
mix-blend-mode: differenceとは
上にある要素と下にある要素の差分があれば、その部分を黒以外の色で表示するCSSプロパティ。
言葉だけではわかりずらいので実際のサンプルを見たほうが理解が早いだろう。
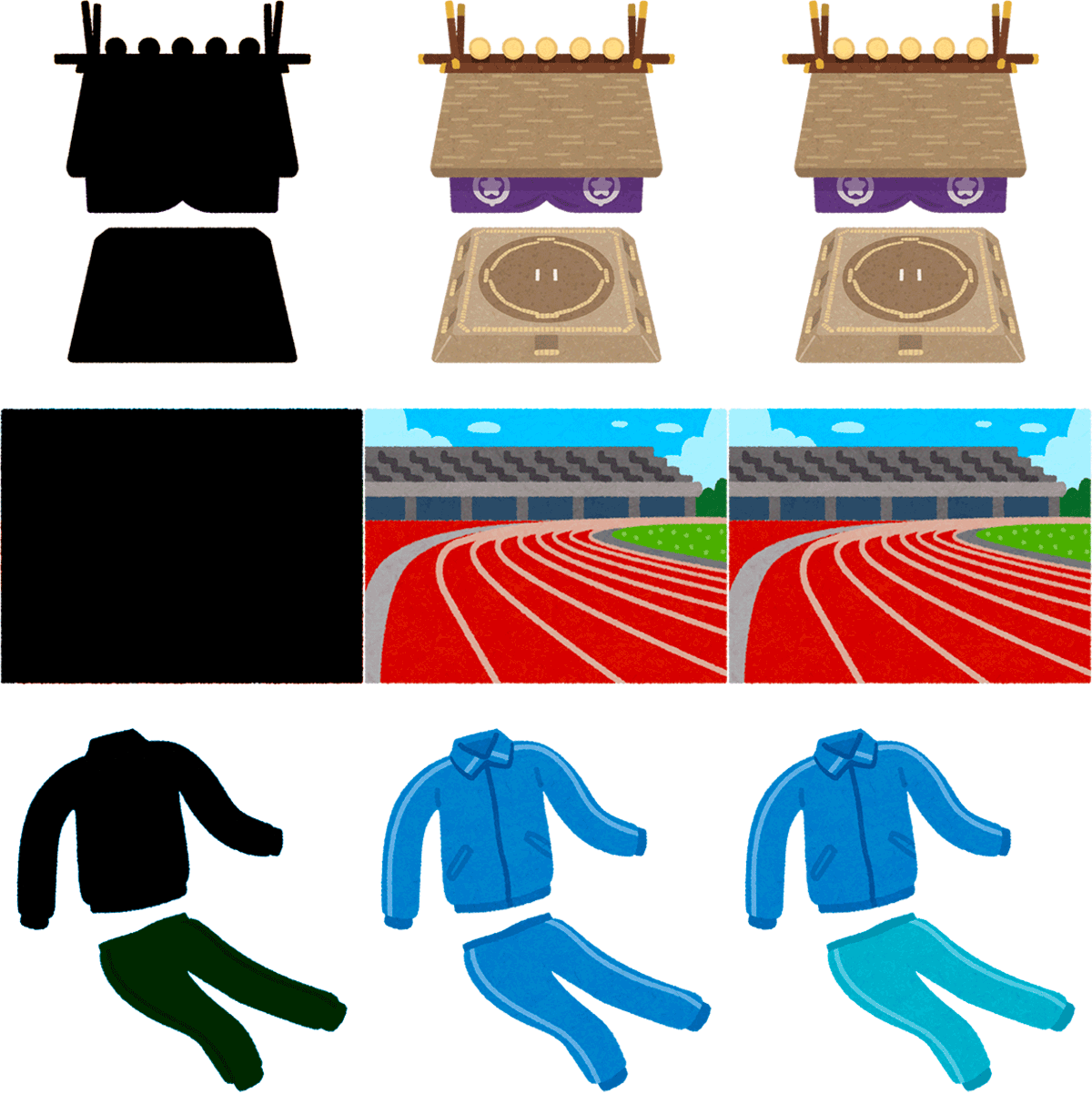
まずは2つの画像を並べる
<div id="main">
<div>
<p><img src="a1.png"></p>
<p><img src="a2.png"></p>
<p><img src="a3.png"></p>
</div>
<div>
<p><img src="b1.png"></p>
<p><img src="b2.png"></p>
<p><img src="b3.png"></p>
</div>
</div>
* {
margin: 0;
padding: 0;
vertical-align: top;
}
#main {
display: flex;
position: relative;
}
#main p img {
width: 200px;
height: 200px;
object-fit: contain;
}
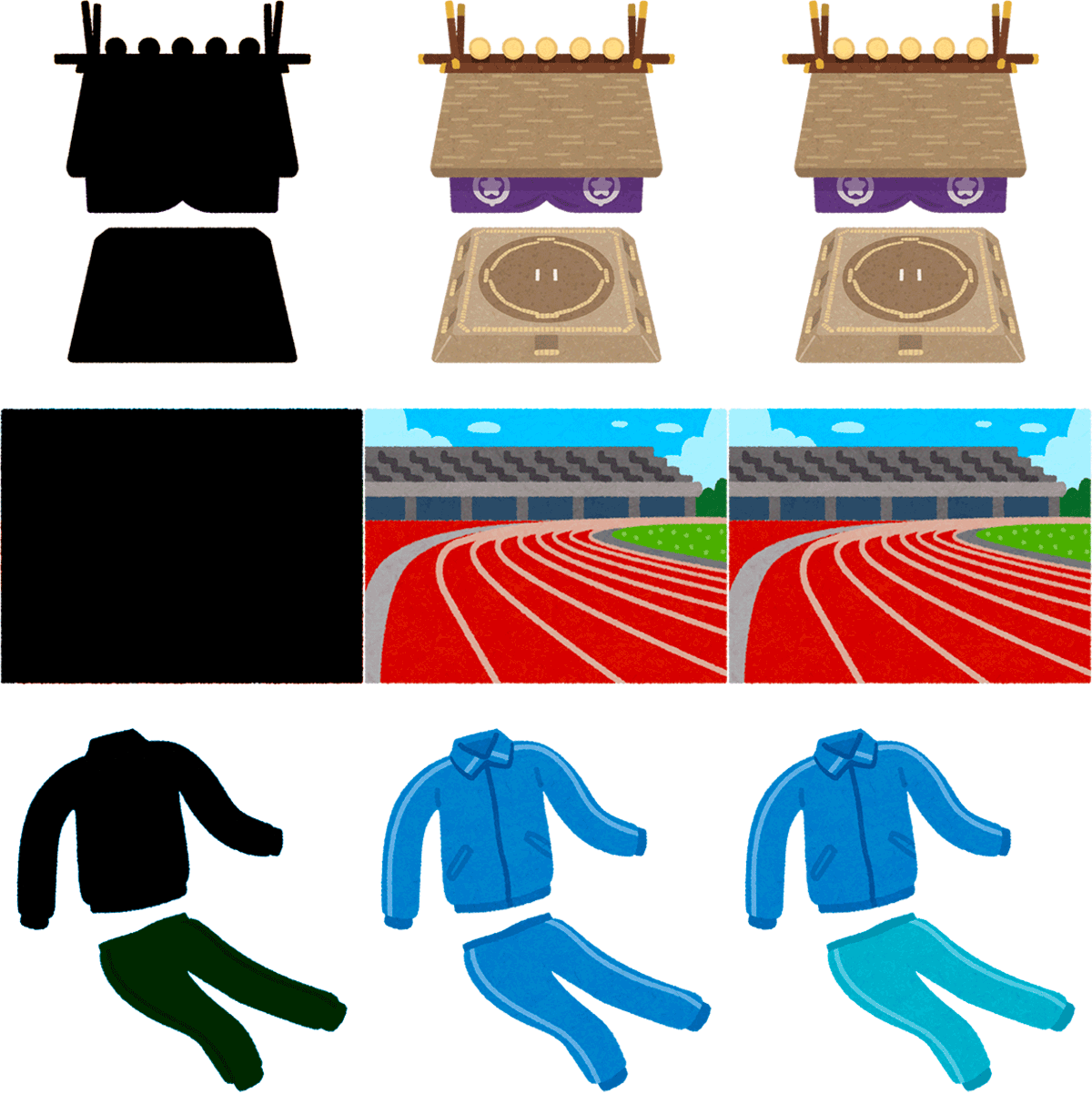
これだけでも画像の比較自体はできるが、より差分がわかりやすいようにCSSのmix-blend-mode: differenceを使用する。
やり方は前述の画像のHTMLコードをコピーしてもう1つ作成する。
そして:nth-child(2)で2列目の画像を1列目に重ねてmix-blend-mode: differenceで差分を表示する。
<div id="main">
<div>
<p><img src="a1.png"></p>
<p><img src="a2.png"></p>
<p><img src="a3.png"></p>
</div>
<div>
<p><img src="b1.png"></p>
<p><img src="b2.png"></p>
<p><img src="b3.png"></p>
</div>
<div>
<p><img src="a1.png"></p>
<p><img src="a2.png"></p>
<p><img src="a3.png"></p>
</div>
<div>
<p><img src="b1.png"></p>
<p><img src="b2.png"></p>
<p><img src="b3.png"></p>
</div>
</div>
#main div:nth-child(2) {
position: absolute;
top: 0;
left: 0;
mix-blend-mode: difference;
}
以上の手順で差分が黒以外で表示されるようになり簡単に違いが識別できるようになる。

CSSのmix-blend-mode: differenceを使用した簡単画像の差分判定サンプル