アップロード時に画像が生成される
WordPressでは画像をアップロードすると、その画像以外にもいくつかの画像が生成される。
例えばfoo.jpgという横3000px、縦2000pxの画像をアップロードした場合、ディレクトリを確認すると6つの画像が自動生成される。
- foo-150x150.jpg
- foo-300x200.jpg
- foo-1024x683.jpg
- foo-1536x1024.jpg
- foo-2048x1365.jpg
- foo-scaled.jpg
- foo.jpg
WordPressの5.3以降では生成される画像の種類が増えているため、従来の方法ではすべての画像の自動生成を停止できない。
この記事では自動生成をすべて停止する正しい方法と新しく画像をサイズを指定して生成する方法について解説する。
functions.phpで自動生成を停止
themesディレクトリ内のfunctions.phpに自動生成を停止するコードを追記すればアップロード時に画像が自動生成されることはない。
古いWordPressについて解説したサイトだとthumbnail, medium, largeをunsetして以下のようにコードを追記すれば自動生成されないと書かれている。
function remove_image_sizes( $sizes ) {
unset( $sizes['thumbnail'] );
unset( $sizes['medium'] );
unset( $sizes['large'] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_image_sizes' );
しかし、WordPress 5.3以降の場合は1536x1536, 2048x2048というサイズも存在するため、この2つもunsetで指定する必要がある。
この2つは1536px, 2048pxを超える画像をアップロードしなければ生成されないため、このサイズが生成されることを知らない人は結構多い。
これらに加えてバージョン4.4からは768pxの画像が自動生成されることがあるので、update_option( 'medium_large_size_w', 0 ); を追記して無効化する。
さらに5.3からは「-scaled」の画像が自動生成されることがあるので、停止するためにbig_image_size_thresholdを無効化するコードも追記する。
以上により、WordPressでアップロード時の画像の自動生成をすべて停止するにはfunctions.phpに以下のコードを追記する必要がある。
function remove_image_sizes( $sizes ) {
unset( $sizes['thumbnail'] );
unset( $sizes['medium'] );
unset( $sizes['large'] );
unset( $sizes['1536x1536'] );
unset( $sizes['2048x2048'] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_image_sizes' );
add_filter( 'big_image_size_threshold', '__return_false' );
update_option( 'medium_large_size_w', 0 );
このコードがfunctions.phpに追記されている状態であれば画像をアップロードしても他の画像が自動生成されることは一切ない。
指定した画像サイズを自動生成させるには
すべての自動生成を停止して新たな画像サイズを自動生成したいときはadd_image_sizeをfunctions.phpに追記する。
例えば以下の画像を自動生成したい場合は…
- 100x100 (切り抜きあり)
- 200x200(切り抜きあり)
- 777px (切り抜きなし)
functions.phpに以下のコードを追記する。
function theme_setup() {
add_image_size('thumb1', 100, 100, true);
add_image_size('thumb2', 200, 200, true);
add_image_size('777', 777, 777);
}
add_action( 'after_setup_theme', 'theme_setup' );
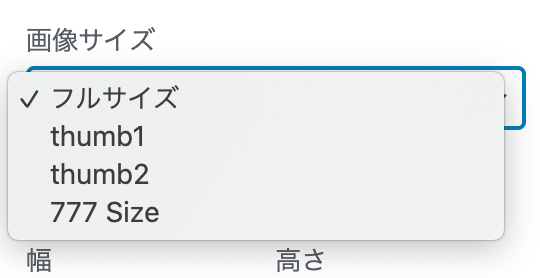
これだけだと投稿ページで画像サイズを選択できないため、wp-includes内のmedia.phpに追加した画像サイズを追記する。
/** This filter is documented in wp-admin/includes/media.php */
$possible_sizes = apply_filters(
'image_size_names_choose',
array(
'thumb1' => __( 'thumb1' ),
'thumb2' => __( 'thumb2' ),
'777x777' => __( '777 Size' ),
'medium' => __( 'Medium' ),
'large' => __( 'Large' ),
'full' => __( 'Full Size' ),
)
);