
Sweet Alertとは
JavaScriptでalertを表示させるとPCだと画面中央ではなく画面上部に表示され、デザインも簡素なので見にくい。
また、consoleのようにwarnやerrorの状態をわかりやすく表示することができないというデメリットもある。
Sweet AlertはそんなダサいJavaScriptのalertをオシャレに表示するためのJavaScriptライブラリです。
Sweet Alertの使い方
cdnでsweetalert.min.jsを読み込んでswal('Hello world!')の関数を実行するだけで使用可能。
<script src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/2.1.2/sweetalert.min.js"></script>
<script>
swal('Hello world!')
</script>
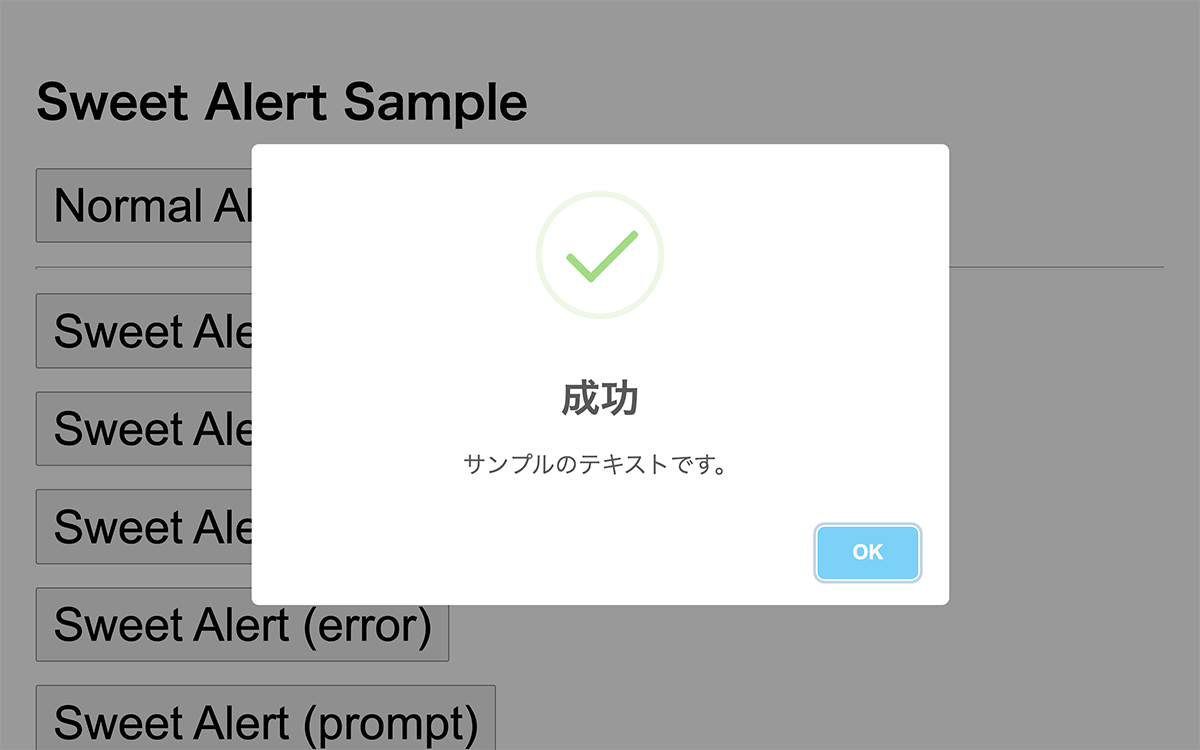
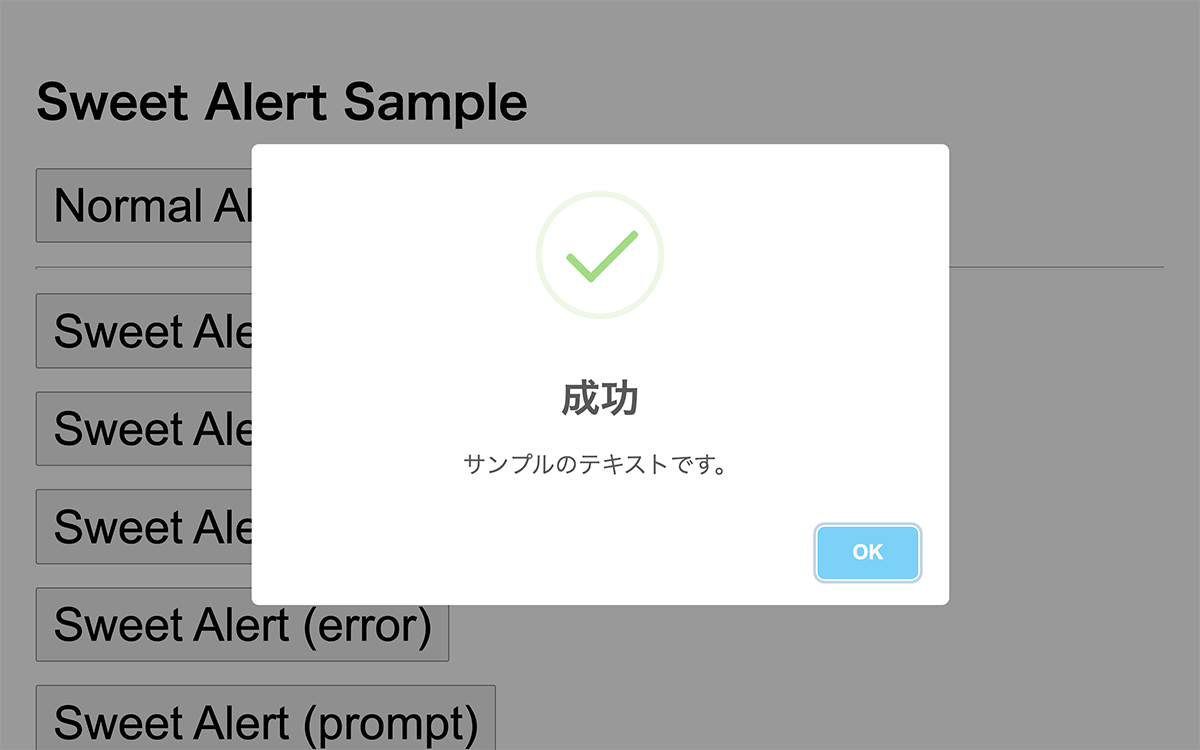
swalの引数にtitle, text, iconを指定すれば見た目を下図のようにすることもできる。

swal({
title: '成功',
text: 'サンプルのテキストです。',
icon: 'success',
})
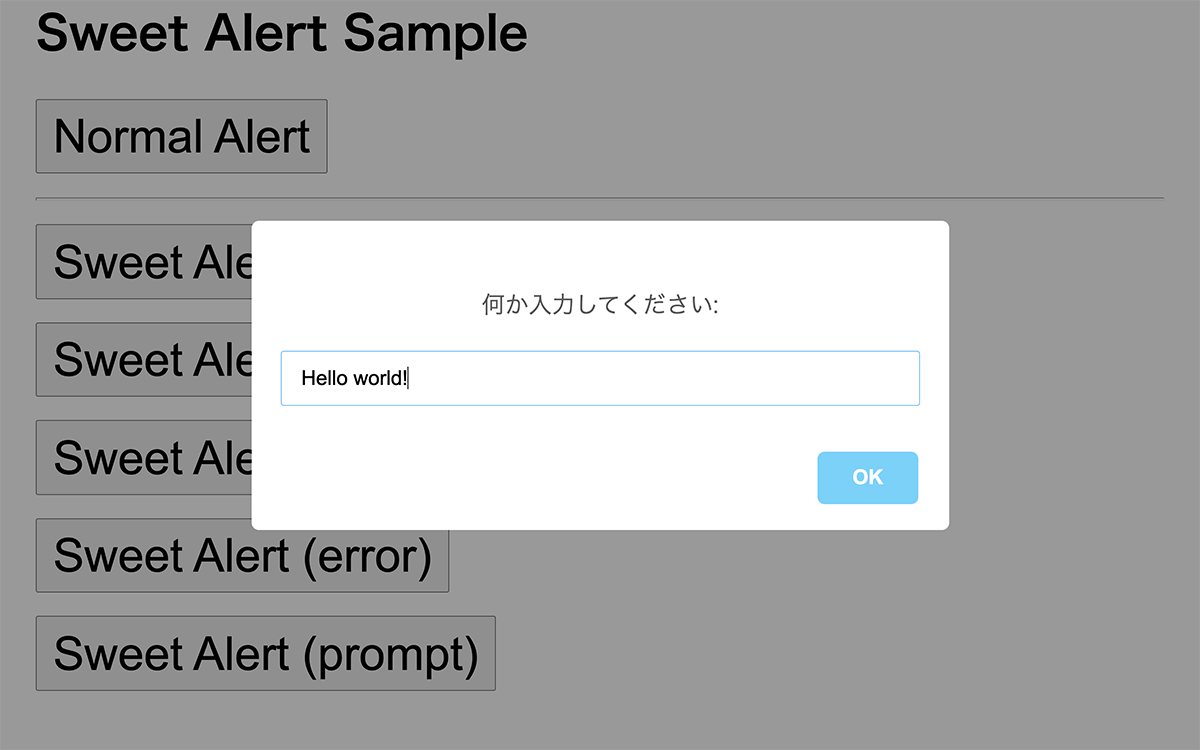
swalにcontent: 'input' を指定してthenでswal()を実行するとprompt()のように入力値を受け取って結果を表示可能。
const value = swal('何か入力してください:', {
content: 'input'
}).then(value => {
swal(`あなたの入力内容は: ${value}`)
})