
PNGやJPGを超高速書き出し
Photoshopは年々進化していてPhotoshop CC 2014からはアセットを抽出という機能が追加されてレイヤーを個別のファイルまたはレイヤーグループ全体をまとめて書き出すことが可能になった。
そしてPhotoshop CC 2015からはさらに便利な機能が追加された。それはクイック書き出しだ。
クイック書き出しとは
その名の通り画像を即座に書き出すことができる機能。
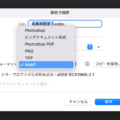
しかし、この機能はデフォルトの設定だと画像を保存する場所を選択する画面が表示されてしまうし、ファイル形式も環境設定の書き出しから形式を1種類選択するようになっているため使い勝手が悪い。
そのため、より使いやすくするために環境設定の変更とアクションの追加が必要になる。
超高速書き出しの環境設定方法
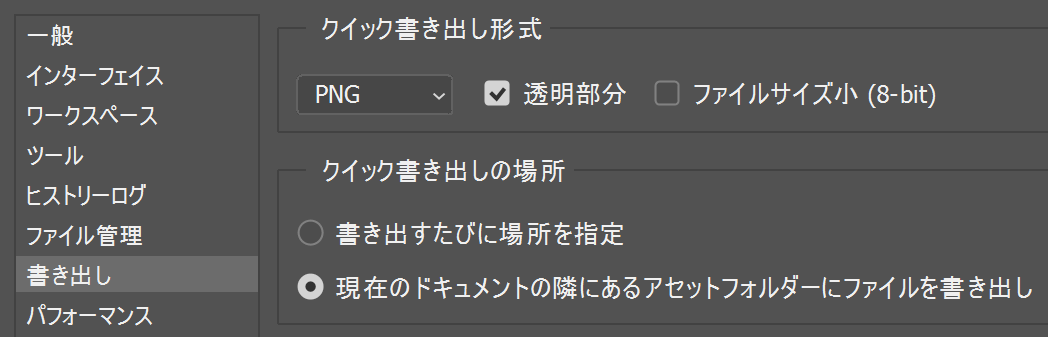
まず環境設定の書き出しで「クイック書き出し形式」をPNGにして透明部分にチェックを入れる。
「クイック書き出しの場所」を現在のドキュメントの隣にあるアセットフォルダーにファイルを書き出しに設定すると書き出すたびにダイアログが表示されて場所を指定する必要がないためより速く書き出せる。

