
サンプルサイトを作成
この記事ではVite + Svelteで作成したWebサイトをGitHubにプッシュする手順について説明しています。
まず、以下のコマンドでVite + Svelteのサンプルサイトを作成して確認します。
npm create vite@latest my-svelte -- --template svelte cd my-svelte npm install npm run dev -- --open

確認できたら、以下のGitコマンドでコミットします。
git init && git add -A && git commit -m "Initial commit"
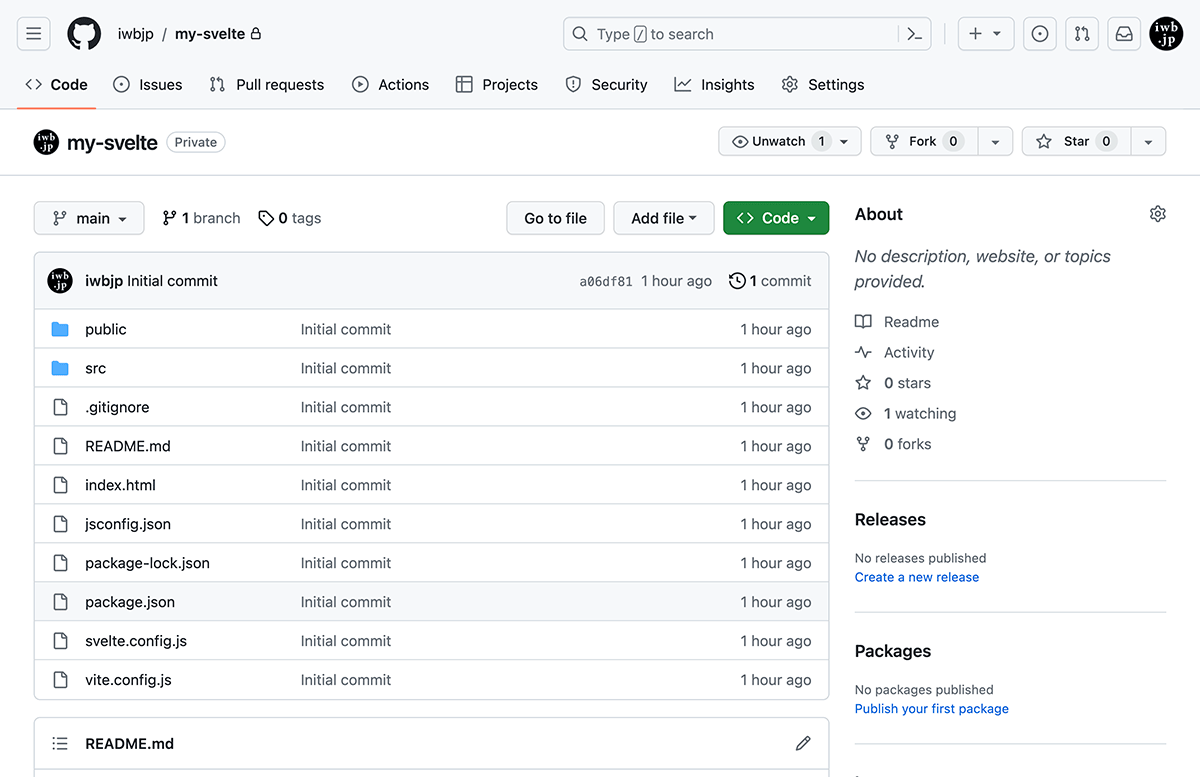
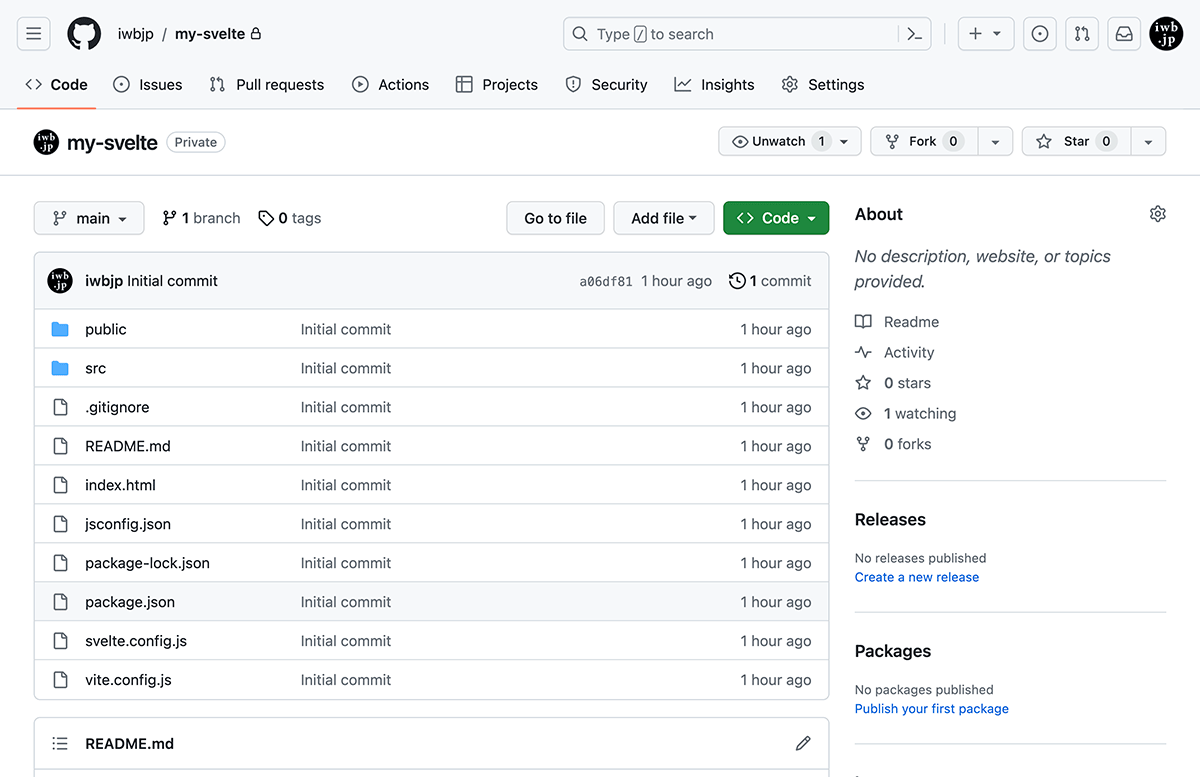
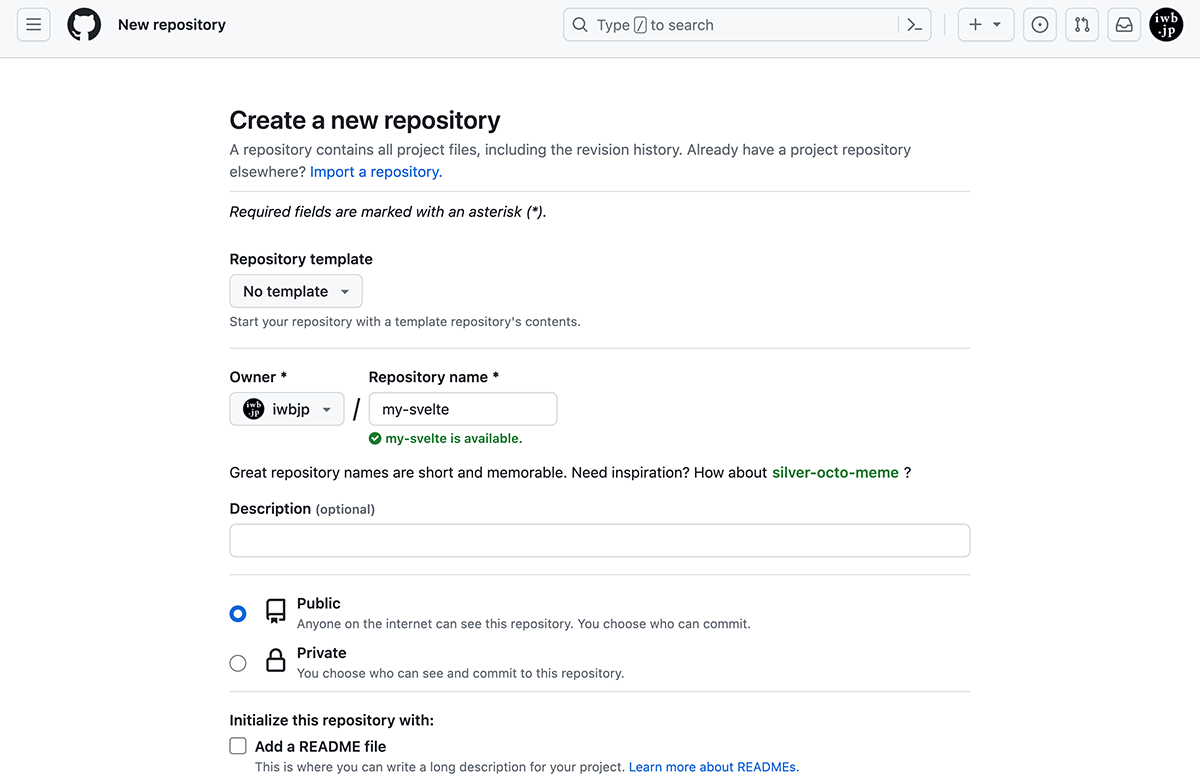
次にGitHubにアクセスして、リポジトリを作成します。

