
Googleがスマホ対応重視
先月Googleからユーザーがよりモバイルに優しいコンテンツの発見に役立つようアルゴリズムを変更するという発表があった。これにより2015年4月21日(火)からスマホ対応(モバイルフレンドリー)サイトはSEOで有利になる。
Finding more mobile-friendly search results
逆に言うとスマホ対応(モバイルフレンドリー)でないサイトは2015年4月21日(火)以降はSEOで不利になるということだ。
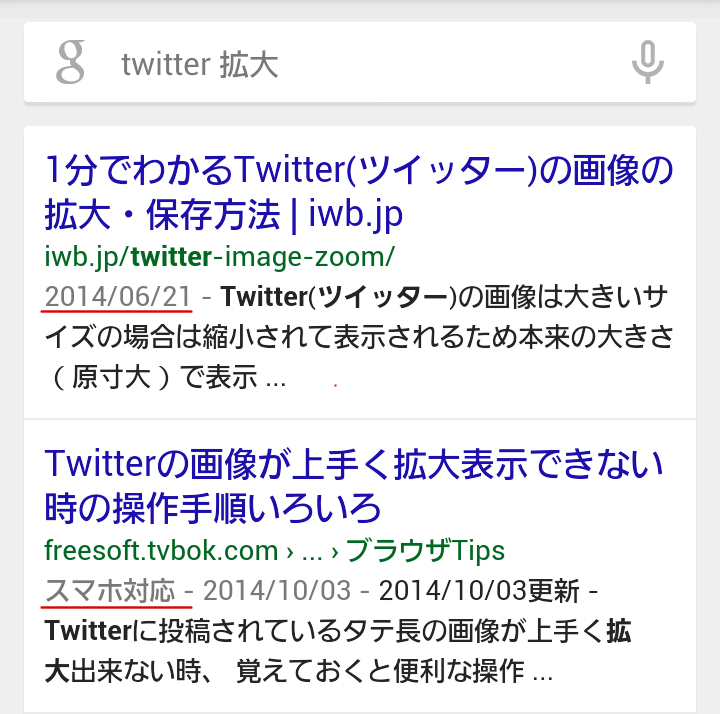
サイトがスマホ対応(モバイルフレンドリー)かどうか知る方法は2つある。1つ目はGoogleのスマートフォン版の検索結果にスマホ対応が表示されているかどうかだ。
iwb.jpがスマホ対応か確認
このブログ(iwb.jp)はWordPressのテーマをほぼそのまま使用しているためスマホ対応に関しては特に何もしなくてもデフォルトで対応されていると思ったのだが検索結果を見てみると…

