
日本語と中国語の漢字表記の違い
Your Code Displays Japanese Wrongという記事で日本語と中国語の漢字表記の違いと方法について書かれていた。
海外で活動するWebクリエイターなどは以下の点を把握していないと間違えて日本語ではなく中国語で表示してしまう可能性があるので注意が必要。
<html lang="ja">とfont-familyを付ける
htmlタグに「lang="ja"」を付けて言語指定を日本語にしてfont-familyも日本語向けにしておけばフォントがインストールされていれば中国語で表示されることはないので必ず指定しておこう。
ちなみにMeiryoなどと指定されているのに別途日本語で"メイリオ"と指定するのは意味がないので不要です。
body {
font-family:
"Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
"Hiragino Sans",
Meiryo,
sans-serif;
}
font-familyはICS Mediaから引用
中国語には簡体字と繁体字がある
中国語には簡体字と繁体字があり、日本の漢字と表記が異なることが多い。
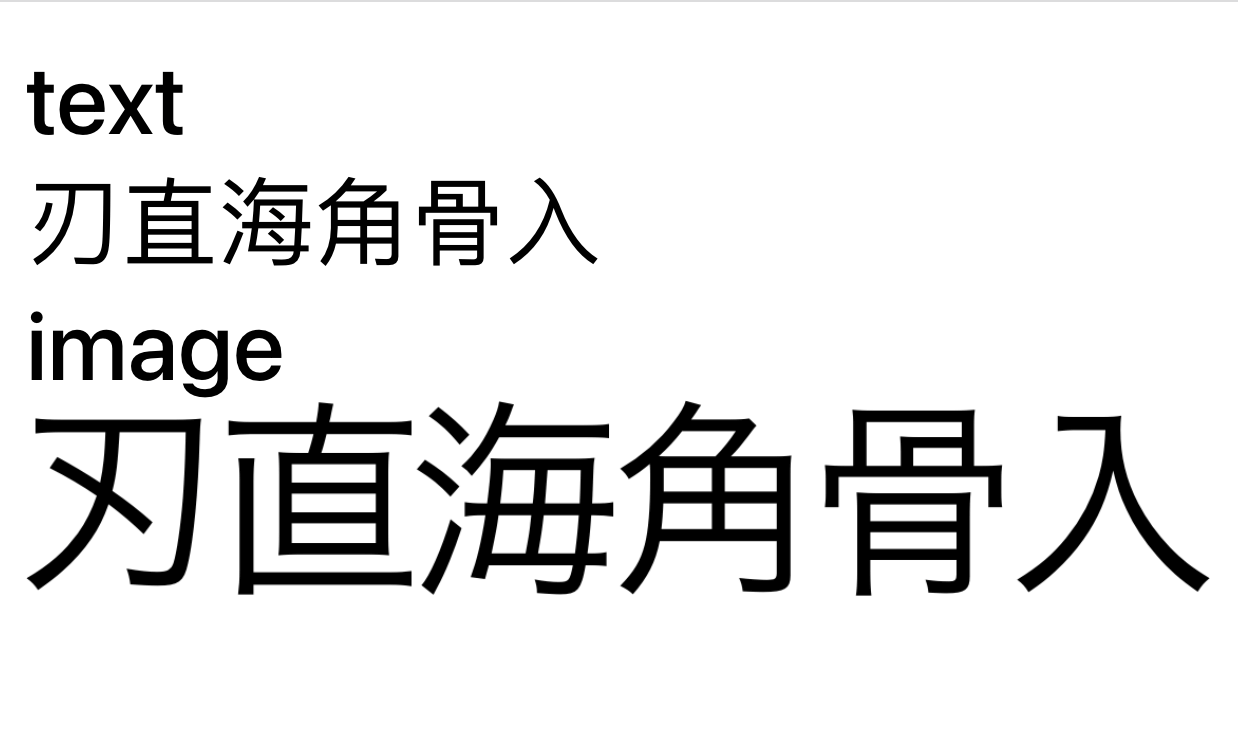
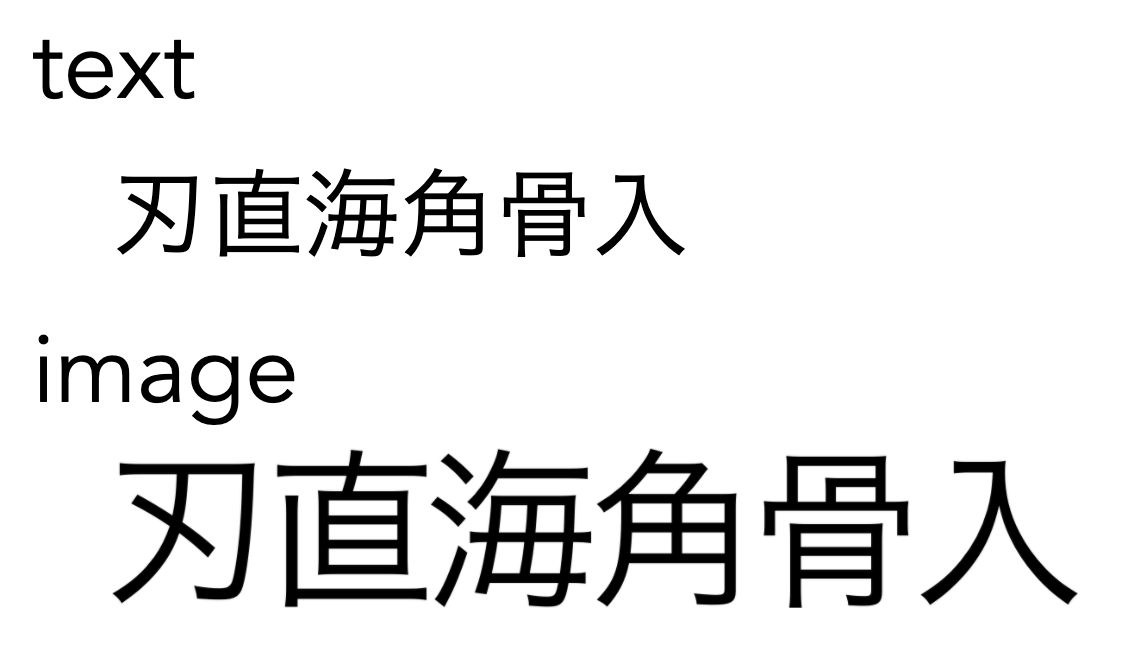
Webサイトが日本語の漢字になるよう作成されているか判別するには元記事には「刃直海角骨入」が添付画像のように表示されるかで判別できる。
