
imgタグの属性に追加するだけで画像解像度自動変更
Google Chrome 34でsrcset属性が使用できるようになったためデバイスピクセル比を判定して表示させる画像を自動で振り分けることができるようになった。
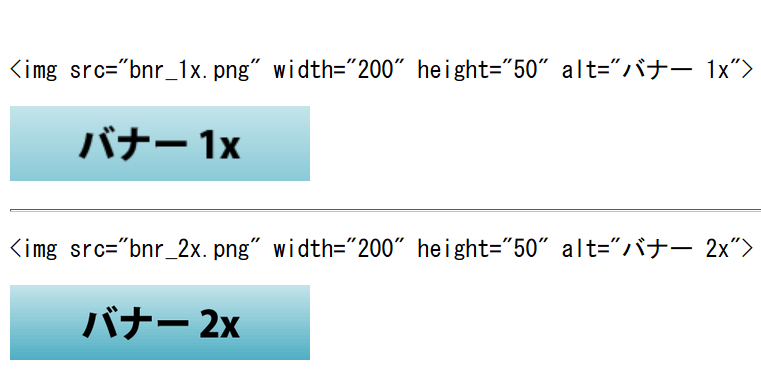
下記のコードのように記述すればデバイスピクセル比が1倍の場合bnr_1x.png(200x50)を読み込み、Retinaディスプレイのように2倍の場合はbnr_2x.png(400x100)を読み込むようになる。
<img alt="バナー" src="bnr_1x.png" srcset="bnr_1x.png 1x, bnr_2x.png 2x" width="200" height="50" />
レスポンシブイメージ(srcset)による画像解像度自動変更サンプル

