XSS対策をゲーム感覚で学ぶ
XSS gameとはXSSの問題をブラウザからゲーム感覚で学べるサイト。
問題は全部で6問用意されており、いずれも実際のサイトでよくあるXSS対策なので必ず覚えておきたい。
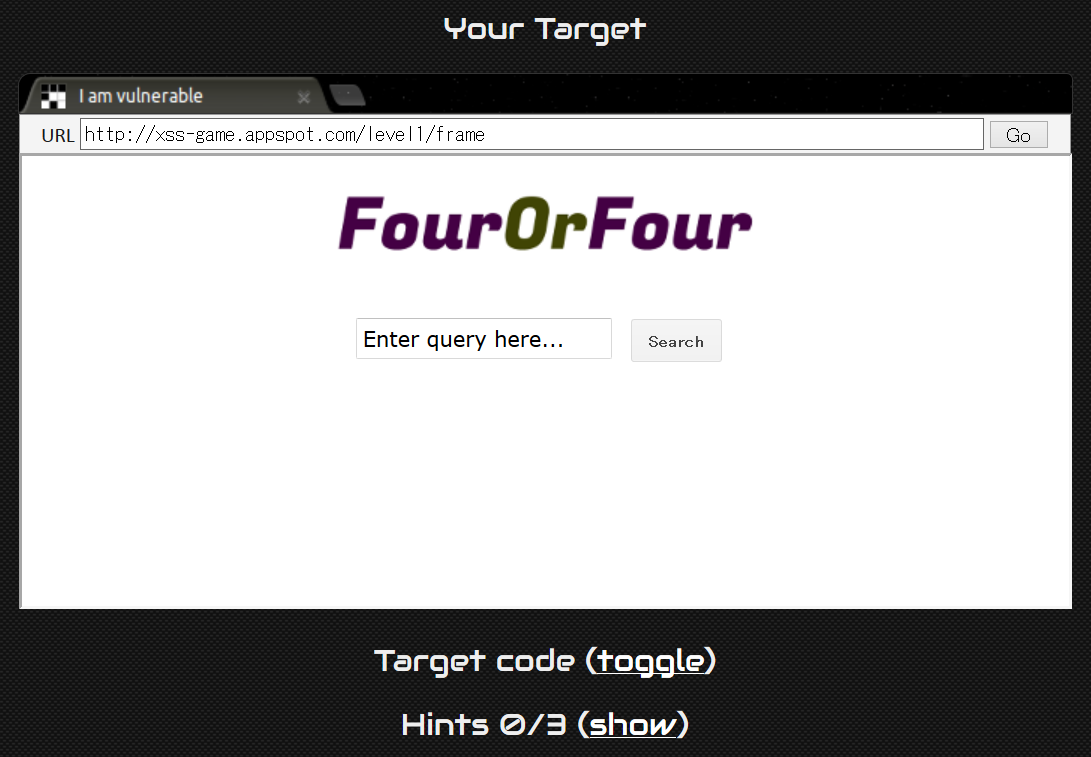
問題の下部にはTarget code(toggle)があり、これをクリックするとコードを見ることができる。コードを見ないと解けない問題もあるので事前に必ず見ておく。
Hints 0/3(show)はクリックするたびにヒントが1つずつ表示される。問題が進むに連れて難易度が上がるのでわからないときはここをクリックしてヒントを得る。
以下、XSS gameの問題の解説と解答
2014年7月20日追記
XSS gameのプロトコルがhttpからhttpsに変更されていたため解答内容を修正しました。現在はhttp://xss-game.appspot.com/のURLを使用したやり方だと問題が解けないようになっているようです。
問題1の解説と解答

