
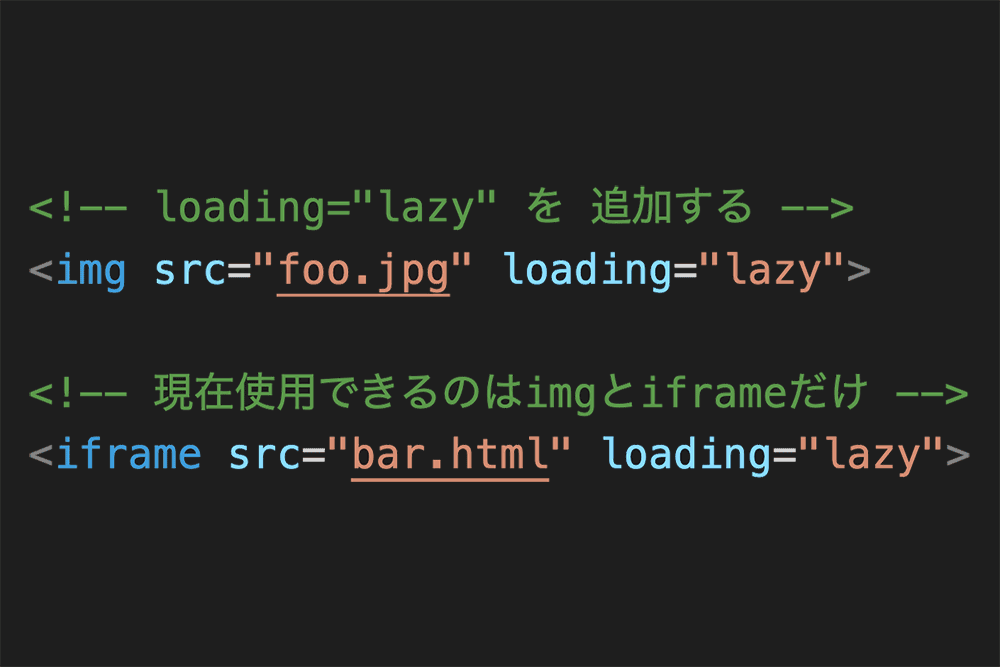
loading="lazy"でLCPが悪化
昨日このような記事があった。
Lazy-loadはLCPを悪化させる!? WordPressは2つ目の画像からネイティブLazy-loadを実装するように改良予定
要約するとloading="lazy"がファーストビューの画像に含まれるとLCPの悪化でページの読み込み速度が低下するという内容だった。
この問題は2021年12月リリース予定のWordPress 5.9では改善されるようだ。
functions.phpで1枚目をloading="eager"に
2021年12月まで待たず、すぐに対策したい場合はfunctions.phpで画像の1枚目にあたるpost-thumbnailの画像のloading属性を"eager"に置換すれば解決できる。
loading属性の値がlazyではなくeagerだと遅延読み込みではなく通常の読み込みになる。
以下のコードをfunctions.phpに追記するだけで実装できるので試してみると良いだろう。
// post_thumbnail_htmlのloading="lazyをloading="eager"に置換
add_filter('post_thumbnail_html', 'my_thumbnail_image_html', 10, 3);
function my_thumbnail_image_html($html) {
$html = str_replace(' loading="lazy"', ' loading="eager"', $html);
return $html;
}
iwb.jpではこのコードをfunctions.phpに追加してあるので1枚目の画像はloading="eager"、2枚目以降はloading="lazy"になっている。