
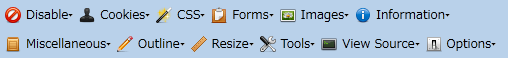
各機能の日本語訳と使い方は以下の通り
Disable(無効化)

- Disable Cache(キャッシュを無効にする)
- Disable Entire Cache(キャッシュ全体を無効にする)
- Check For Newer Version Of Page(ページの新しいバージョンをチェック)
- Check For Newer Version Of Page When Page Is Out Of Date(ページが古ければ新しいバージョンをチェック)
- Check For Newer Version Of Page Every Time(毎回新しいバージョンをチェック)
- Check For Newer Version Of Page Once Per Session(セッションごとに1回新しいバージョンをチェック)
- Never Check For Newer Version Of Page(新しいバージョンをチェックしない)
- Disable DNS Cache(DNSキャッシュを無効にする)
- Disable Java(Javaを無効にする)
- Disable JavaScript(JavaScriptを無効にする)
- Disable All JavaScript(すべてのJavaScriptを無効にする)
- Disable Strict JavaScript Warning(厳格なJavaScriptの警告を無効にする)
- Disable Meta Redirects(Meta要素によるリダイレクトを無効にする)
- Disable Minimum Font Size(最小フォントサイズを無効にする)
- Disable Page Colors(色表示を無効にする)
- Disable Popup Blocker(ポップアップブロックを無効にする)
- Disable Proxy(プロキシを無効にする)
- Use No Proxy(プロキシを使用しない)
- Use Auto-detect Proxy(自動検出プロキシを使用)
- Use Configuration URL Proxy(コンフィギュレーションURLプロキシを使用)
- Use Manual Proxy(マニュアルプロキシを使用)
- Use System Proxy(システムプロキシを使用)
- Disable Referrers(リファラー送信を無効にする)
Cookies(Cookie)

- Disable Cookies(Cookieを無効にする)
- Disable All Cookies(すべてのCookieを無効にする)
- Disable Third-Party Cookies(サードパーティのCookieを無効にする)
- Add Cookie(Cookieを追加)
- Delete Domain Cookies(ドメインCookieを削除する)
- Delete Path Cookies(パスCookieを削除する)
- Delete Session Cookies(セッションCookieを削除する)
- View Cookie Information(Cookie情報を表示する)
CSS

- Disable Style(CSSを無効にする)
- Disable All Styles(すべてのCSSを無効にする)
- Disable Browser Default Styles(ブラウザの標準CSSを無効にする)
- Disable Embedded Styles(埋め込みCSSを無効にする)
- Disable Inline CSS(インラインCSSを無効にする)
- Disable Linked Style Sheets(リンクされているCSSを無効にする)
- Disable Print Styles(print指定のCSSを無効にする)
- Disable Individual Style Sheet(個別のCSSを無効にする)
- Add User Style Sheet(ユーザースタイルシートを追加する)
- Display Style Information(クリックした箇所のCSS情報を表示する)
- Display Styles By Media Type(メディアタイプによりCSS表示する)
- Display Handheld Styles(handheld指定でCSSを表示する)
- Display Print Styles(print指定でCSSを表示する)
- Edit CSS(CSSを編集する)
- Reload Linked Style Sheets(リンクされているCSSをリロードする)
- Use Border Box Model(すべての要素を -moz-box-sizing: border-boxで表示)
- View CSS
Forms(フォーム)

- Clear Form Fields(フォームをクリアする)
- Clear Radio Buttons(ラジオボタンをクリアする)
- Convert Form Methods(formタグのmethod属性を変更する)
- Convert GETs To POSTs(GETをPOSTに変換する)
- Convert POSTs To GETs(POSTをGETに変換する)
- Convert Select Elements To Text Inputs(select要素をinput要素に変換する)
- Convert Text Inputs To Textareas(input要素をtextarea要素に変換する)
- Display Form Details(フォームの各要素のHTMLコードを表示する)
- Display Passwords(●●●●のように非表示になっているパスワードを表示する)
- Enable Auto Completion(autocomplete属性を有効にする)
- Enable Form Fields(disabled属性が付いているフォームを有効にする)
- Expand Select Elements(select要素の中身をすべて表示する)
- Make Form Fields Writable(フォームを書き込み可能にする)
- Outline Form Fields Without Labels(ラベルのないフォームを枠で囲う)
- Populate Form Fields(空のフォームに値を入れる)
- Remove Maximum Lengths(maxlength属性を取り除く)
- Toggle Checkboxes(チェックボックスを切り替える)
- Check All Checkboxes(すべてのチェックボックスにチェックをつける)
- Uncheck All Checkboxes(すべてのチェックボックスのチェックをはずす)
- View Form Information(フォーム情報を表示する)
Images(画像)