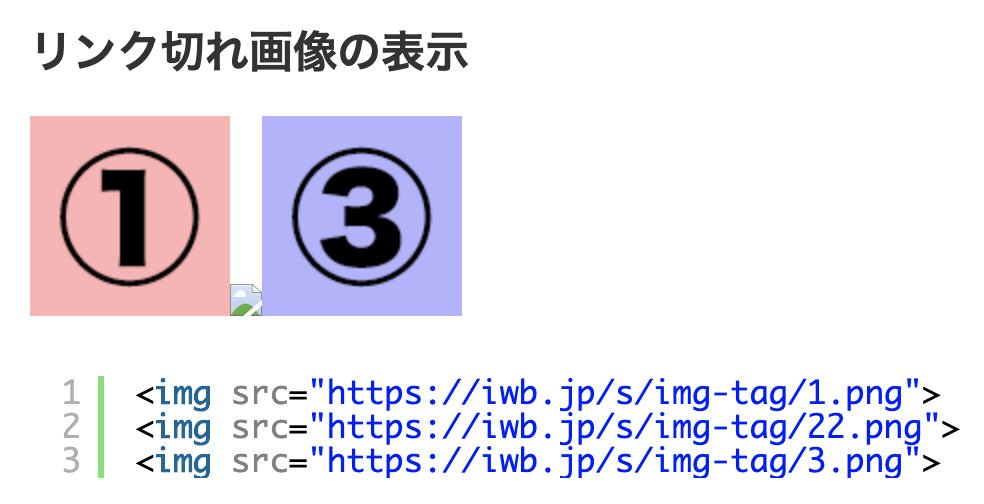
よくあるHTMLタグのXSS対策の問題。入力欄に<h1>hoge</h1>いれるとh1タグで囲まれた状態でhogeが表示される。これは<を<、>を>に変換して表示していないことが原因で、この状態でscriptタグを入れるとXSSが可能になってしまう。
よって正解は
<script>alert('XSS')</script>
問題2の解説と解答

問題1のように<script>alert('XSS')</script>を入力してもXSS対策をしてあるためalertは表示されない。alertを表示させるにはscriptタグ以外にもいくつか方法があり、そのうちの一つがimgタグとonerrorを使用した方法だ。
imgタグにエラーになるsrcを指定し、エラー時にalertが表示されるようにonerror内にalertを記述する。
よって正解は
<img src="xss" onerror="alert('XSS')">
imgタグにsrc=""を指定している場合はFirefoxだとonerrorのalertが表示されないので注意。
<img src="" onerror="alert('XSS')">サンプル
<img src="xss" onerror="alert('XSS')">サンプル
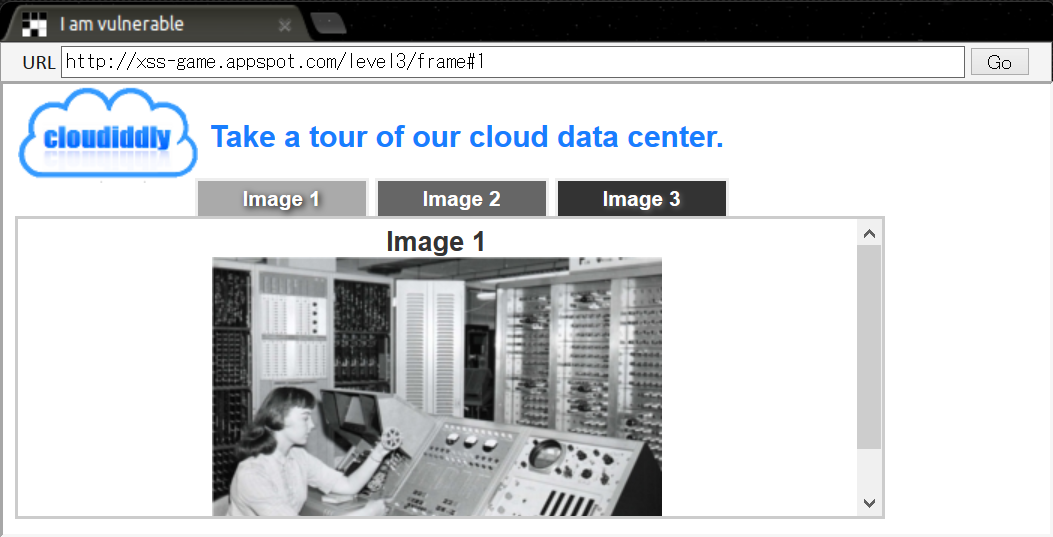
問題3の解説と解答

