
VS CodeでPostCSSだとEmmetが使えない
最近のWebサイト制作ではPostCSSが使用されることが多くなっている。
それと同時にPostCSSでEmmetが使えなくなる問題も多くなっている。
VS CodeでPostCSSと認識されている場合はステータスバーに下図のように表示されます。

PostCSSだとEmmetが使えない問題の解決方法
EmmetはCSSだと使えるが、PostCSSはCSSではないので使えないと勘違いされている方が一定数います。
しかし、実際はsettings.json (設定) を変更するだけでEmmetが使えるようになります。
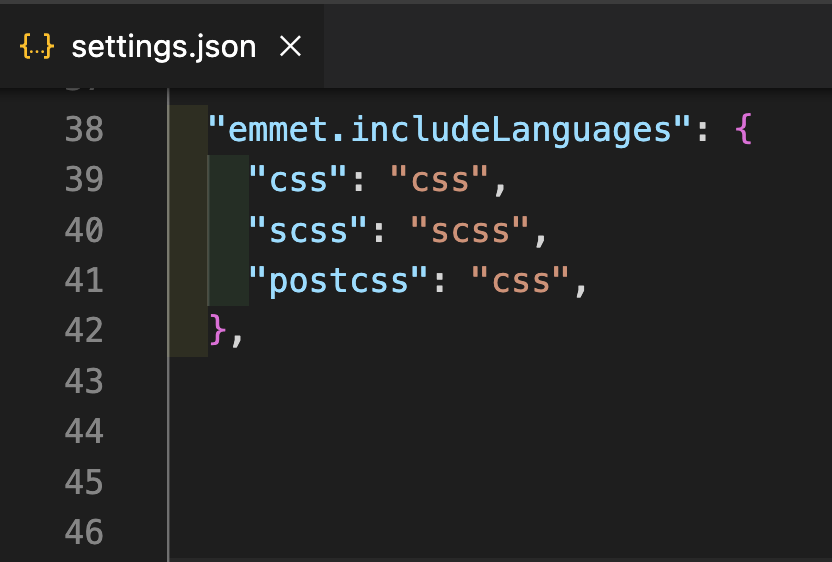
やり方はまずコマンドパレット( shift + command + P )で「user settings」で検索してsettings.jsonを開いて「emmet.includeLanguages」に「"postcss": "css",」を追記するだけです。
"emmet.includeLanguages": {
"css": "css",
"scss": "scss",
"postcss": "css",
},
追記して保存すればCSSと同様にPostCSSでもEmmetが使えるようになります。