
textlintとは
textlintはテキストファイルの文章校正ツールです。
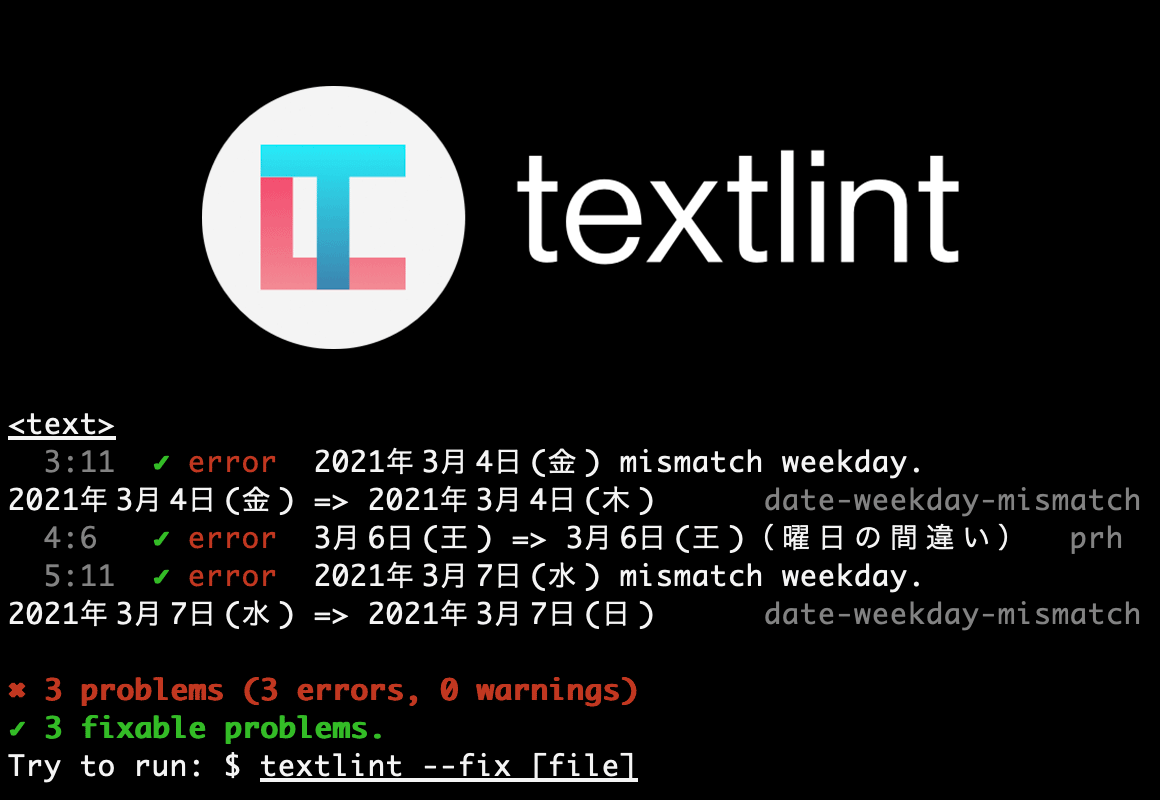
主にターミナル(黒い画面)で使用するもので、設定したルールに違反していると実行後にエラーが表示されます。
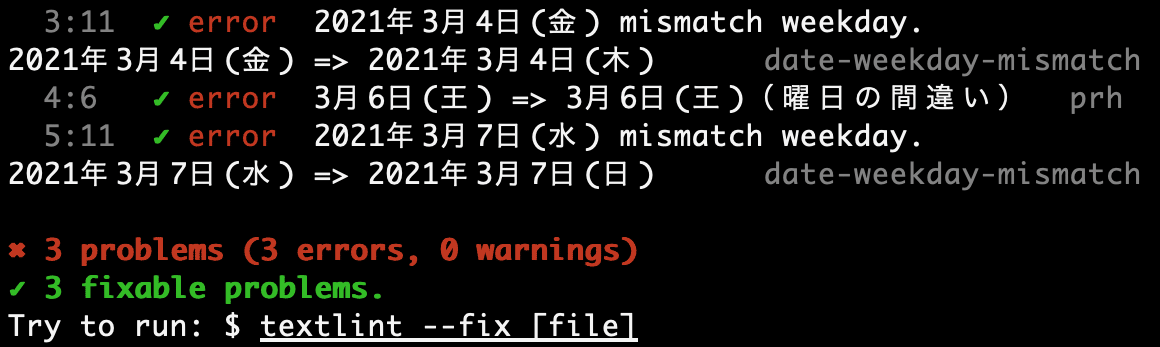
textlintのルールを追加すれば「曜日のチェック」や「リンクのチェック」もできます。

HTMLファイルの文章校正が可能になった
textlintはテキストファイルの文章校正はできますが、textlint単体ではHTMLファイルの文章校正ができません。
しかし、textlintでHTMLファイルを扱うtextlint-plugin-htmlをインストールすれば、HTMLファイルの文章校正が簡単にできるようになります。
textlint-plugin-htmlの使い方
まず、package.jsonやtextlint, textlint-rule-prhなどがない場合は以下のコマンドでインストールします。
