
Destyle.cssとは
Destyle.cssとはHTMLのスタイルをリセットするためのリセット用スタイルシート。
似たようなCSSはたくさんあるが、すべての要素のスタイルをリセットしていなかったり、いまでは当たり前になっているbox-sizing: border-box;が全要素に適用されていないことがある。
Destyle.cssはすべての要素のスタイルをきちんとリセットしており、しかもファイルサイズが1KBと軽いため最近はDestyle.cssの人気が高い。
Destyle.cssの特徴
- ブラウザ間の一貫性を可能な限り確保
- ユーザーエージェントのスタイルをリセットする必要性を回避
- 必要なものだけを対象とすることで、スタイルインスペクタの肥大化を防止
- 余白とパディングを削除
- デフォルトのフォントスタイルを削除し、適切な継承を保証
- 表示と意味の分離に貢献
- 良識あるデフォルトスタイルを設定(ドキュメントを参照)
- ユーティリティクラスライブラリと大規模コードベースに最適
- 最新ブラウザ専用に作られているのでサイズは小さめです
Destyle.css 公式サイトより日本語化して引用
Destyle.cssの読み込み方
1. npmでインストールする
npm i -D destyle.css
2. CDNで読み込む
<link rel="stylesheet" href="https://unpkg.com/destyle.css@3.0.2/destyle.min.css">
3. ダウンロードして読み込む
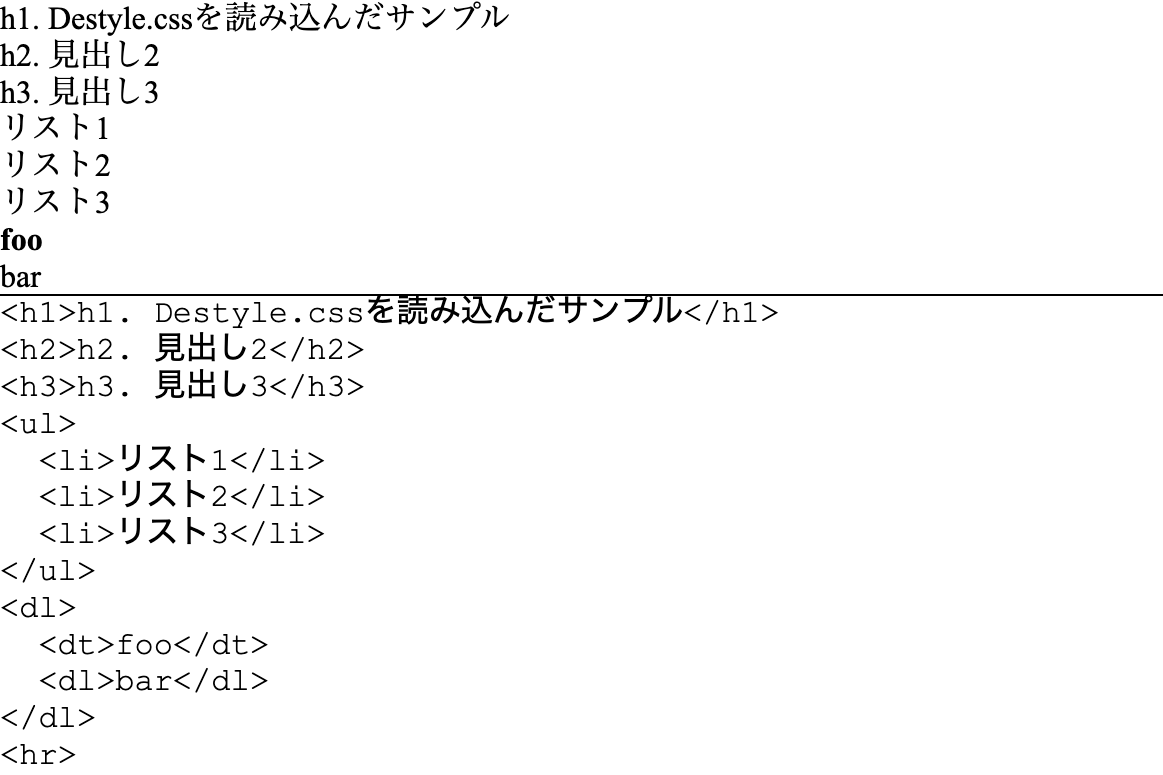
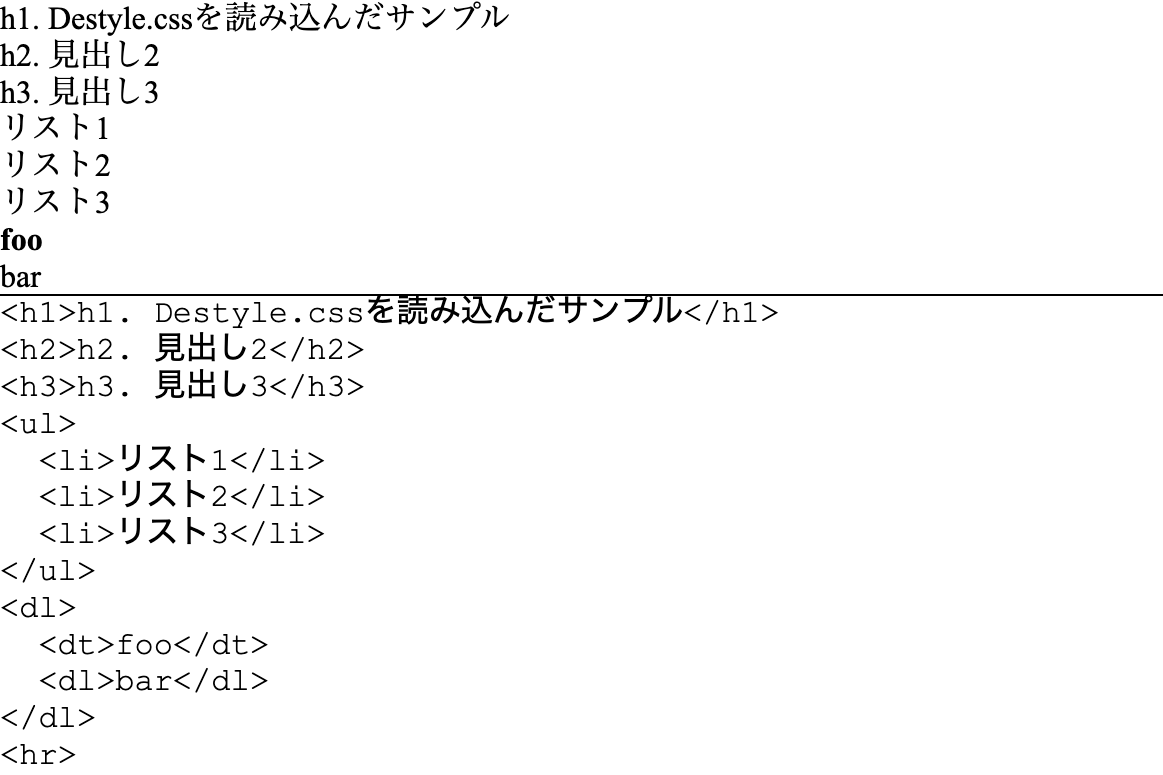
Destyle.cssを読み込んだサンプル
Destyle.cssの読み込むと下図のようになる。
すべての要素がリセットされて同じ見た目になっているのがわかる。