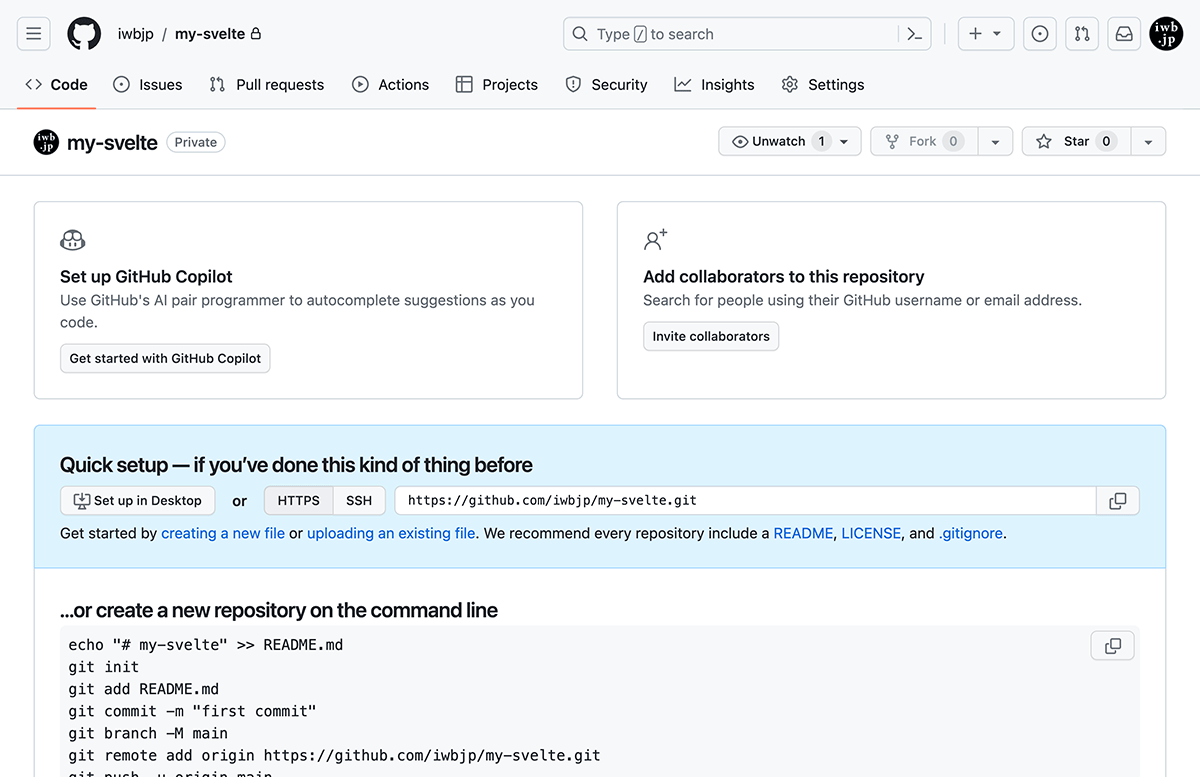
リポジトリを作成したら、最後が「.git」になっているURLをコピーして、git remoteコマンドでリモートリポジトリの追加設定を行います。(初回のみ)
git remote add origin https://github.com/iwbjp/my-svelte.git

あとは以下のコマンドでローカルのファイルをGitHubにプッシュして完了です。
git push origin main