
RGBだと汚く、oklchはきれい
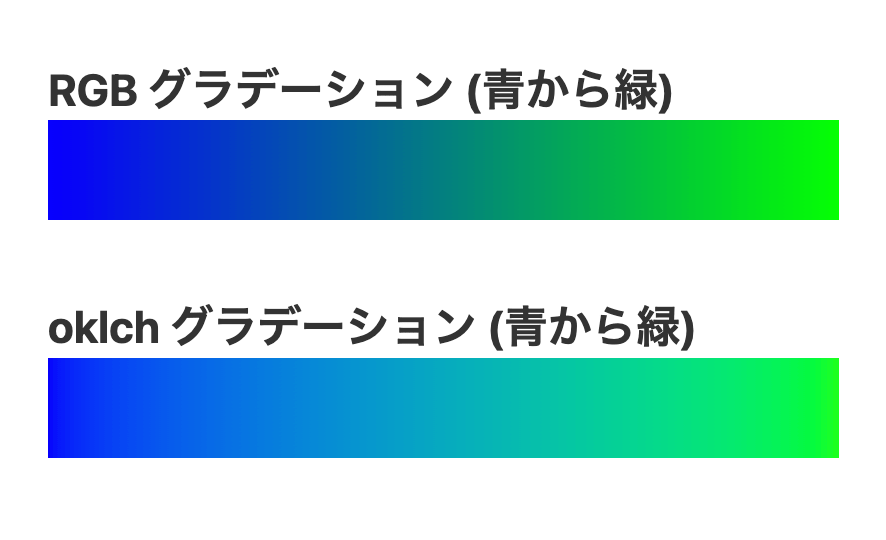
CSSのグラデーションはRGBだと汚く、oklchではきれいに表示されます。
以下の例のようにRGBとoklchのグラデーションで見比べると一目瞭然です。
CSS
.gradient {
background: linear-gradient(to right, #0000ff, #00ff00);
}
.oklchGradient {
background: linear-gradient(
to right,
oklch(0.45 0.31 264.05),
oklch(0.87 0.29 142.49)
);
}HTML
<h3 class="title">RGB グラデーション (青から緑)</h3>
<div class="bar gradient"></div>
<h3 class="title">oklch グラデーション (青から緑)</h3>
<div class="bar oklchGradient"></div>RGB グラデーション (青から緑)
oklch グラデーション (青から緑)
oklchとは
oklchはCSSで使える色の表現方法のひとつで、より自然で直感的な色の制御が可能になる最新のカラー表現フォーマットです。
okは(オーケー)でlchはlightness (明るさ)、chroma (彩度)、hue (色相)を意味します。
詳しくは考案者のBjørn Ottossonさんの過去のインタビューに書かれています。
oklchならより自然で直感的な色の制御ができるので、tailwindcssのColorsにも採用されています。
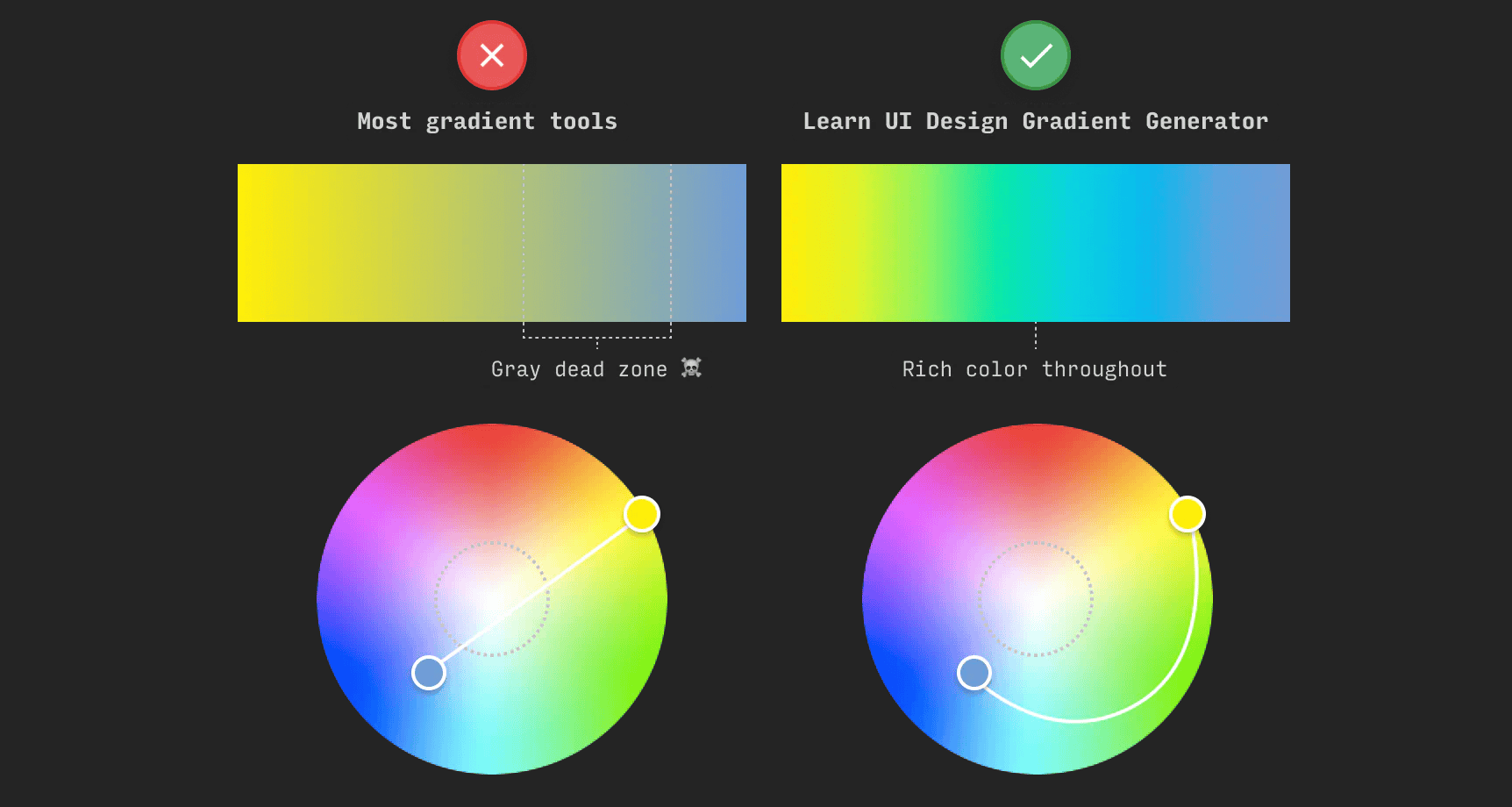
