
ChromeのデベロッパーツールでRetina再現
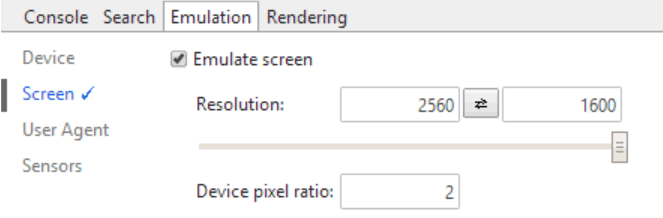
WindowsのChromeを起動中にF12を押してデベロッパーツールを開き、Emulation → Screenを選択してEmulate screenにチェックを入れ、Resolutionにデバイスの解像度(例えば13インチRetinaディスプレイモデルの場合は2560x1600)を入力し、Device pixel ratioに2を入力すればRetinaディスプレイでの見た目を再現できる。
ただし、デバイスピクセル比2倍で表示するには見ているモニタに同等以上の解像度が必要になる。2560x1600の場合は2560x1600以上の解像度のモニタが必要。
この方法を使用すれば使用しているデバイスがRetinaディスプレイでなくてもJavaScriptやsrcset属性によって画像を切り替えている箇所でデバイスピクセル比が2倍のときに意図したものが表示されているかどうかのチェックも容易にできる。
関連リンク
1分でわかるレスポンシブイメージ(srcset)による画像解像度自動変更