
目次
ライフサイクルを視覚化
Reactを使用する上で欠かせないライフサイクル。
このライフサイクルを視覚化したサンプルを作成してわかりやすくしてみた。
最初に実行されるライフサイクル
サンプルを見ると一目瞭然だが、最初に実行されるライフサイクルは以下の5つである。
- componentDidMount
- render
- componentWillMount
- getInitialState
- getDefaultProps
propsはgetDefaultPropsではなくReactDOM.renderで指定したほうが良いため、getDefaultPropsはなるべく使用しないほうが良い。
getDefaultProps: function() {
return {name: 'foo'};
},
getInitialStateはnpm使用時はgetInitialStateではなくconstructor()が使用される。
主に初期値などの指定に使用される。一番最初に実行されると説明しているサイトがあるがgetDefaultPropsがあると、そちらが先なので間違い。
render(描画)の前後にはcomponentWillMountおよびcomponentDidMountが実行されるため、renderの前後に処理を追加したい場合はこれらに追加する。
変更後のライフサイクル
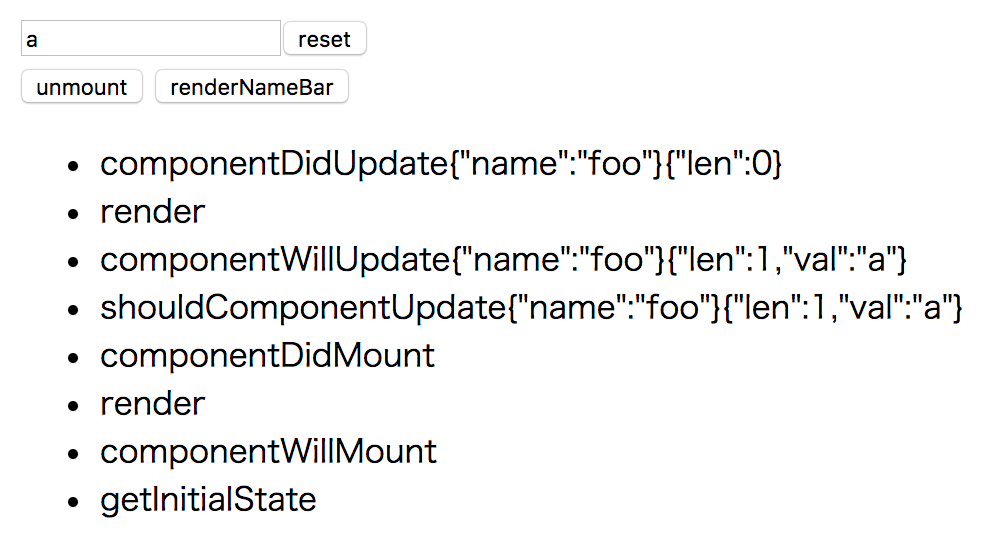
サンプルにaと入力すると以下の内容が表示される。
- componentDidUpdate{"name":"foo"}{"len":0}
- render
- componentWillUpdate{"name":"foo"}{"len":1,"val":"a"}
- shouldComponentUpdate{"name":"foo"}{"len":1,"val":"a"}
下から順に説明するとshouldComponentUpdateは描画するかどうかの判定を行う。
trueであれば描画し、falseであれば描画しない。
例えば入力値が異なればtrueを返し、同じであればfalseを返すようにすれば無駄な描画を行わないため処理を軽減できる。
サンプルではabを入力後にabをコピーしてペーストしても前回と同じ値なのでshouldComponentUpdate以降の処理(再描画)が発生しない。
shouldComponentUpdate: function(nextProps, nextState) {
// プロパティまたはステートを受け取る直前
r('shouldComponentUpdate' + j(nextProps) + j(nextState));
if (this.state.val === nextState.val) {
return false;
} else {
return true;
}
},
componentWillUpdateはrender前に行う処理、componentDidUpdateはrender後に行う処理である。
componentWillUnmount
サンプルのunmountボタンを押すと、その名の通りコンポーネントがアンマウント(解除)される。
componentWillUnmountはコンポーネントがアンマウント(解除)されたときに行う処理。アンマウントされるとid="app"内の入力欄はなくなる。
componentWillReceiveProps
componentWillReceivePropsはコンポーネントのpropsが変更されたときに行う処理である。
サンプルのrenderNameBarボタンを押すと初期のname='foo'のpropsがname='bar'で上書きされることにより、propsが変更されるためcomponentWillReceivePropsが実行される。
componentDidCatch
componentDidCatchはエラーが発生したときに行う処理。
別途ErrorMsgのようなclassを作って、エラー発生時はErrorMsgのclassの内容を表示させる使い方をする。
<ErrorMsg> <Counter name='foo' /> <ErrorMsg>
https://reactjs.org/blog/2017/07/26/error-handling-in-react-16.html