
セッション一覧が見づらい
1月25日(日)はHTML5カンファレンスの開催日だ。IT系のイベントは土曜日に開催されることが多いがHTML5カンファレンスは日曜日開催なので間違えないように気をつけたい。
どんなセッションがあるのか公式サイトを確認したのだがセッションが縦一列に表示されて見づらかった。
http://events.html5j.org/conference/2015/1/session/
2013年のときはセッションが一覧できるように表形式になっていたのになぜ今回は縦に長いページになっているのだろうか。
http://events.html5j.org/conference/2013/11/sessions
その答えはソースコードに書かれていた。
あ、このサイトはレスポンシブWebデザインだ。
レスポンシブWebデザインで作成する場合、表形式にすると作りづらくなるので敬遠されることが多い。
レスポンシブWebデザインはレイアウトによってはPC閲覧時のユーザビリティを低下させてしまうこともあるので注意が必要だ。
あとで楽しいBADUIの世界に投稿しておこう。
部屋別のハッシュタグない
6トラック30セッションで開催するのであれば#html5j_aや#html5j_bのように部屋別のハッシュタグも記載していただきたい。わけられていないと各トラックのツイートが混ざって見づらくなってしまうので。
検索結果に2013年のセッションが
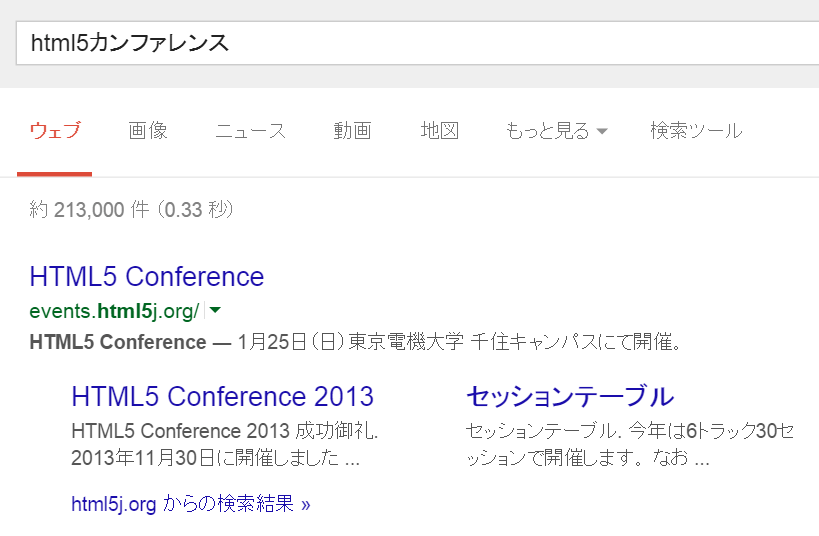
Googleで「html5カンファレンス」で検索するとサイトリンクにセッションテーブルが表示されるが、これは2013年のセッションだ。
しかも2015年と同じく6トラック30セッションなので余計にまぎらわしい。

ウェブマスターツールでサイトリンクの順位下げを行って2013年のものは表示されないようにしたほうが良さそうだ。
セッションの表形式を作成
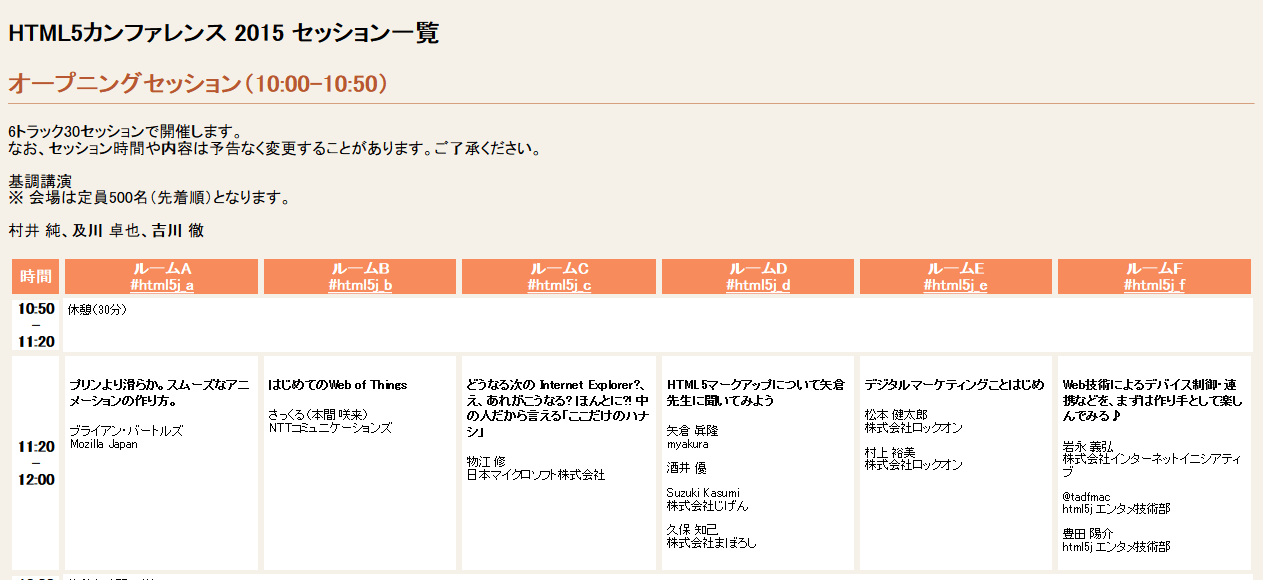
2013年のセッションの表を参考に2015年のセッションを表形式にしたものを自分用に作成した。

https://iwb.jp/s/html5j-conference-2015-session/
こうして見ると休憩時間が合計3時間10分もあるのは移動時間込みと考えても多すぎるような。
