Webサイトにアイコンが設定されていない
記事のタイトルにもあるが、ほとんどのWebサイトはアイコンが適切に設定されていない。
これを見て「私が作成したWebサイトはfavicon.ico(ファビコン)」を設定してあるので問題ないと考える人が一定数いるかもしれない。
結論から言うと昔はWebサイトのアイコンはfavicon.ico(ファビコン)を設定するだけで良かったが、現在は特定のスマートフォン、OS、ブラウザなどのために複数のアイコンの用意する必要がある。
設定されていないアイコンの確認方法
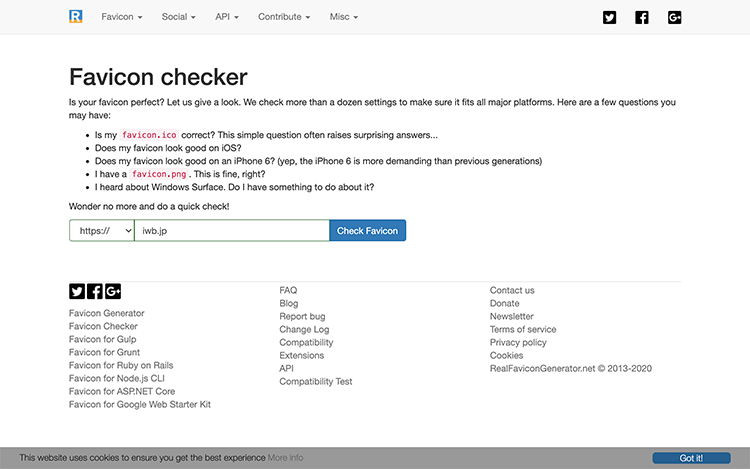
Webサイトに不足しているアイコンがあるかどうかはFavicon checkerというチェックツールを使用すれば簡単に確認できる。
使い方はFavicon checkerのページでURLを入力して「Check Favicon」ボタンを押すだけだ。

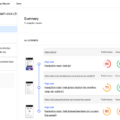
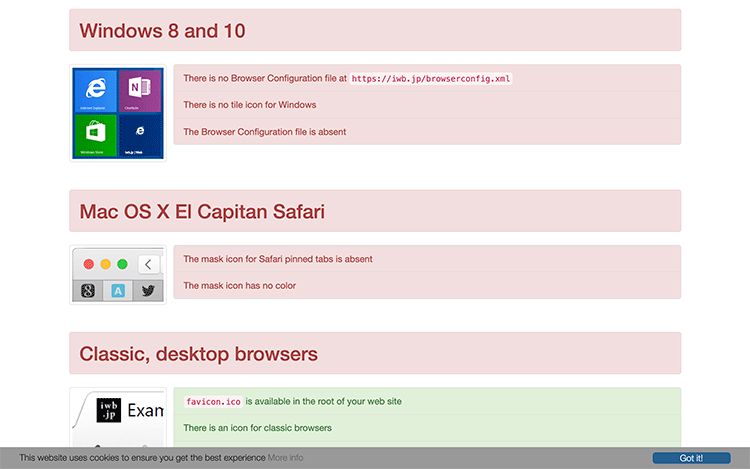
問題がある箇所があれば赤で表示して教えてくれる。
下図はWindows 8 と 10のタイルアイコンがないことやSafariのマスクアイコンが無いことを教えてくれている。

Favicon Generatorで作成
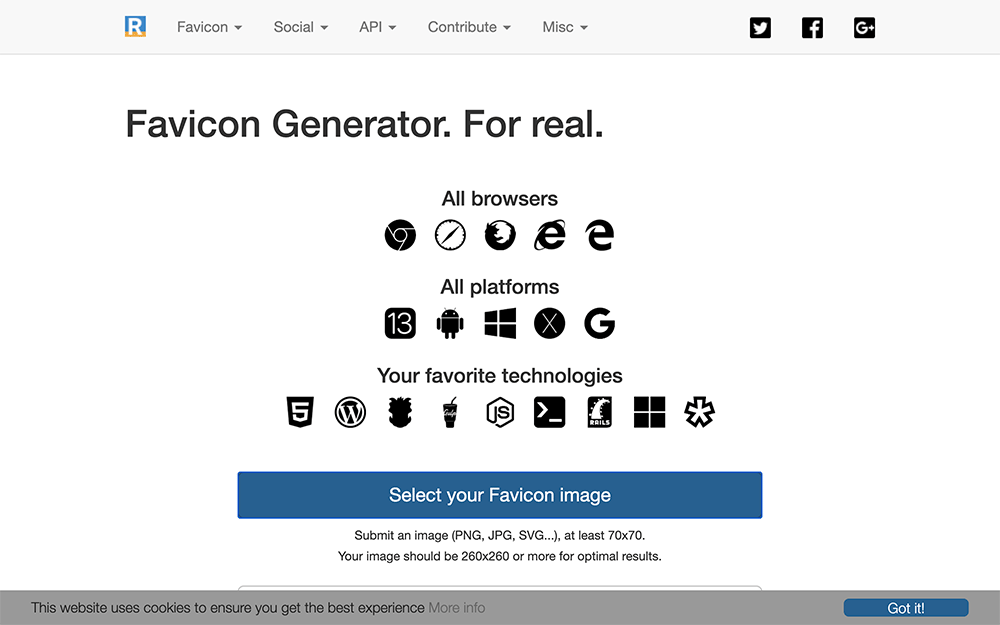
不足しているアイコンはFavicon Generatorを使用すれば簡単に作成することができる。
使い方はFavicon Generatorページ内の「Select your Favicon image」ボタンを押して画像を選択するだけだ。
画像は正方形で260x260以上のサイズを用意する。

Favicon Generatorでの生成が完了するとプレビュー画面になるので、確認して問題なければ一番下にある「Generate your Favicons and HTML code」を押す。

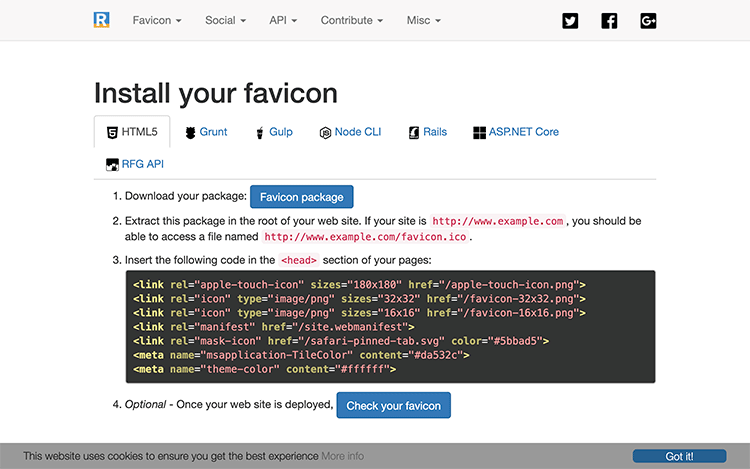
Install your faviconのページが表示されたら「Favicon package」をダウンロードして、中身のファイルをWebサイトのルートにアップロードする。
あとは画面に表示されているHTMLコードを必要なものだけ貼り付ければ作業完了。
正しく反映されているか確認したい場合は「Check your favicon」を押せばFavicon checkerのページに遷移して確認できるようになる。