
画像を3分割せず1枚で済ませる
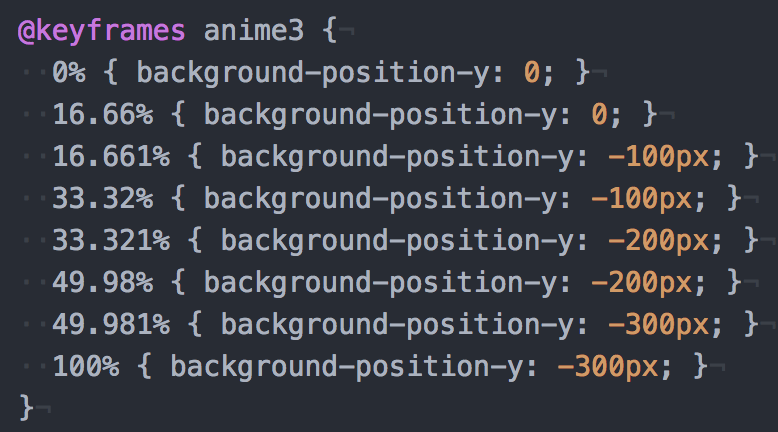
例えば上下対称のこのような画像を背景画像として使用する場合、上部・中部・下部で3分割して利用されることが多い。

しかし、CSSのscaleY: -1とbackround-positionをうまく使用すれば1枚の画像で済ませることができる。
上部・中部を切り出して横に並べる
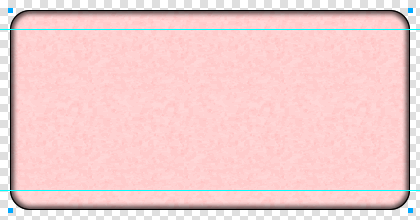
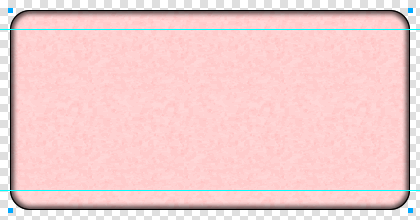
まず上部・中部の部分を切り出してこのように並べる。
![]()
スプライト画像は画像と画像の間に余白がないとズームしたときにとなりにある画像の一部が表示されてしまうことがあるので必ず画像同士はくっつけずに余白を入れてはなしておく。
そして上下に左側の部分を読み込む。
#outer::before,
#outer::after {
display: block;
content: "";
width: 200px;
height: 20px;
background: url(bg_pink.png) no-repeat;
}

このままだと下部が逆の状態で表示されてしまうのでscaleY: -1を指定して上下を逆にする。
#outer::after {
-ms-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
transform: scaleY(-1);
}

最後に中部の背景画像を指定してrepeat-yで繰り返す。画像の右側を表示させるためにbackground-position: -400px 0;で位置を調整している。
#inner {
width: 180px;
padding: 10px;
background: url(bg_pink.png) repeat-y -210px 0;
}

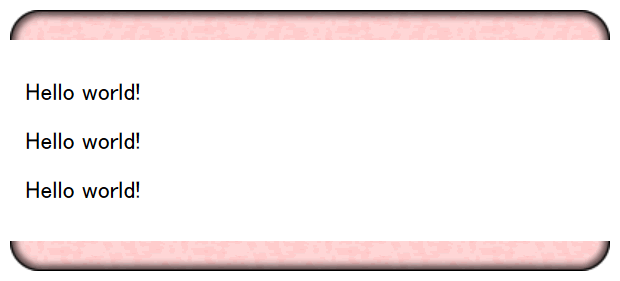
以上の方法を用いれば3分割せずに背景画像一枚で表示することが可能になる。
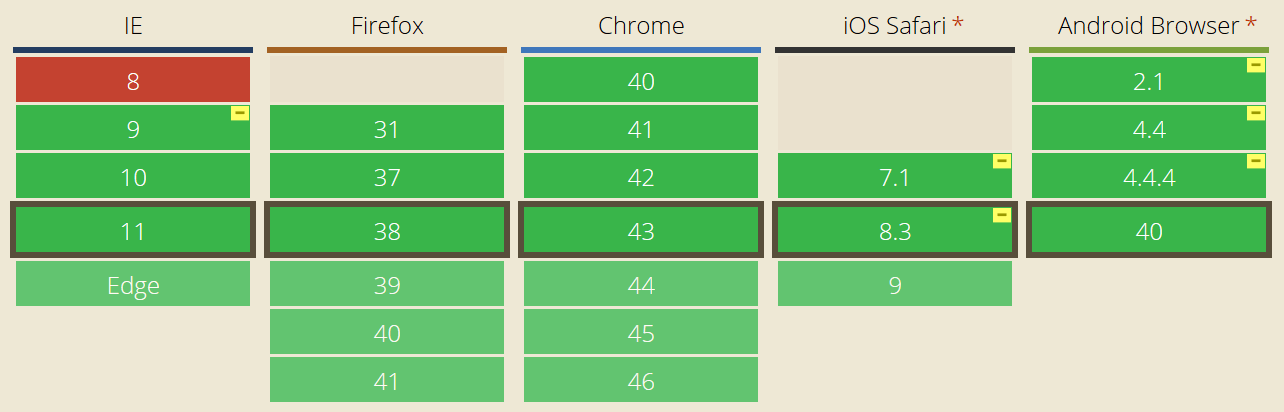
ちなみにscaleYはIE8以下だと使用できないのでPCサイトに利用する際は注意が必要。そのほかのブラウザはほとんど利用可能。

scaleYを使用して画像を3分割せず1枚で済ませるサンプル