
transformプロパティとは
CSSのtransformプロパティとは、HTML要素に対して、回転、拡大縮小、移動などの変形を適用するために使用されます。
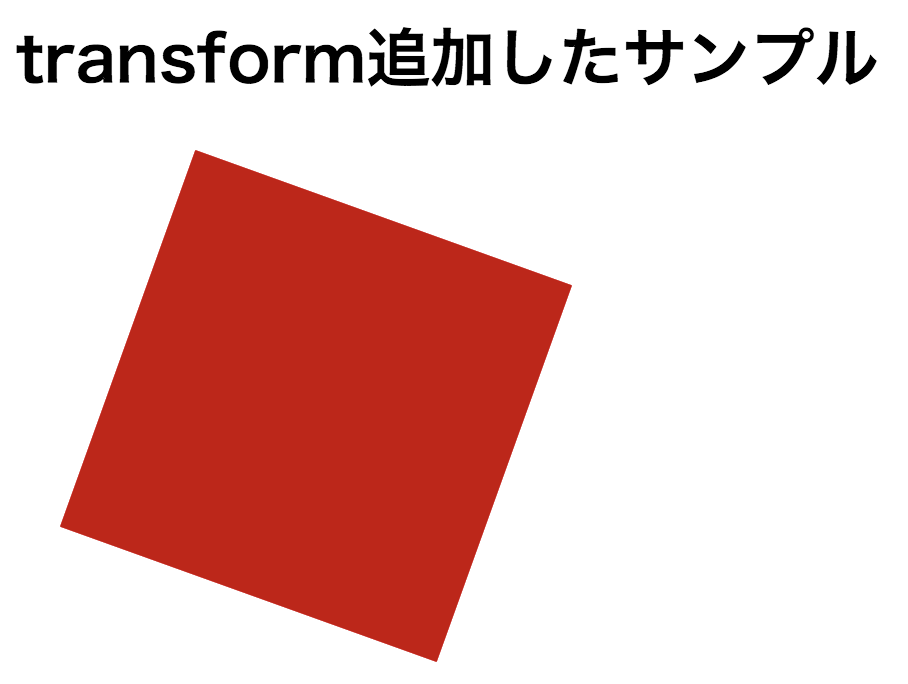
回転(rotate)
要素を特定の角度で回転させます。
.box-rotate {
transform: rotate(30deg);
}拡大・拡小(scale)
要素のサイズを変更します。
幅を0.5倍、高さを0.2倍にする場合は以下の通り。
.box-scale {
transform: scale(0.5, 0.2);
}移動(translate)
要素を水平または垂直方向に移動させます。
translate(50px, 20px)は要素を右に50ピクセル、下に20ピクセル移動させます。
.box-translate {
transform: translate(50px, 20px);
}transformプロパティは必要?
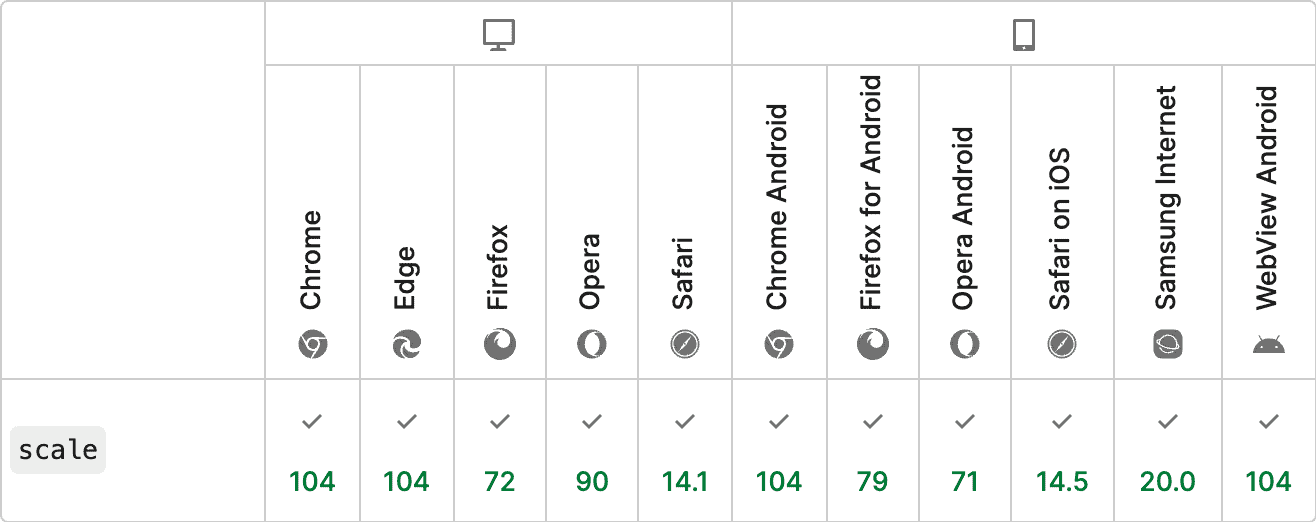
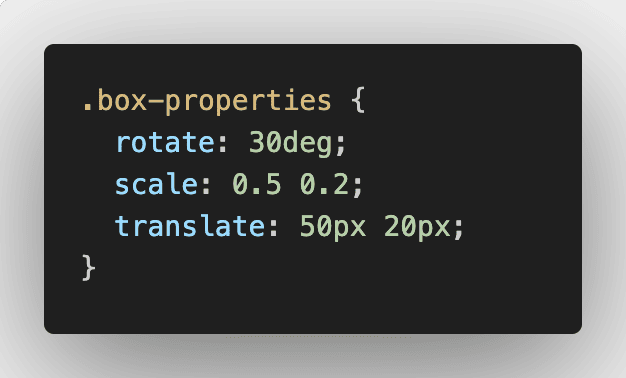
現在のモダンブラウザはtransformプロパティを使用しなくても、直接rotate、scale、translateをプロパティとして使用できます。
.box-properties {
rotate: 30deg;
scale: 0.5 0.2;
translate: 50px 20px;
}transformを使用しない書き方の方が短く簡潔に書けますし、transformとtranslateのどちらか混同して間違える可能性が低くなります。
2023年の時点ではブラウザの対応バージョンの都合上、積極的には使えませんでしたが、2024年現在ではほとんどのユーザーのブラウザで対応可能となっているため、使用しても問題ないでしょう。