- Disable Images(画像を無効にする)
- Disable All Images(すべての画像を無効にする)
- Disable External Site Images(外部の画像を無効にする)
- Disable Image Animations(アニメーション画像を無効にする)
- Display Alt Attributes(alt属性を表示する)
- Display Image Dimentions(画像の幅と高さを表示する)
- Display Images File Sizes(画像のファイルサイズを表示する)
- Display Image Paths(画像のパスを表示する)
- Find Broken Images(問題のある画像を探す)
- Hide Background Images(背景画像を非表示にする)
- Hide Images(画像を非表示にする)
- Make Image Full Size(画像のwidth,height属性を無効にする)
- Make Images Invisible(レイアウトを維持して画像を非表示にする)
- Outline Images(画像を枠で囲う)
- Outline All Images(すべての画像を枠で囲う)
- Outline Background Images(すべての背景画像を枠で囲う)
- Outline Images With Adjusted Dimensions(幅と高さが調整された画像を枠で囲う)
- Outline Images With Empty Alt Attributes(Alt属性が空の画像を枠で囲う)
- Outline Images With Oversized Dimensions(幅と高さが実際の画像のものよりも大きい画像を枠で囲う)
- Outline Images Without Alt Attributes(Alt属性がない画像を枠で囲う)
- Outline Images Without Dimensions(幅や高さが指定されていない画像を枠で囲う)
- Reload Image(画像を再読込み)
- Replace Images With Alt Attributes(画像をAlt属性と入れ替える)
- View Image Information(画像の情報を表示する)
Information(情報)

- Display Abbreviations(略語を表示する)
- Display Access Keys(アクセスキーを表示する)
- Display Anchors(アンカーを表示する)
- Display Area Roles(areaタグのrole属性を表示する)
- Display Div Dimensions(div要素の幅と高さを表示する)
- Display Div Order(div要素の順序を表示する)
- Display Element Information(各要素の情報を表示する)
- Display Id & Class Details(各要素のidとclassを表示する)
- Display Link Details(リンクのパスを表示)
- Display Object Information(object要素の情報を表示する)
- Display Stack Levels(スタックレベルを表示する)
- Display Tab Index(tabindex属性を表示する)
- Display Table Depth(テーブルの入れ子の深さを表示する)
- Display Table Information(テーブルの情報を表示する)
- Display Title Attributes(title属性を表示する)
- Display Topographic Information(入れ子構造を視覚的に表示する)
- Find Duplicate Ids(重複idを探す)
- View Anchor Information(アンカー情報を表示する)
- View Color Information(色情報を表示する)
- View Document Outline(h要素の見出しを表示する)
- View Document Size(ドキュメントサイズを表示する)
- View JavaScript(JavaScriptを表示する)
- View Link Information(リンクの情報を表示する)
- View Meta Tag Information(metaタグの情報を表示する)
- View Page Information(ページ情報を表示する)
- View Response Headers(HTTPレスポンスヘッダーを表示する)
Miscellaneous(その他)

- Clear Private Data(プライバシー情報をクリアする)
- Clear Cache(キャッシュをクリアする)
- Clear History(履歴をクリアする)
- Clear HTTP Authentication(HTTP認証をクリアする)
- Clear All Private Data(すべてのプライバシー情報をクリアする)
- Display Hidden Elements(非表示になっている要素を表示する)
- Display Line Guides(ラインガイドを表示する)
- Display Page Magnifier(拡大鏡を表示する)
- Display Ruler(ルーラーを表示する)
- Edit HTML(HTMLを編集する)
- Linearize Page(リニアライズする)
- Make Frames Resizable(フレームのリサイズを有効にする)
- Toggle Visited Links(訪問済みリンクを切り替える)
- Mark All Links Unvisited(すべてのリンクを未訪問にする)
- Mark All Links Visited(すべてのリンクを訪問済みにする)
Outline(枠表示)

- Outline Block Level Elements(ブロックレベル要素を枠で囲う)
- Outline Custom Elements(カスタム要素を枠で囲う)
- Outline Deprecated Elements(非推奨要素を囲う)
- Outline External Links(外部リンクを枠で囲う)
- Outline Floated Elements(フロート要素を枠で囲う)
- Outline Frames(フレームを枠で囲う)
- Outline Headings(h要素を枠で囲う)
- Outline Non-Secure Elements(httpsで読み込んでいない要素を囲う)
- Outline Positioned Elements(位置情報の要素を枠で囲う)
- Outline Absolute Positioned Elements(position: absoluteを枠で囲う)
- Outline Fixed Positioned Elements(position: fixedを枠で囲う)
- Outline Relative Positioned Elements(position: relativeを枠で囲う)
- Outline Tables(テーブルを枠で囲う)
- Outline Tables Captions(テーブルキャプションを枠で囲う)
- Outline Tables Cells(テーブルセルを枠で囲う)(テーブルを枠で囲う)
Resize(サイズ変更)

- Display Window Size(ウィンドウサイズを表示する)
- Display Window Size In Title(タイトルバーにウィンドウサイズを表示する)
- Resize Window(ウィンドウをリサイズする)
- Edit Resize Dimensions(リサイズする幅と高さを編集する)
- View Responsive Layouts(レスポンシブ・レイアウトで表示する)
Tools(ツール)

- Edit Tools(ツールを編集)
- Display Page Validation(ページのバリデーションを表示)
- DOM Inspector(DOMインスペクター)
- Error Console(エラーコンソール)
- Validate Local CSS(ローカルCSSをバリデート)
- Validate Local HTML(ローカルHTMLをバリデート)
View Source(ソース表示)

- View Frame Source(フレームのソースを表示する)
- View Generated Source(生成後のソースを表示する)
- View Source(ソースを表示する)
- Edit View Source With Applications(アプリケーションを使用してソースを編集する)
Options(設定)

- Pin Features(機能を記憶する)
- Active Features(アクティブの機能)
- Options(オプション)
- Help(ヘルプ)
- About(Web Developerについて)