
npm runコマンドをワンクリックで実行
npm runコマンドを実行する際にターミナルから実行している人をよく見かける。
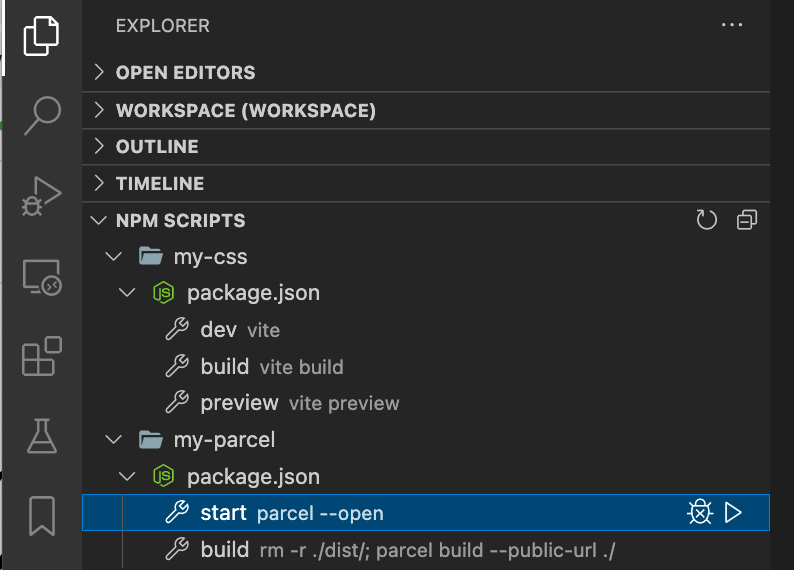
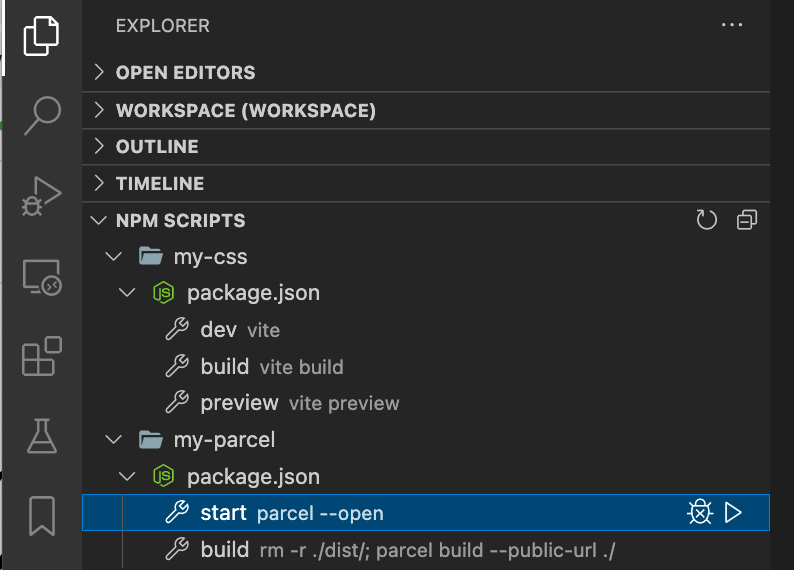
「npm runコマンドをターミナルから実行するのは当たり前だろ?」と思う方もいるかもしれないが、VS CodeならEXPLORER内にある「NPM SCRIPTS」から実行したいコマンドを▶をクリックして実行できる。
※ 日本語化している場合はNPM スクリプトと表示される。
※ ワークスペースでpackage.jsonを保存しておく必要がある。

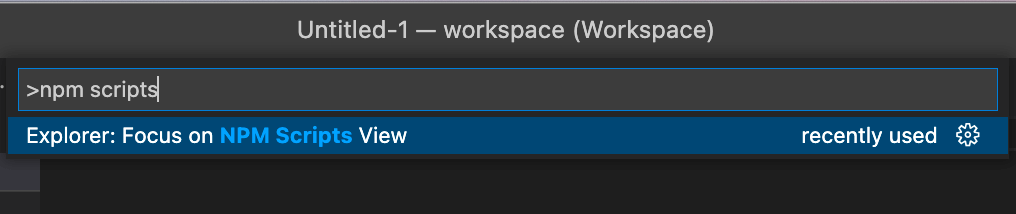
もしEXPLORER内に「NPM SCRIPTS」がない場合は非表示になっているため、コマンドパレット(Shift + Command + P)で「npm scripts」と入力して表示される「Explorer: Focus on NPM Scripts View」を選択して表示してください。

yarnコマンドも実行できる
VS CodeのNPM SCRIPTSから実行した場合はプロジェクトにyarnが使用されている場合はnpm runではなくyarnで実行される。
そのためyarnで実行しなくてはならないのにnpm runで実行してしまうというミスも防げる。
手作業だとスペルミスで間違える可能性もあるし、実行するのが遅いため、なるべくNPM SCRIPTSから実行したほうが良いです。