npm init -y; npm i -D textlint textlint-rule-prh
次に「npx textlint --init」コマンドで「.textlintrc.json」を生成します。
npx textlint --init
.textlintrc.jsonの中身は以下のようにします。
{
"rules": {
"prh": {
"rulePaths": ["prh.yml"]
}
}
}
次にprh.ymlファイルを作って中身を以下のようにします。
これによりJavaScriptがJavascriptのようになっているとエラーになります。
version: 1
rules:
- patterns: /javascript/i
expected: JavaScript
試しにsample.txtとsample.htmlを以下のように作成して実行してみてください。
Sample Javascriptは色々なところで使用されています。
<html>
<h1>Sample</h1>
<p>Javascriptは色々なところで使用されています。</p>
</html>
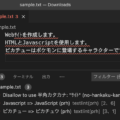
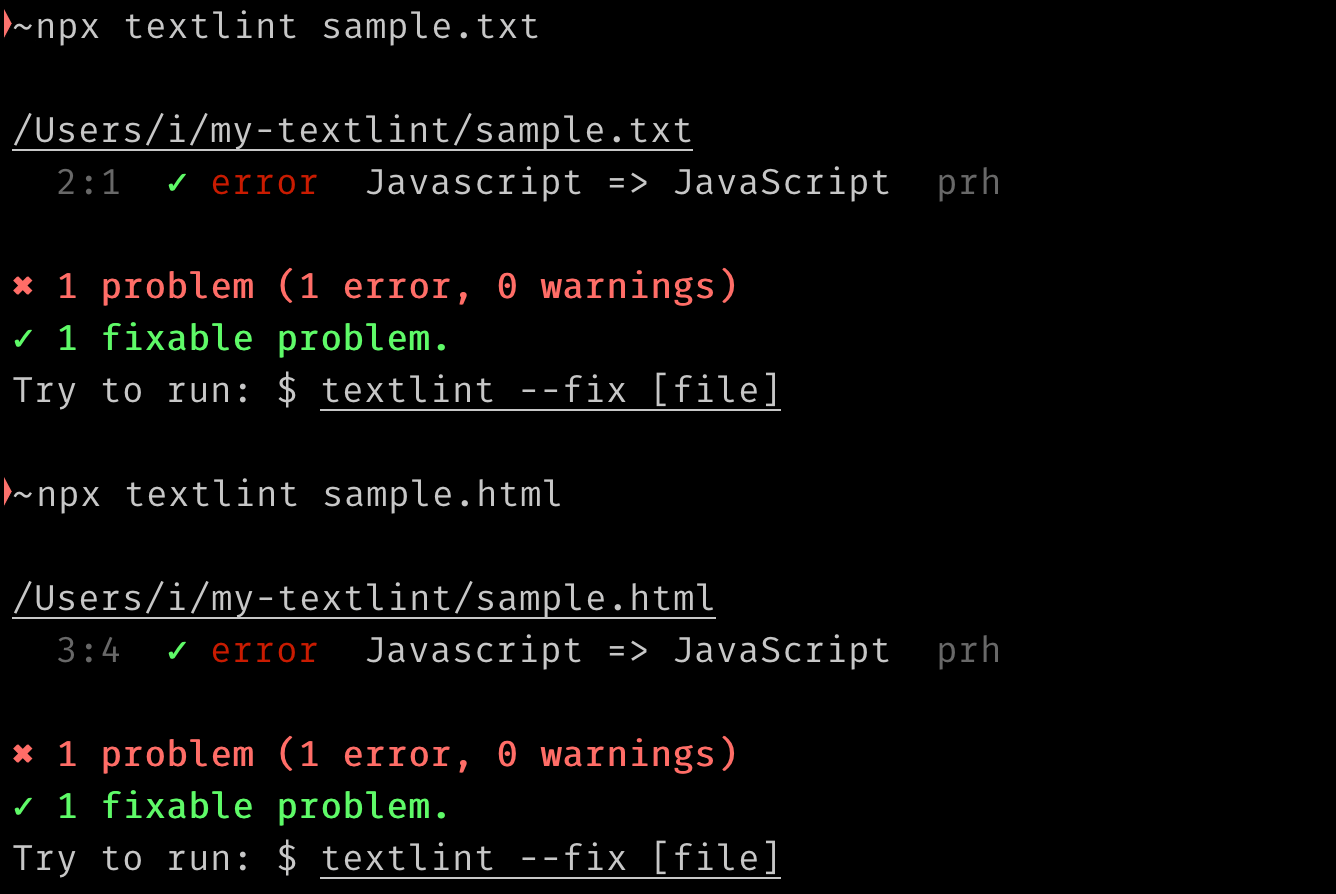
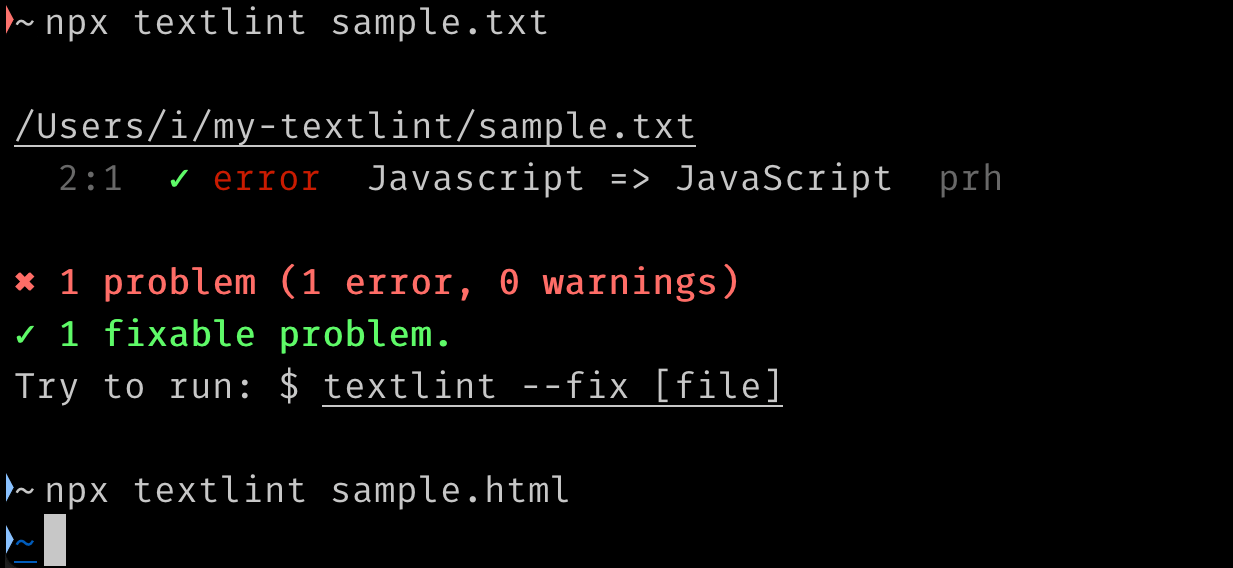
現在の状態で「npx textlint sample.txt」および「npx textlint sample.html」を試しに実行してみます。
「npx textlint sample.txt」はチェックされてエラーが出ますが、「npx textlint sample.html」は実行してもチェックされないことが確認できます。
npx textlint sample.txt npx textlint sample.html

次にHTMLファイルもチェックできるようにtextlint-plugin-htmlをインストールします。
npm i -D textlint-plugin-html
textlint-plugin-htmlを使うには.textlintrc.jsonに「"plugins": ["html"]」の設定が必要です。
{
"plugins": ["html"],
"rules": {
"prh": {
