
CSSでの小数点の扱いはどうなるか?
CSSでの小数点の扱いは小数点第一位で四捨五入され0.4なら0、0.5なら1のようになると思っていたのだがどうやら違うようだ。
最新のChromeの場合
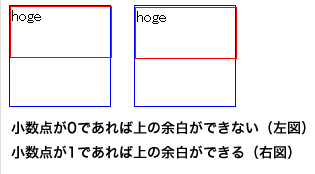
0.98までが0
0.99から1になる。
ちなみにSafariもこれと同じ結果になる。
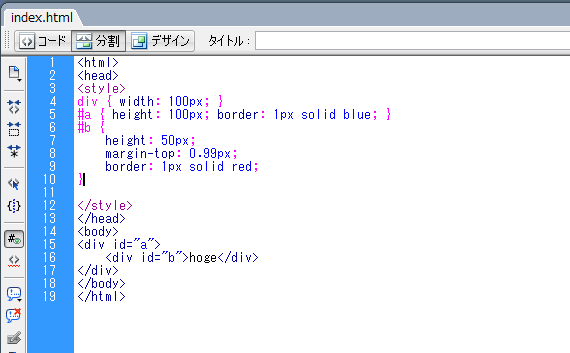
<html>
<head>
<style>
div { width: 100px; }
#a { height: 100px; border: 1px solid blue; }
#b {
height: 50px;
margin-top: 0.98px; /* 0.98=0, 0.99=1 */
border: 1px solid red;
}
</style>
</head>
<body>
<div id="a">
<div id="b">hoge</div>
</div>
</body>
</html>
最新のFirefoxの場合
0.49166までが0
0.49167から1になる。
<html>
<head>
<style>
div { width: 100px; }
#a { height: 100px; border: 1px solid blue; }
#b {
height: 50px;
margin-top: 0.49166px; /* 0.49166=0, 0.49167=1 */
border: 1px solid red;
}
</style>
</head>
<body>
<div id="a">
<div id="b">hoge</div>
</div>
</body>
</html>
最新のIEの場合
小数点は切り下げられて必ず0(よって0.9999でも0)
<html>
<head>
<style>
div { width: 100px; }
#a { height: 100px; border: 1px solid blue; }
#b {
height: 50px;
margin-top: 0.9999px; /* 0.9999=0, 1=1 */
border: 1px solid red;
}
</style>
</head>
<body>
<div id="a">
<div id="b">hoge</div>
</div>
</body>
</html>

JavaScriptやPHPなどでmarginやpaddingなどが書き出されることがよくあるが、小数点の処理(切り上げ、切り下げ、四捨五入)などをしていないとブラウザごとに見た目の違いが出てしまうため気をつけたい。