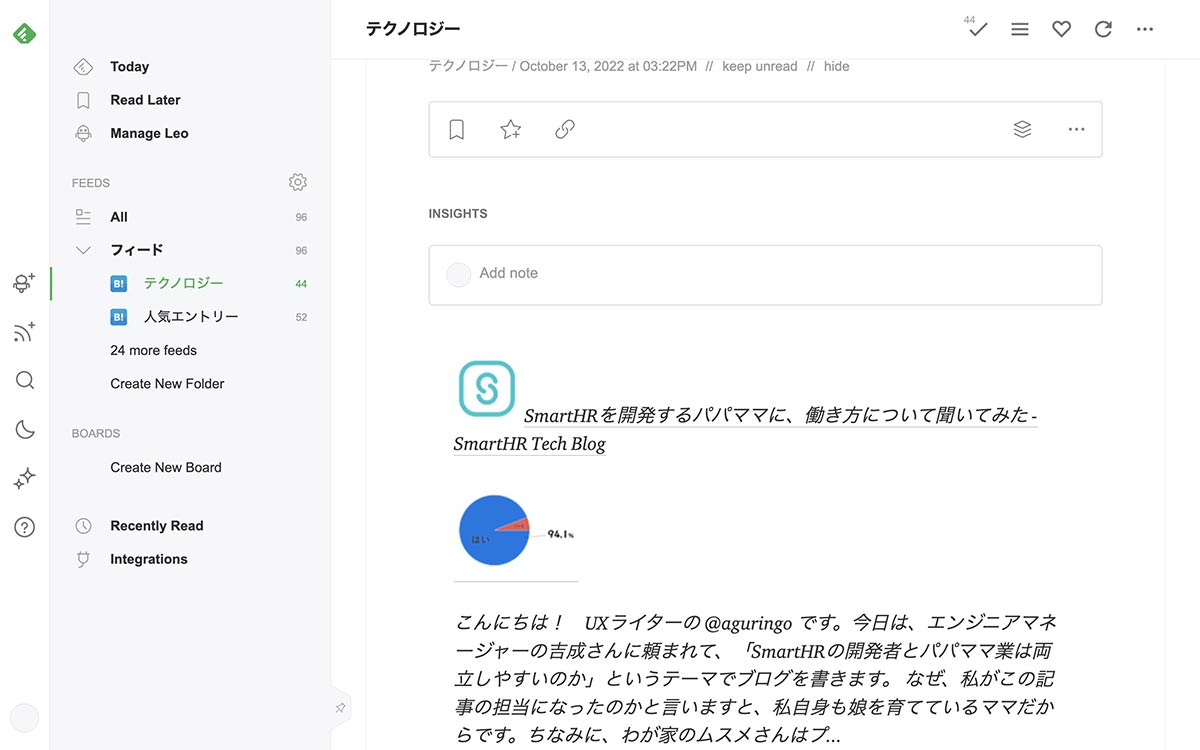
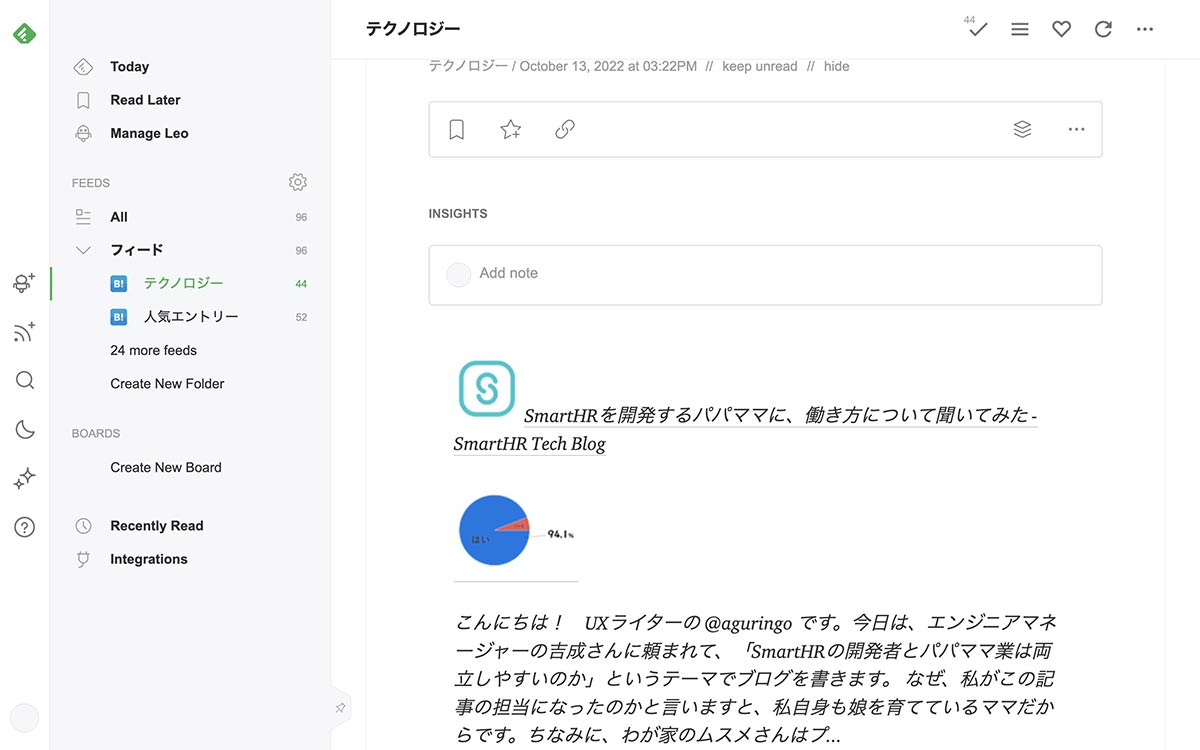
2022年10月15日(土)現在、Feedlyで記事タイトルの表示がずれるバグが発生している。
Feedlyでは「Jキー」を押すと次の記事が表示されるのだが、記事タイトルが表示領域外に表示されてしまう。