Image1をクリックするとframe#1,Image2をクリックするとframe#2のようになる。タグ部分のコードを見てみると下記のようにonclick="chooseTab('1')"となっていて、ここで取得した数値がJavaScriptでimgタグを生成することにより各タブの画像を表示している。
<div class="tab" id="tab1" onclick="chooseTab('1')">Image 1</div>
html += "<img src='/static/level3/cloud" + num + ".jpg' />";
また、chooseTab(self.location.hash.substr(1));がJavaScript内に記載されているためタグをクリックしなくても#以降に入力したものがnum変数に入るようになっている。
よって正解はURLに下記の入力後GOボタンを押す。
https://xss-game.appspot.com/level3/frame#'onerror="alert('XSS')"'
こうすることでimgタグの部分が
html += "<img src='/static/level3/cloud"'onerror="alert('XSS')"'".jpg' />";
となり問題2同様imgタグのonerrorでalertを表示できる。
問題4の解説と解答

ソースコードを見るとonload="startTimer('{{ timer }}');"となっている箇所があり{{ timer }}の部分は入力欄の内容が入ることがわかる。
なので単純に');alert('XSS')('を入力して
onload="startTimer('{{ timer }}');"
の部分が
onload="startTimer('');alert('XSS')('');"
になるようにすればalertを表示できる。
よって正解は
');alert('XSS')('
問題5の解説と解答

emailを入力するページで下記のURLを入力後Goを押したあとにNextをクリックするとalertを表示できる。
これはコード内でwindow.location = '{{ next }}';と<a href="{{ next }}">Next >></a>が記述されているため。
https://xss-game.appspot.com/level5/frame/signup?next=javascript:alert('XSS')
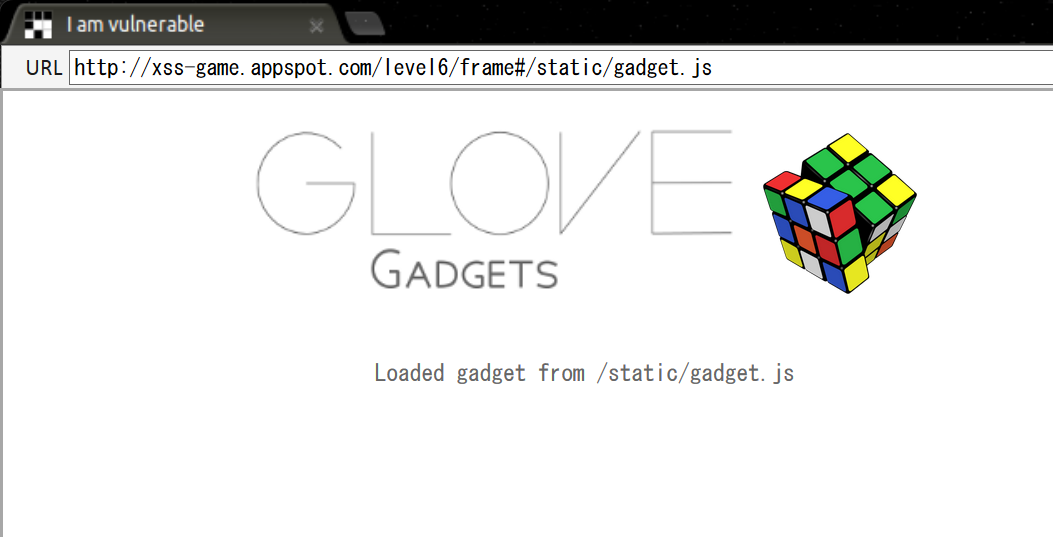
問題6の解説と解答

#以降のJavaScriptを読み込んでいるので
http://www.google.com/jsapi?callback=alert
を#以降に入力してcallback関数でalertを表示させる方法が想定されるがコード内に下記の記述があるため無効化される。
if (url.match(/^https?:\/\//)) {
setInnerText(document.getElementById("log"),
"Sorry, cannot load a URL containing \"http\".");
return;
}
ただし、http:は省略可能なため
//www.google.com/jsapi?callback=alert
と記述することで無効化を回避できる。
また、httpが対象になっているためHttpのように大文字を含めることでも無効化を回避できる。
さらに一般的なやり方ではないがhttpを含まなければ良いのでdata:,alert('XSS')でもalertの表示が可能だ。
全問クリアするとケーキがもらえる

全問クリアするとケーキがもらえる。(アスキーアートだけど)
イチゴが6個あって真ん中に刺さっているのはロウソクのようだ。
サイトの冒頭に書かれている
There will be cake at the end of the test.
テスト終了後にケーキがあります。
がなければケーキだとわからなかったかも。