アクションに登録する
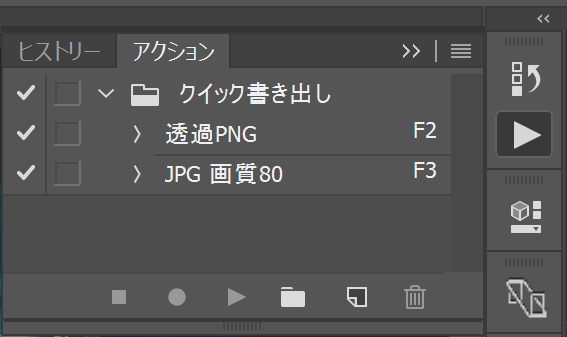
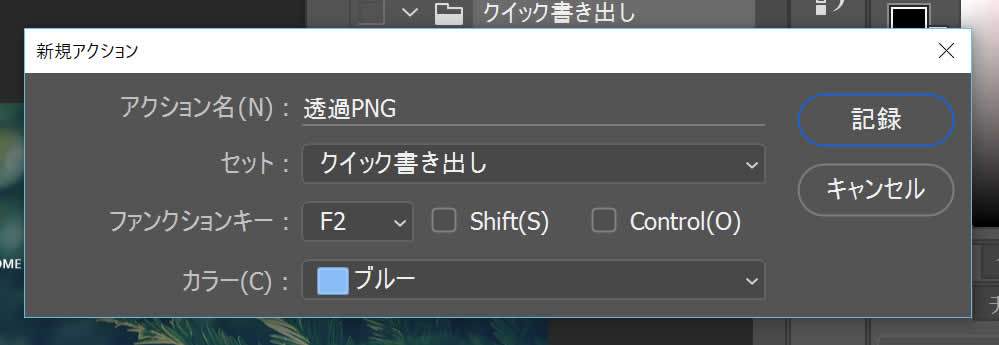
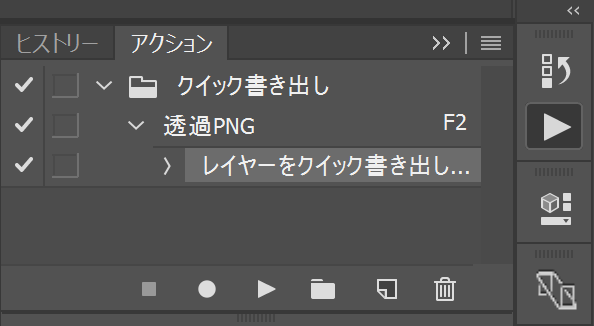
アクションパレットからアクション名を透過PNG、ファンクションキーにF2を指定して記録ボタンを押す。
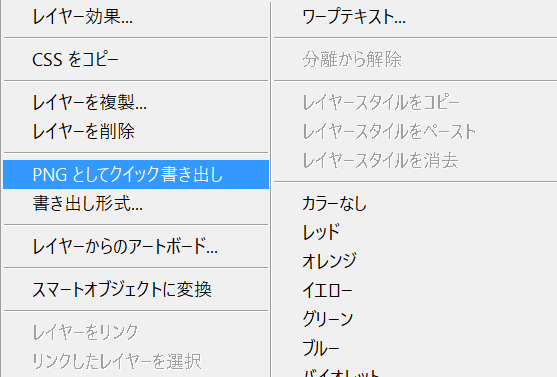
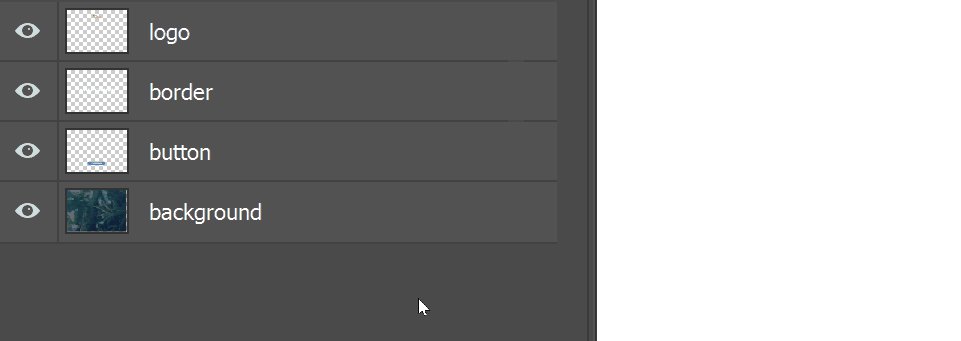
記録が開始されたらレイヤーパレットの適当なレイヤーを右クリックして「PNGとしてクイック書き出し」を選択する。

するとアクションに「レイヤーをクイック書き出し...」が表示されるので再生/記録を中止ボタンを押してアクションの記録を終了する。

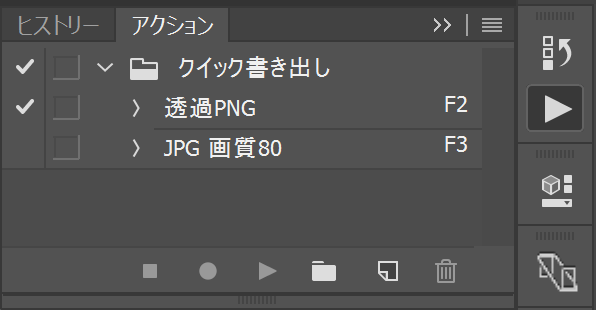
以上の手順で以降はレイヤーまたはグループを選択してF2キーを押すだけで透過PNGが書き出せるようになる。
同じような手順でJPGのアクションも作成しておけばより便利になる。