"rulePaths": ["prh.yml"]
}
}
}
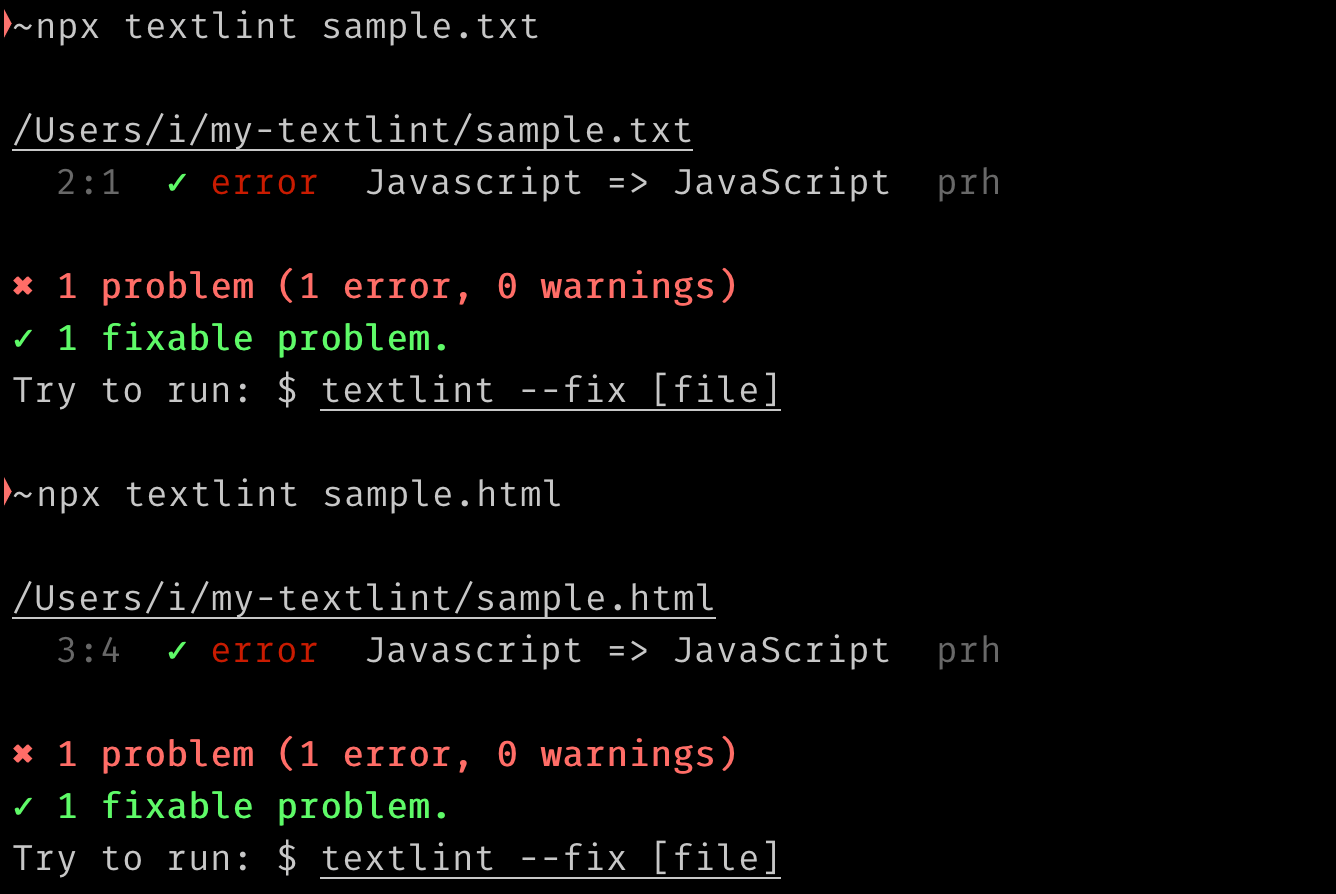
以上の設定が完了した状態でもう一度「npx textlint sample.html」を実行してみてください。
HTMLファイルもtextlintでチェックされていることが確認できます。
npx textlint sample.html

拡張子が.htmlや.htmではない場合
textlint-plugin-htmlは拡張子が.htmlや.htmのファイルはチェックしますが、.phpなどの中身はほぼHTMLのようなファイルはデフォルト設定ではチェックしません。
.phpなどをチェックしたい場合は.textlintrc.jsonのpluginsのhtmlにextensionsの設定を以下のように追加すれば.htmlや.htm以外の拡張子のファイルもチェックできます。
{
"plugins": {
"html": {
"extensions": [".php"]
}
},
"rules": {
"prh": {
"rulePaths": ["prh.yml"]
}
}
}