
input type="date"とは
inputタグのtype="date"はユーザーに日付を入力させる入力欄です。
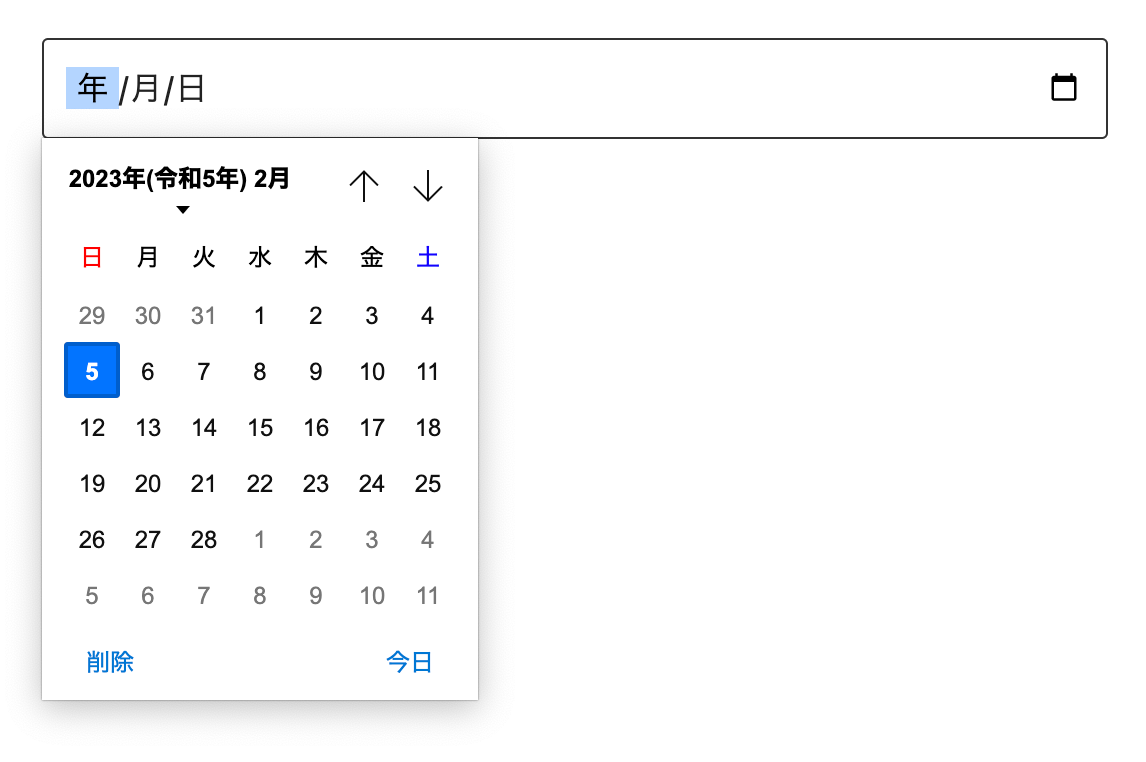
type="text"と違ってtype="date"はカレンダーのアイコンが付いた見た目になります。(Safariを除く)
カレンダーのアイコン部分をクリックすると入力用のカレンダーが表示されます。
<input type="date" value="">
JavaScriptライブラリーを使わずに操作しやすいカレンダー表示方式にできるので、最近はtype="date"を使用するケースが増えています。
valueの月日の頭に0がないと反映されない
type="date"は便利ですが、JavaScriptで日付をvalue値に追加する際に、1桁の月日の頭には0を付けないと日付が反映されないので注意が必要です。
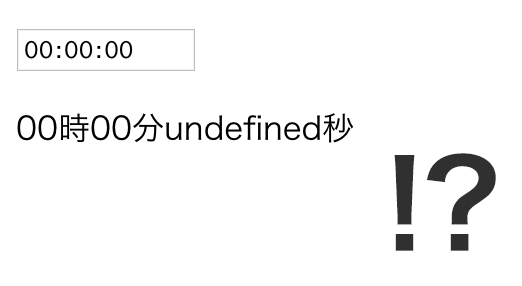
※ 2023-02-07は反映されるが2023-2-7は反映されない。
例えば以下のようにnew Date()から現在の年、月、日を取得してtype="date"に追加するコードは反映されません。
<p><input type="date" id="date" value=""></p>
<p><button id="btn">本日の日付を反映する</button></p>
const btn = document.getElementById('btn')
const date = document.getElementById('date')
btn.addEventListener('click', () => {
const now = new Date()
const formatDate = `${now.getFullYear()}-${now.getMonth() + 1}-${now.getDate()}`
console.log({formatDate})
date.value = formatDate
})
月日の頭に0を付けずtype="date"のvalueに送るサンプル
type="date"のvalueに反映させるには以下のように、1桁の月日の頭には0を付ける処理が必要です。
const btn = document.getElementById('btn')
const date = document.getElementById('date')
btn.addEventListener('click', () => {
const now = new Date()
const formatDate = `${now.getFullYear()}-${('0' + (now.getMonth() + 1)).slice(-2)}-${('0' + now.getDate()).slice(-2)}`
console.log({formatDate})
date.value = formatDate
})
月日の頭に0を付けてtype="date"のvalueに送るサンプル
月日に0がないくらいブラウザ側で補正してほしいですが、見ての通りyyyy-mm-dd形式でないと反映されないのが実情です。
type="date"が使えないIE11がサポート終了になったことにより、JavaScriptでinput要素のtype="date"のvalueに値を入れる処理を書く人が今後確実に増えます。
月日の頭に0を付けずに反映されないバグを発生させてしまう人も増えるので0を付け忘れないよう注意が必要です。



![私もinput[type="number"]をやめてJavaScriptで処理した話](https://iwb.jp/wp-content/uploads/2022/06/stopped-using-input-type-number-and-used-javascript-120x120.png)