
Live Previewとは
VS Code (Visual Studio Code)でWorkspaceのプロジェクトをライブプレビューするための拡張機能。
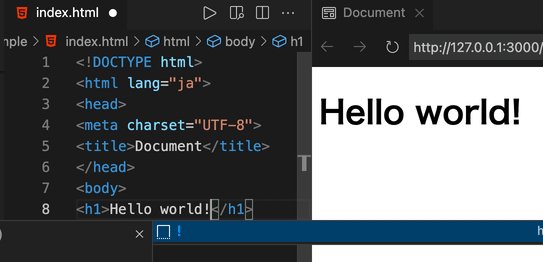
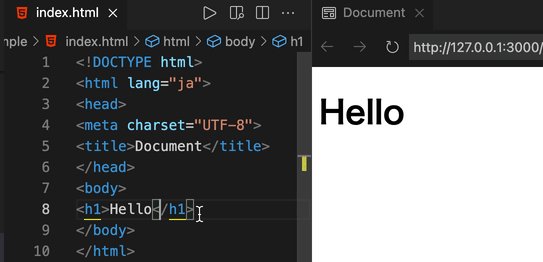
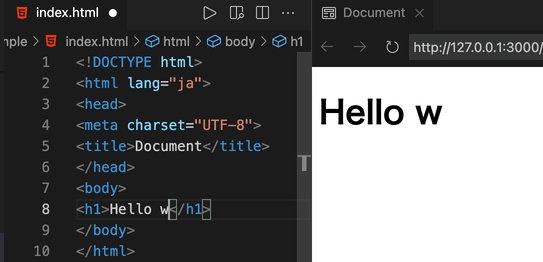
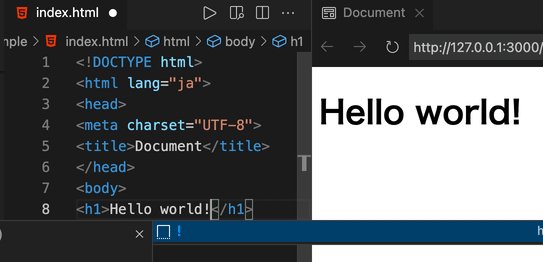
別の拡張機能のLive Serverに似ているが、VS Code内にプレビューを表示できるのと、上書き保存せずにプレビューが確認可能な点が異なる。

Live Preview - Visual Studio Marketplace
Live Previewの使い方
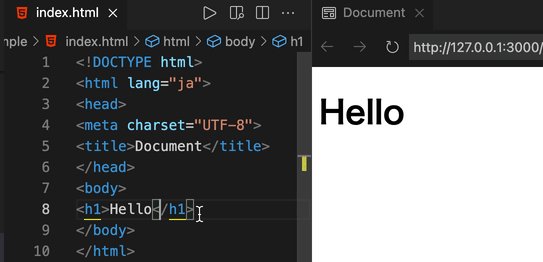
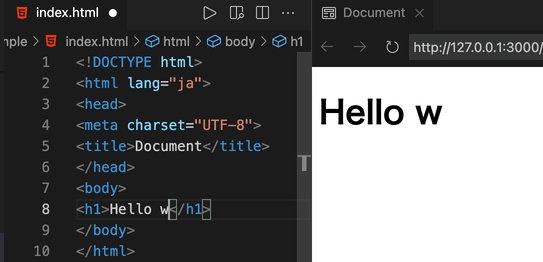
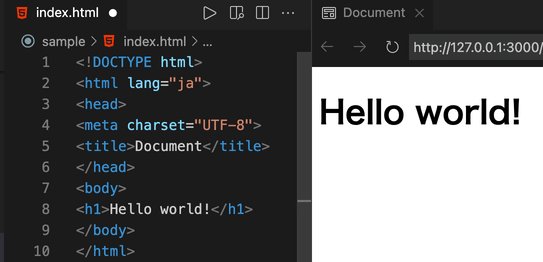
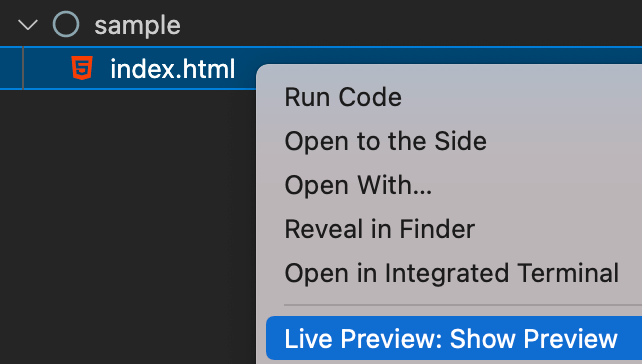
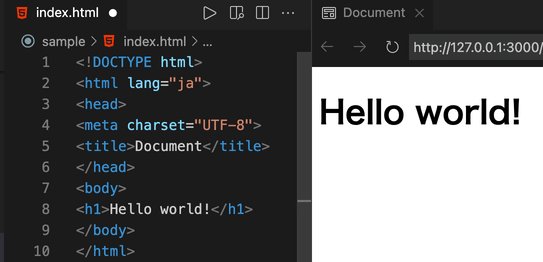
Live PreviewをインストールしたらVS CodeのWorkspaceのプロジェクトフォルダ内のhtmlファイルを右クリックして「Live Preview: Show Preview」を選択すればVS Codeの右側に表示される。

プレビューの上に表示されるhttp://127.0.0.1:3000/〜のURLはブラウザのアドレスバーに貼り付ければブラウザからでも確認可能。

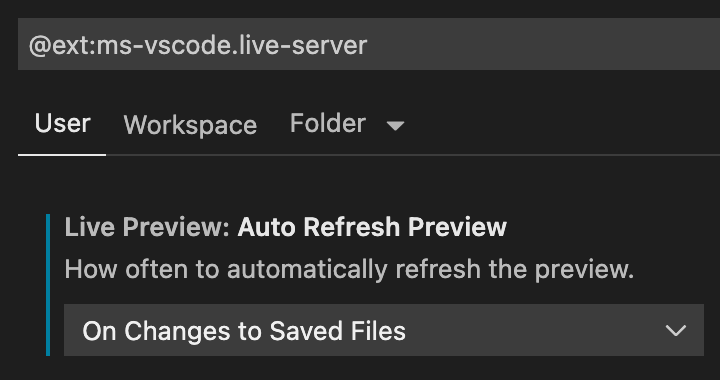
プレビューのURLのPort Numberはデフォルトだと3000だが拡張機能の設定で変更できる。
Live Serverのように表示する設定
Live PreviewはLive Serverとは違い「VS Code内にプレビュー表示」「上書き保存せずにリアルタイムで更新」だが、拡張機能の設定でLive Serverのように「ブラウザにプレビュー表示」「上書き保存時に更新」に変更することもできる。
やり方は以下の通り。