なぜRGBのグラデーションは汚いのか
RGBのグラデーションが汚い理由は、2つの色の中間でグレーのデッドゾーンを通るからです。
例えばRGBの青 rgb(0, 0, 255) と 緑 (0, 255, 0) の中間は rgb(0, 127, 127) のくすんだ緑色なので、RGBのグラデーションだと画面上に rgb(0, 127, 127) の色が表示されて汚く見えてしまうのです。

参考: Why use this gradient generator?
RGB グラデーション (青から緑)
rgb(0, 127, 127)
oklch グラデーション (青から緑)
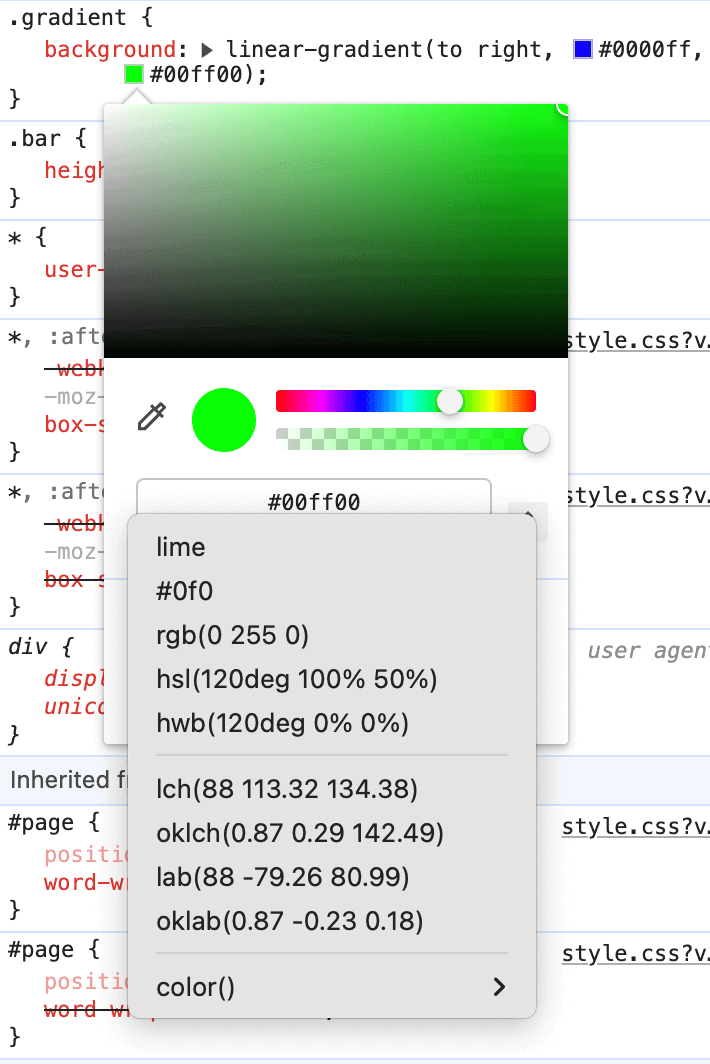
RGBの値からoklchの値を知るには
Chromeデベロッパーツールでは16進数のRGB値をoklchの値に変換できます。

oklchはFigmaでは使用不可
2025年4月7日現在はFigmaでoklchの値を設定することができません。
そのため、Gradient Generatorを使用して分割したグラデーションにRGB値を設定して、擬似的にoklchのグラデーションのようにする必要があります。
CSS
.oklchGradient {
background: linear-gradient(
to right,
oklch(0.45 0.31 264.05),
oklch(0.87 0.29 142.49)
);
}
.pseudoGradient {
background: linear-gradient(
to right,
#0000ff,
#0056ff,
#0085ff,
#00abf1,
#00cad3,
#00e2ab,
#00f476,
#00ff00
);
}