
内側の表示にはfillが必要
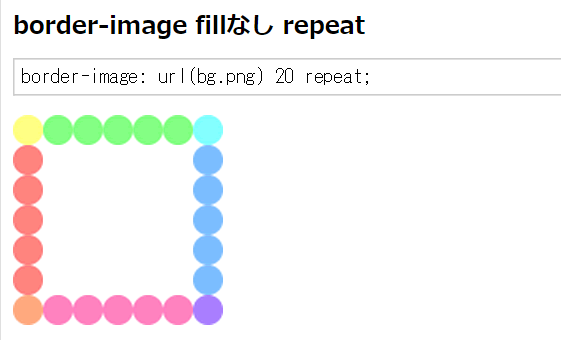
border-imageを使用してborder-image: url(bg.png) 20 repeat;と指定しても枠線の内側が中央の画像でリピートされて表示されない。
枠線の内側をリピートした画像で満たすにはfillを付ける必要がある。
.sample {
width: 100px;
height: 100px;
border-width: 20px;
border-style: solid;
border-width: 20px;
border-image: url(bg.png) 20 fill repeat;
}
プレフィックスありだと表示が異なる
ベンダープレフィックスが付いているとfillを付けていなくても枠線の内側でリピートされるため付け忘れたり、なぜ画像が内側で繰り返されないのか疑問に思われることが多い。
border-imageはfillなしだと内側のrepeatが効かないサンプル