Feedlyの公式に問い合わせたところ、「別のバグを修正中に記事タイトル表示ずれのバグを入れてしまった」とのことだった。(以下メールの内容)

Sorry for the trouble here. We made a change to fix another bug and this introduced another, smaller bug where the page scrolls past the title. We'll be fixing that as part of a bigger update coming.
ご迷惑をおかけして申し訳ありません。私たちは別のバグを修正するために変更を加え、ページがタイトルを越えてスクロールする別の小さなバグを導入しました。今後、大きなアップデートの一環として、このバグを修正する予定です。
これだとまともに閲覧できないし、修正に時間がかかるようなので応急処置としてユーザースタイルシート記事タイトルの表示がずれないようにしました。
※ 応急処置なので通常のFeedlyの表示とは異なります。
Feedlyの記事タイトル表示ずれを直す方法
まずユーザースタイルシートを使用するためにChrome拡張機能のStylusをインストールします。
次にfeedly.comのドメインに以下のCSS(ユーザースタイルシート)を適用します。
header.header.row {
display: none;
}
#barsFX {
display: none;
}
.inlineFrame--selected {
position: fixed !important;
top: 0 !important;
left: 318px !important;
width: calc(100% - 318px) !important;
max-width: 800px;
}
.ShareBar__wrapper,
.u100Entry {
max-width: initial;
}
.EntryList__chunk > div,
.EntryList__chunk > article + div {
background: #fff !important;
}

ヘッダー部分の非表示や最大幅などは個人的な好みによるものなので、人によっては値を変えて調整することをオススメします。
追記: 2022年10月20日 修正対応完了
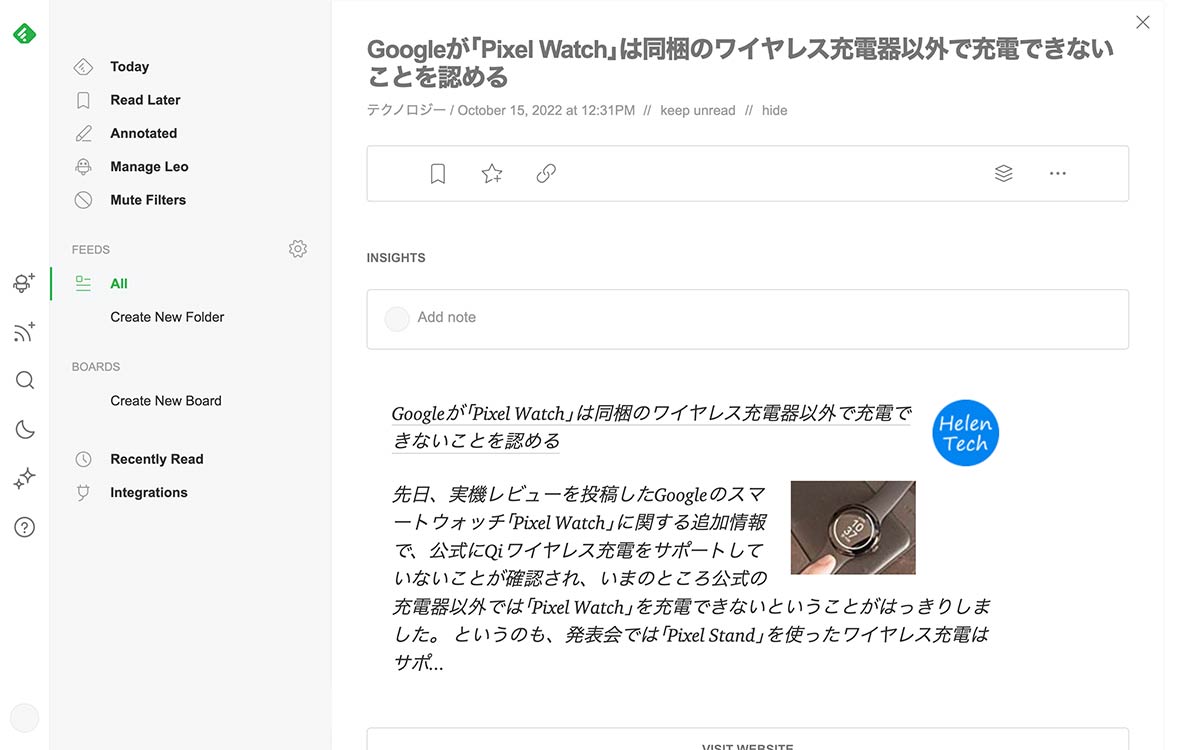
2022年10月20日にFeedlyからタイトル表示崩れバグを修正対応したので確認してほしいと連絡があった。
確認したところ表示が崩れないので問題なさそうです。