
カラーコードもググれ!
仕事で#1a0dabは何色ですかという質問をされたらあなたはどうするだろうか?
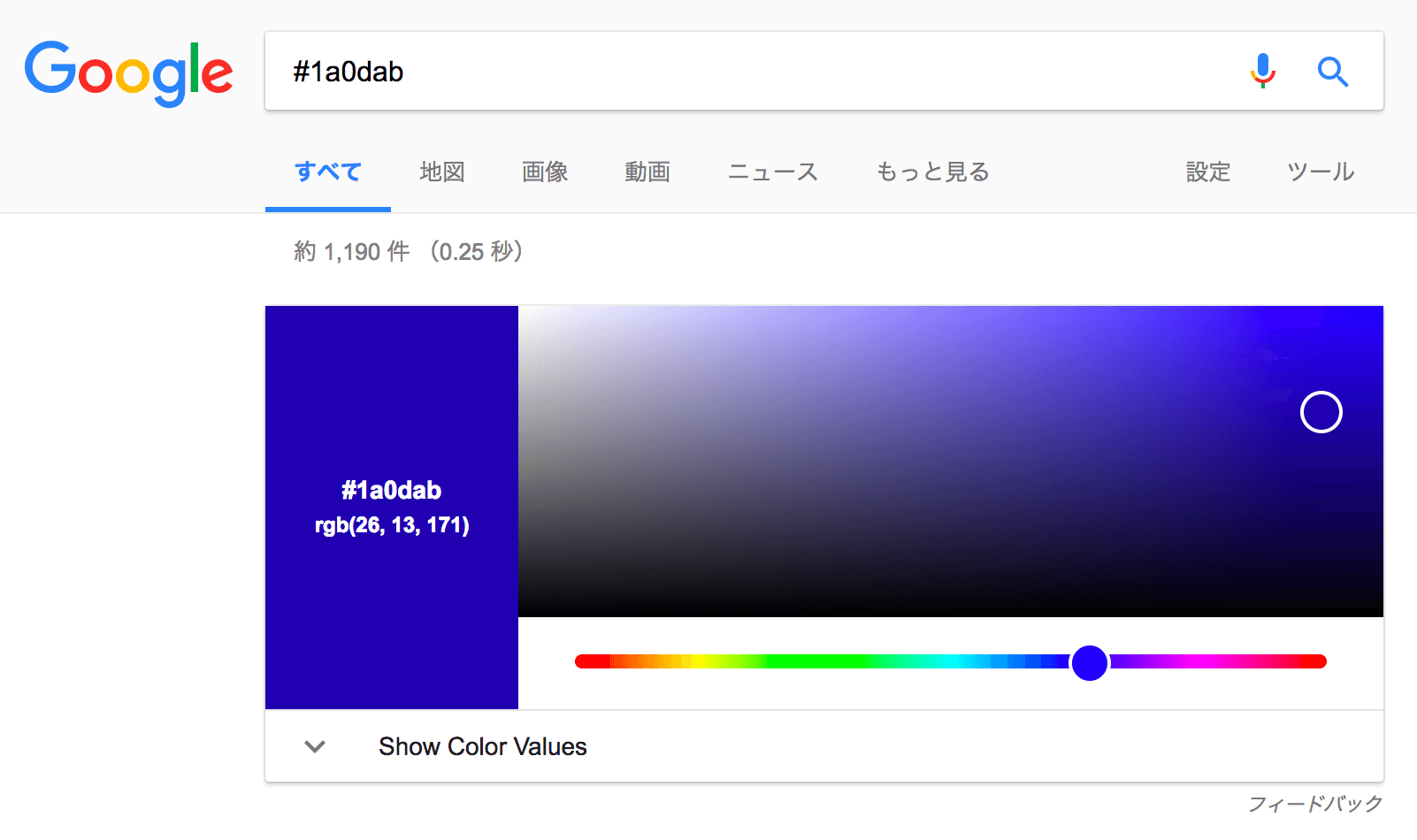
結論から言うとネットが使用可能であれば「#1a0dabでググれ」が解答になる。
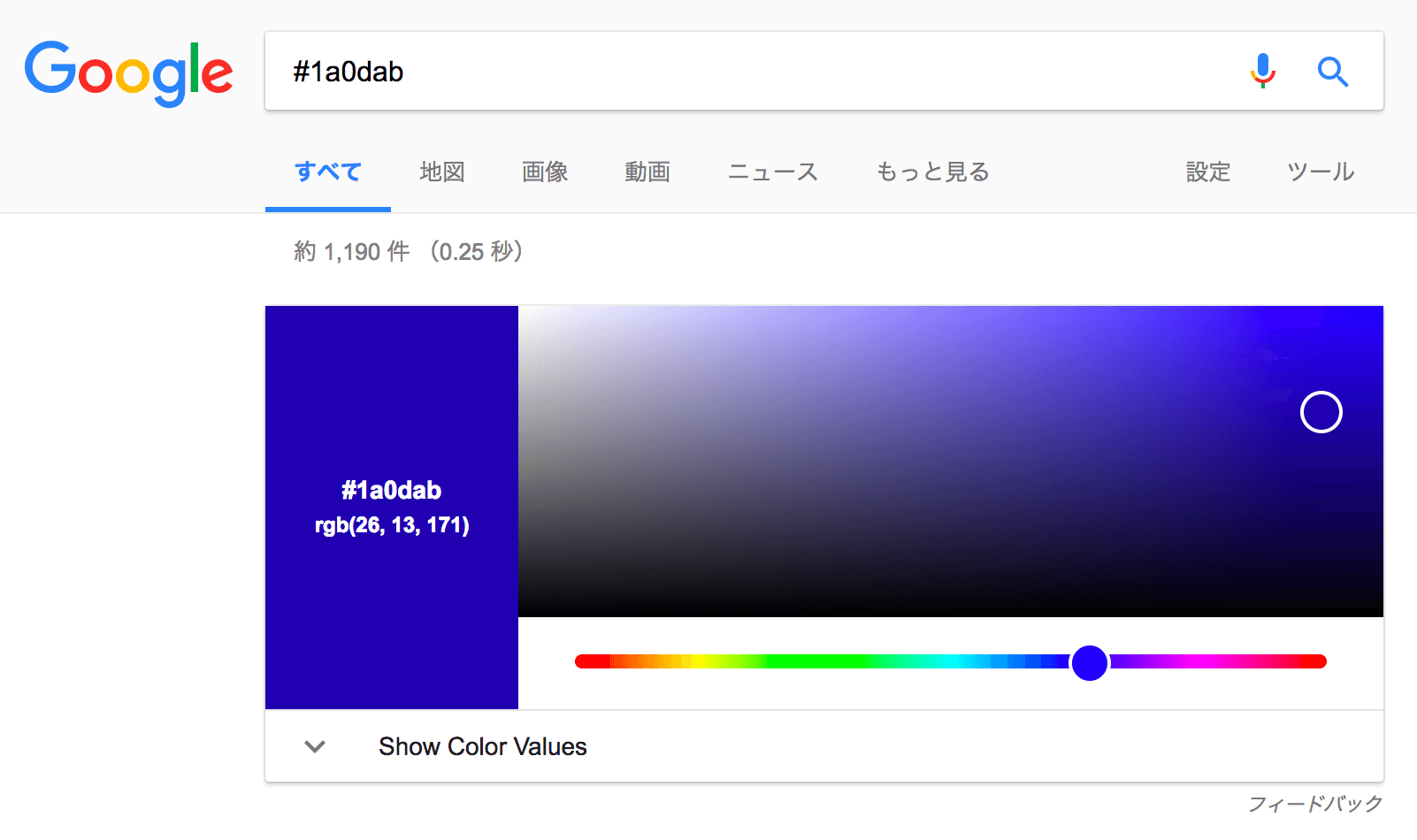
現在のGoogleは16進数のカラーコードまたはrgb(26, 13, 171)で検索すると該当する色を検索結果に表示してくれる。
下にある「Show Color Values」をクリックするとCMYK, HSV, HSLの数値が表示されるため覚えておくと良いだろう。

ただし、CMYK, HSV, HSLで検索しても検索結果に表示されないので注意。
相手に色を調整してもらうこともできる
相手に色を見せると「もう少しうすい色で」のように文字で色の再調整を求められることがあるが「もう少しうすい色」というのがどの程度うすい色かは個人差がある。
Googleの色の検索結果に表示する部分は明度・彩度・色相をドラッグして直接調整可能なので調整後のカラーコード(※)を返信してもらえば「もう少しうすい色」がどの程度のうすい色なのかがわかるようになる。
※ 色の調整の際は下の色相の部分はドラッグしないように言っておく
透過で表示する方法
残念ながら透過には対応していないが色が表示されている部分には以下のようなstyle属性が追加されているため、style属性をデベロッパーツールで変更すれば背景が白で#1a0dabの透過50%がどのような色かを確認することができる。

/* 修正前 */ style="background-color: rgb(26, 13, 171); /* 修正後 */ style="background-color: rgba(26, 13, 171, 0.5);