
teratailは質の低い投稿が多い
はてブ、Stack Overflow、Qiita、teratailなどを見ることがあるのだが、その中でもteratailは質の低い投稿が多い。
teratailは初心者の投稿者の割合が多いため、ググればすぐにわかるような質問やteratailで推奨していない丸投げやプログラミングに関係のない質問が多い。
teratailの運営はそのような質問に対してQiitaのように積極的に削除対応しないため、質の低い質問が他サービスより多く存在する。
質の低い質問は自動的に非表示にする
teratailには質問の評価システムがあり、質問を見たユーザーが質問内容に問題があると感じた場合は1人につき1回だけ高評価か低評価を±1つけることができる。
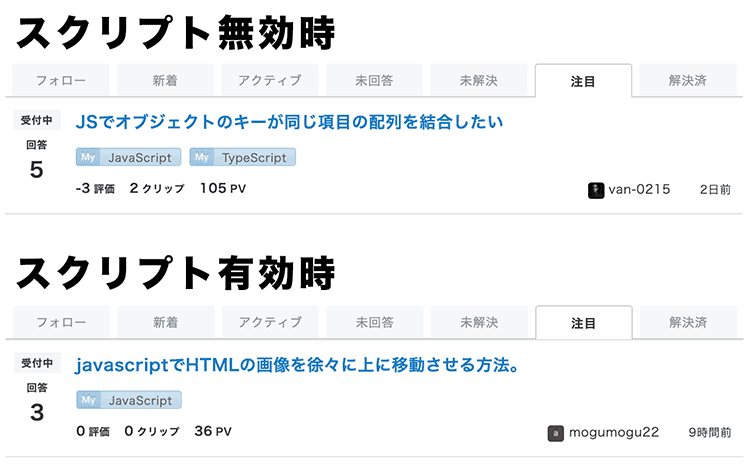
teratailでは評価が-2以下の場合は見る価値のない質の低い質問である可能性が高いため、このような質問を自動的に非表示にすれば見なくて済む。
質の低い質問を自動的に非表示にする方法
質の低い質問を簡単に自動的に非表示にするためにユーザースクリプトを利用する。
まず、Chrome拡張機能のTampermonkeyをインストールします。
インストールしたら拡張機能アイコンから「新規スクリプト追加」を選択して以下のコードを貼り付ける。
このコードはteratailのページにアクセスした際に評価の数値を取得して評価-2以下の場合は一覧から該当の質問を非表示にする。

// ==UserScript==
// @name teratail ban list
// @namespace https://teratail.com/
// @match https://teratail.com/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js
// @grant none
// ==/UserScript==
(function($) {
// -2以下の評価のユーザーの質問を非表示
$('.C-questionFeedItemBottom__counts .C-questionFeedItemCount:first-child').each(function() {
const like = parseInt($(this).text().trim().replace('評価', ''), 10)
if (like <= -2) {
$(this).parents('.C-questionFeed__item').hide()
}
});
})(jQuery);
特定のユーザーの質問も非表示にする
前述のコードだけだと低評価の質問は非表示にできるが、低評価の質問を投稿するユーザー自身を非表示にすることはできない。
低評価の質問をするユーザーは立て続けに質の低い質問をすることが多いため、スクリプトに登録したアカウントの質問を自動的に非表示にする処理も追加したほうが良いだろう。
やり方はconst banListという定数を用意してテンプレート文字列で改行してアカウントを追加したものを配列として処理して該当するアカウントの質問であれば評価と同様に一覧から自動的に非表示になる。
// ==UserScript==
// @name teratail ban list
// @namespace https://teratail.com/
// @match https://teratail.com/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js
// @grant none
// ==/UserScript==
(function($) {
const banList = `
kariUserFoo
kariUserBar
kariUserBaz
`
// banListの評価のユーザーの質問を非表示
const banListArr = banList.split('\n').filter(v => v)
$('.C-questionFeed__item .txtUserName').each(function() {
if (~banList.indexOf($(this).text().trim())) {
$(this).parents('.C-questionFeed__item').hide()
}
});
// -2以下の評価のユーザーの質問を非表示
$('.C-questionFeedItemBottom__counts .C-questionFeedItemCount:first-child').each(function() {
const like = parseInt($(this).text().trim().replace('評価', ''), 10)
if (like <= -2) {
$(this).parents('.C-questionFeed__item').hide()
}
});
})(jQuery);