Photoshop CC 2015以降を使用している人はいますぐアクションを作成することをおすすめする。
WebデザインのPSDの書き出しの作業時間が半分以下になるはずだ。
具体的にどのくらい速い?
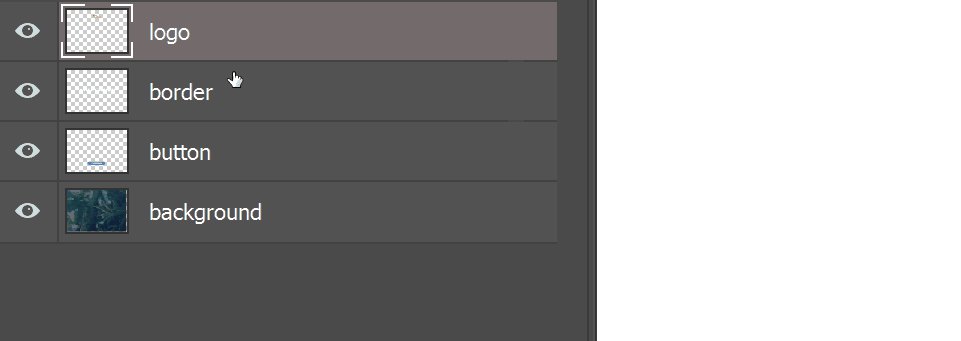
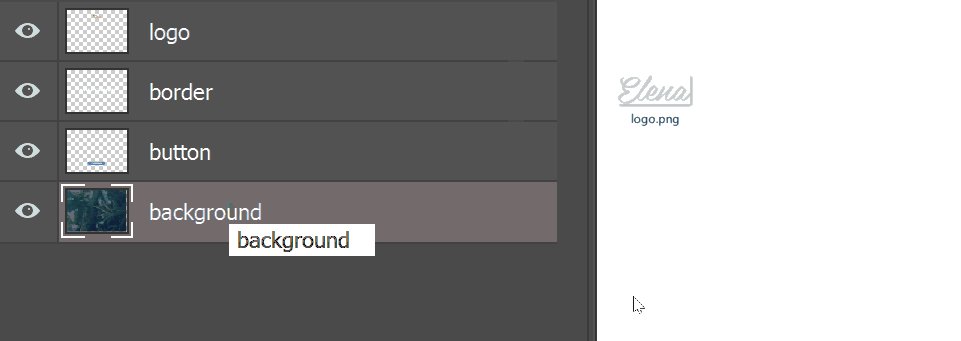
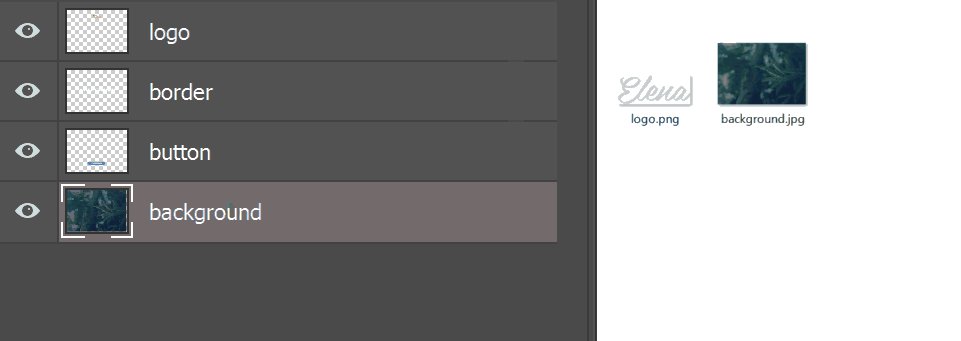
例えばWebデザインのPSDファイルのロゴを透過PNG、背景画像をJPGで書き出す場合、約3秒で書き出し可能。