刃直海角骨入

ただし、この方法だと漢字に不慣れな外国人だと見分けるのが難しい場合があるので、なるべく日本人がチェックしたほうが良い。
Consoleで実行してチェックする方法
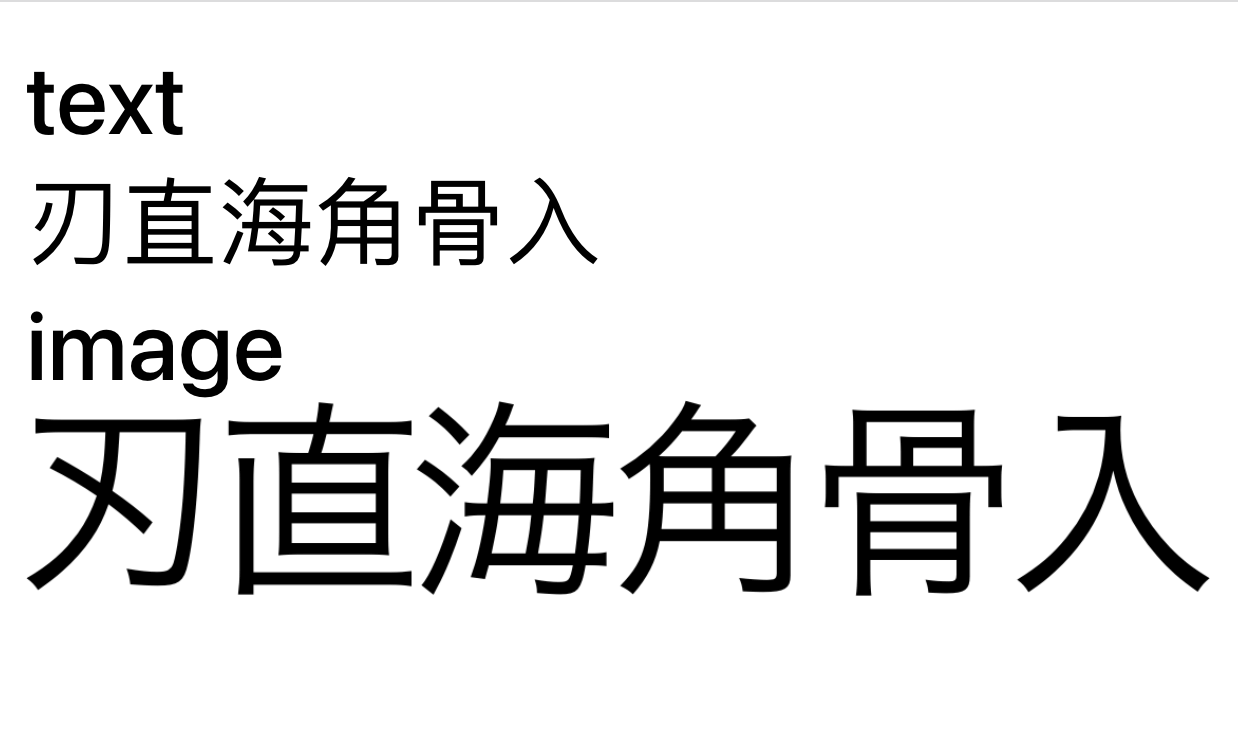
簡単に日本語漢字に対応しているか確認できるJavaScriptを作成しましたので、ブラウザのConsoleで実行してチェックしてみてください。
日本語の漢字に対応しているWebページだと挿入されたテキストが一致します。
逆に対応していないWebページだとテキストと画像の内容が一致しないため、この方法ならすぐに判定できます。
var str = '刃直海角骨入';
var body = document.body;
body.style.padding = '20px';
body.style.background = '#fff';
body.style.color = '#000';
body.style.fontSize = '3em';
body.innerHTML = `
<dl>
<dt>text</dt>
<dd>刃直海角骨入</dd>
<dt>image</dt>
<dd><img src="https://iwb.jp/s/img/jp-kanji.png" style="max-width: 100%;"></dd>
</dl>
`;
ニコニコ動画で実行した場合

bilibili (中国のWebサイト)で実行した場合