
公式サイトのコマンドでインストール不可
SvelteをインストールするにはReactやVue.jsと同様にターミナルでコマンドを実行してインストールします。
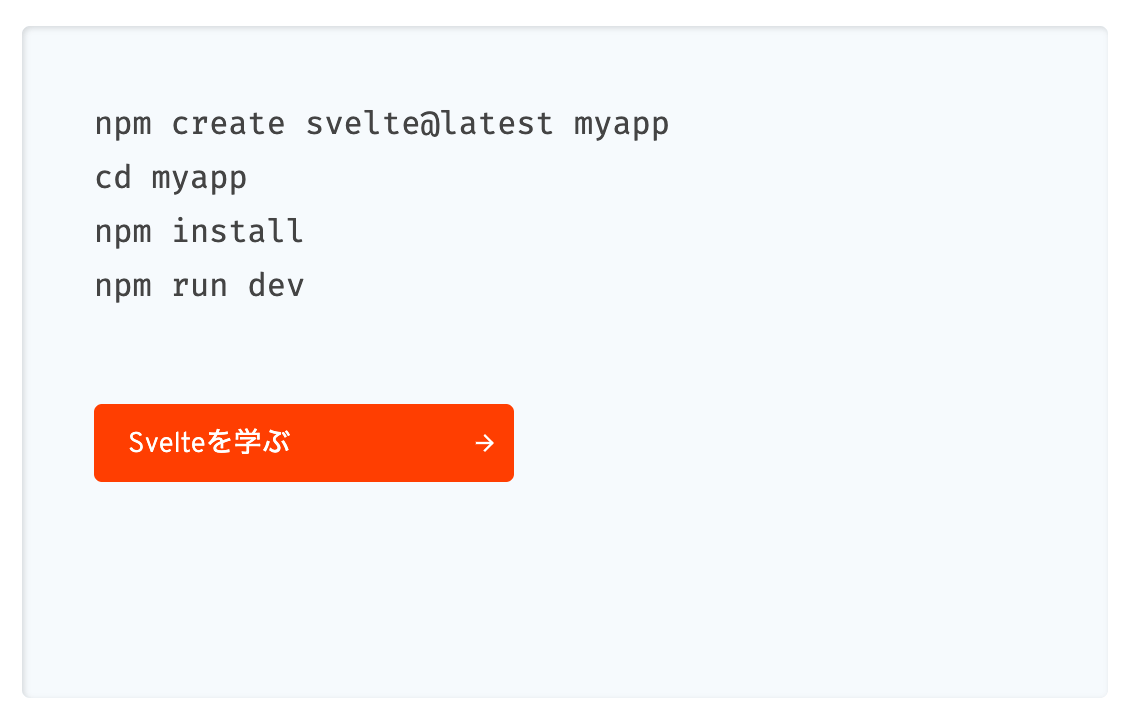
しかし、Svelteの公式サイトに記載されているコマンドだとSvelteではなくSvelteKitがインストールされてしまいます。
Svelteにはサーバーサイドレンダリング(SSR)などの高度な機能は含まれていませんが、導入や習得はSvelteKitより簡単です。
Reactで例えるとSvelteとSvelteKitはReactとNext.jsのような関係です。
Svelte公式サイトのチュートリアルではSvelteが使用されています。
SvelteとSvelteKitのトップページに記載されているコマンドを見ると、どちらも「npm create svelte@latest」が使用されていますが、これはSvelteKitのインストールコマンドです。


Svelteをインストールするには、公式サイトに記載されているコマンドとは別のコマンドを実行する必要があります。
Svelteのインストール方法
Svelteをインストールするにはいくつかの方法がありますが、オススメなのは「npm create vite@latest」を使用した方法です。
※ degitを使用する方法もありますが、Vite環境のほうが優れているので非推奨。
Svelteをインストールするコマンド
npm create vite@latest my-svelte -- --template svelte cd my-svelte npm install
インストールしたら「npm run dev」のコマンドで起動できます。
npm run dev
起動後にブラウザで自動的に開きたい場合は、「-- --open」を末尾に付けてコマンドを実行します。
npm run dev -- --open
シンプルなウェブサイトやアプリケーションを作成するのであれば、Svelteだけで十分です。
しかし、より複雑な機能や大規模なプロジェクトを計画している場合はSvelteKitが必要となるでしょう。