画像アセットの生成
画像を超高速で書き出す別の方法として画像アセットの生成というものがある。
レイヤー名を変更する必要があるがPhotoshop CC 2014やPhotoshop CCでも使用できるというメリットがある。
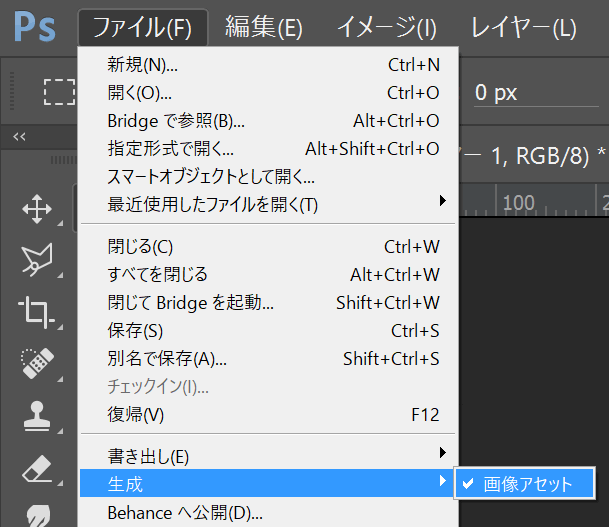
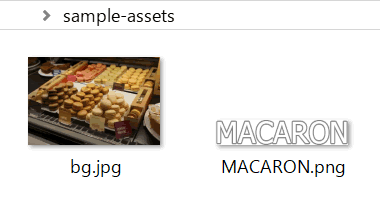
画像アセットの生成はファイル->生成->画像アセットを有効にして、レイヤー名の語尾を.pngや.jpgにするとpsdと同じディレクトリにassetsフォルダを生成して、その中にファイルを書き出す機能だ。
PSDを修正するたびに自動的に書き出されるので修正回数が多い場合はこちらのほうが便利だ。

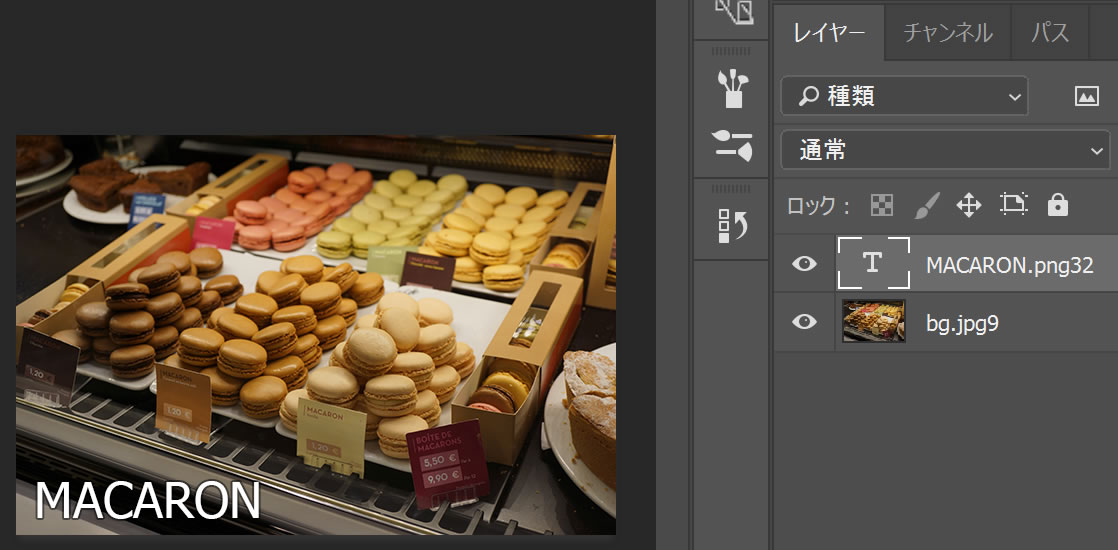
例えばレイヤー名をMACARON.png32、bg.jpg9にすると、更新するたびに透過PNGと画質90のJPGで書き出される。
MACARONの文字を白から赤に変更すればMACARON.pngも白から赤に自動的に更新される。


画像アセットのレイヤー名の命名規則に関してはAdobeのヘルプに詳細が記載されています。
[glink url="https://helpx.adobe.com/jp/photoshop/using/generate-assets-layers.html" g_title="Photoshop でのレイヤーから画像アセットの作成" g_dsc="Photoshop Generator を使って、Adobe Photoshop のレイヤーまたはレイヤーグループを画像アセットとして抽出します。"]