
JavaScriptで絵文字を除去する
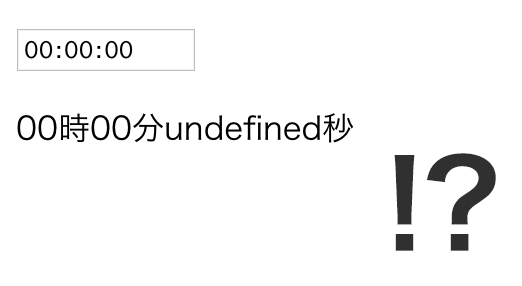
Webサイトで絵文字を入力して送信すると文字化けすることがある。
例えば「😭文字化け」と入力すると「〓j字化け」のようになる。
これを防ぐにはサーバー側の対応が必要だが容易に対応できないことが多い。
この場合JavaScriptで入力時に絵文字を除去すれば簡単に対応できる。
絵文字除去の実装方法
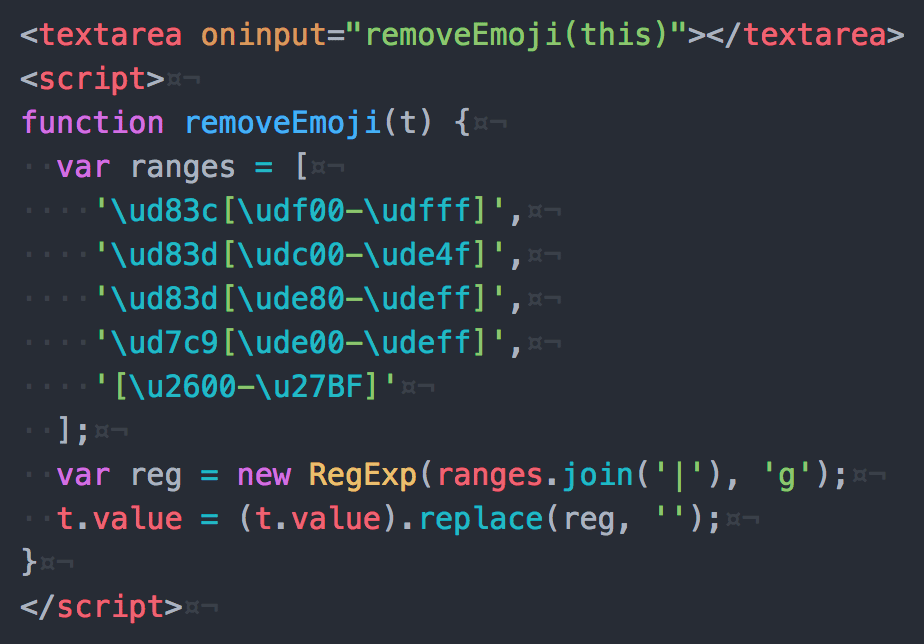
まず下記のJavaScriptの関数を読み込む。
function removeEmoji(t) {
var ranges = [
'\ud83c[\udf00-\udfff]',
'\ud83d[\udc00-\ude4f]',
'\ud83d[\ude80-\udeff]',
'\ud7c9[\ude00-\udeff]',
'[\u2600-\u27BF]'
];
var reg = new RegExp(ranges.join('|'), 'g');
t.value = (t.value).replace(reg, '');
}
あとはinputタグやtextareaタグにoninput="removeEmoji(this)"を追加するだけだ。
<input type="text" oninput="removeEmoji(this)"> <textarea oninput="removeEmoji(this)"></textarea>
JavaScript入力フォームinput, textarea絵文字除去サンプル