あれ?スマホ対応が表示されない。
モバイルフレンドリーテストで確認
2つ目、サイトがスマホ対応(モバイルフレンドリー)かどうかチェックするGoogleのモバイルフレンドリーテストで確認してみる。
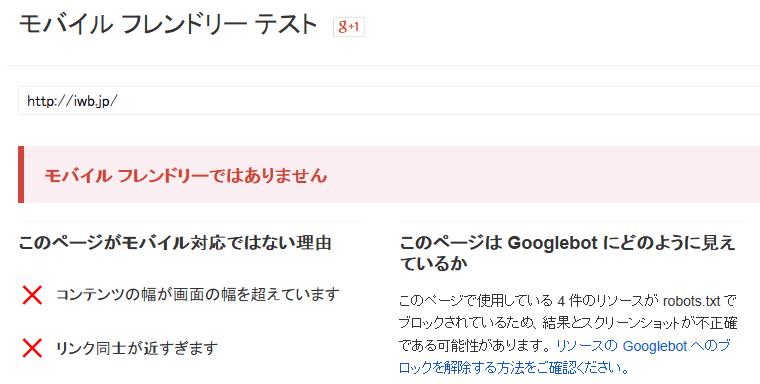
結果はモバイルフレンドリーではありませんという判定

このページがモバイル対応ではない理由に
- コンテンツの幅が画面の幅を超えています
- リンク同士が近すぎます
と書かれていた。
さらにこのページで使用されている4件のリソースがrobots.txtでブロックされているため、結果とスクリーンショットが不正確である可能性があります。という記述が。
たしかにモバイルフレンドリーテストのプレビューを見ると表示が崩れていて実際のサイトの見た目とは異なっている。

これを見て「おそらくrobots.txtでCSSがブロックされているためコンテンツがスマホの画面幅を超えてスマホ未対応と判定されているのでは」と予想した。
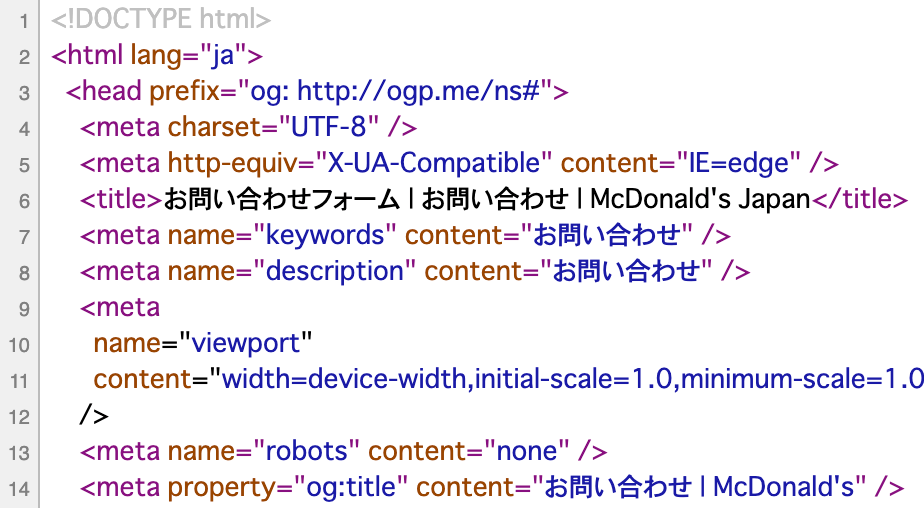
robots.txtのCSSのブロックを削除
robots.txtを見るとCSSをブロックする記述があったので削除。googlebotはCSSを見るのでrobots.txtで拒否してはいけないのだが、だいぶ前に書いた間違った記述が残っていたようだ。
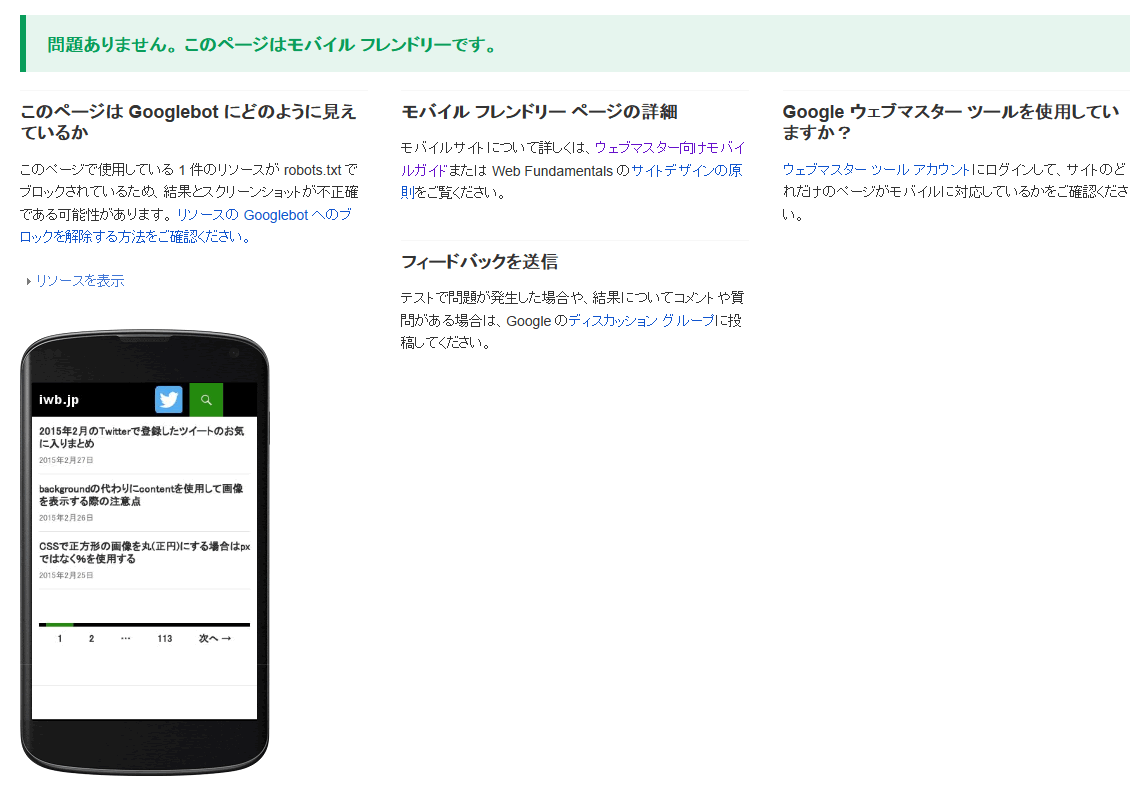
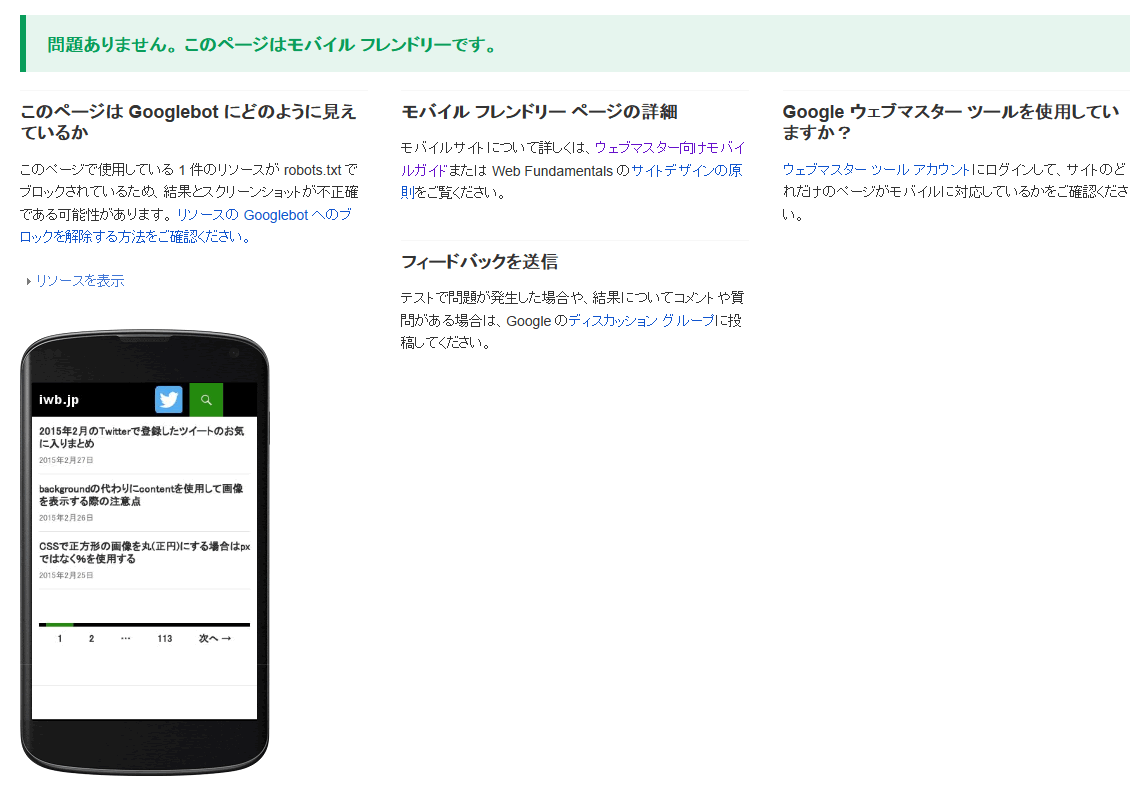
再度モバイルフレンドリー テストで分析したところ今度は問題ありません。このページはモバイルフレンドリーです。と表示された。プレビュー画面も正常なのであとはgooglebotにインデックスされれば問題ないはず。

修正から4日後
無事スマートフォンからのGoogle検索結果に「スマホ対応」が表示されるようになった。